九十九:CMS系统之ajax提交修改密码的数据
顺便实现ajax提交的时候默认提交csrf_token


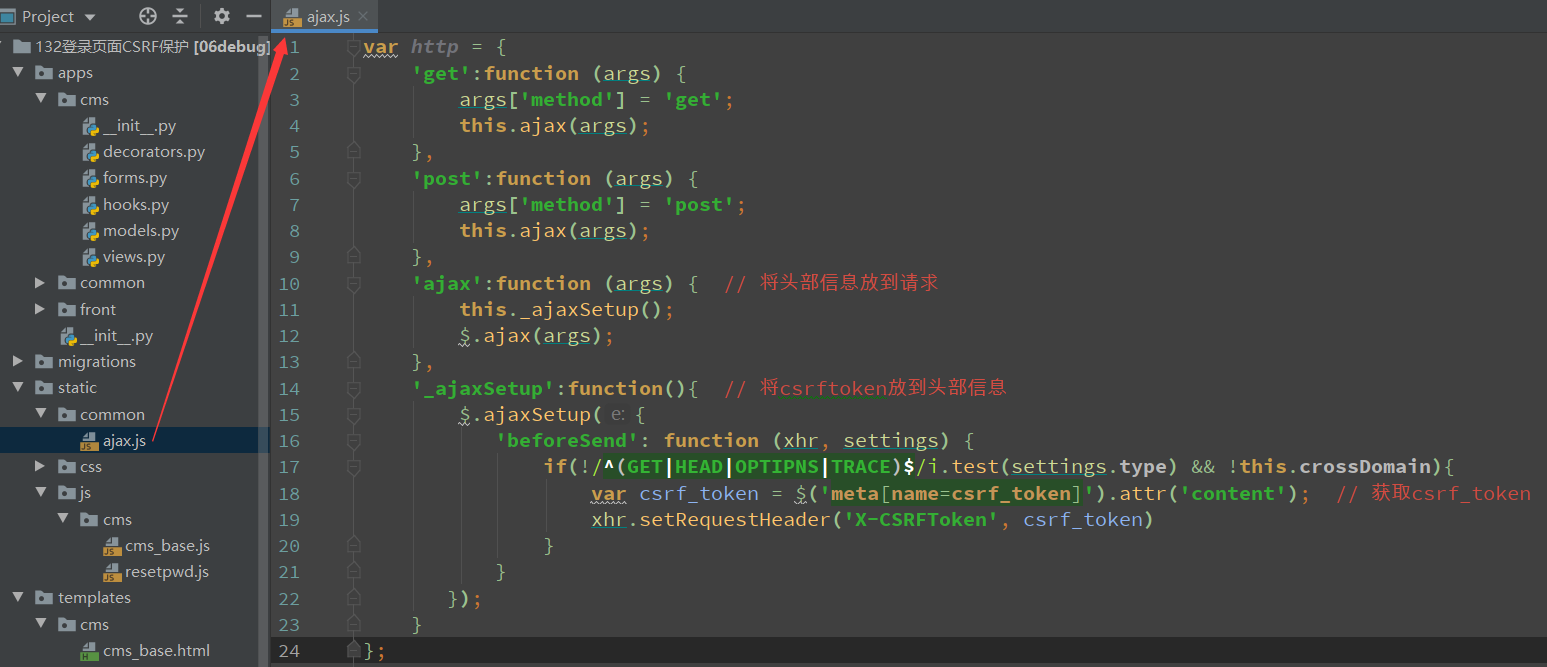
var http = {
'get':function (args) {
args['method'] = 'get';
this.ajax(args);
},
'post':function (args) {
args['method'] = 'post';
this.ajax(args);
},
'ajax':function (args) { // 将头部信息放到请求
this._ajaxSetup();
$.ajax(args);
},
'_ajaxSetup':function(){ // 将csrftoken放到头部信息
$.ajaxSetup({
'beforeSend': function (xhr, settings) {
if(!/^(GET|HEAD|OPTIPNS|TRACE)$/i.test(settings.type) && !this.crossDomain){
var csrf_token = $('meta[name=csrf_token]').attr('content'); // 获取csrf_token
xhr.setRequestHeader('X-CSRFToken', csrf_token)
}
}
});
}
};
修改密码页的js

$(function () {
$('#submit').click(function (evnet) {
evnet.preventDefault(); //阻止默认的提交表单事件
var oldpwd = $("input[name='oldpassword']").val();
var newpwd = $("input[name='newpassword']").val();
var newpwd2 = $("input[name='newpassword2']").val();
http.post({
'url': '/cms/resetpwd/',
'data': {
'oldpwd': oldpwd,
'newpwd': newpwd,
'newpwd2': newpwd2,
},
'success': function (data) {
console.log(data);
},
'fail': function (error) {
console.log(error);
}
})
});
});
九十九:CMS系统之ajax提交修改密码的数据的更多相关文章
- FastAPI(六十九)实战开发《在线课程学习系统》接口开发--修改密码
之前我们分享了FastAPI(六十八)实战开发<在线课程学习系统>接口开发--用户 个人信息接口开发.这次我们去分享实战开发<在线课程学习系统>接口开发--修改密码 我们梳理一 ...
- django ajax提交form表单数据
后台: from django.shortcuts import render from django.shortcuts import redirect from django.shortcuts ...
- SSH 基于ajax实现修改密码功能步骤梳理
1. 为密码输入框进行输入校验,使用easyUI提供的easyui-validatebox <table cellpadding=3> <tr> <td>新密码:& ...
- MyCms 自媒体 CMS 系统 v2.8,支持织梦数据导入
MyCms 是一款基于Laravel开发的开源免费的自媒体博客CMS系统,助力开发者知识技能变现. MyCms 基于Apache2.0开源协议发布,免费且不限制商业使用,欢迎持续关注我们. V2.8 ...
- 九十:CMS系统之项目结构
目录结构 cms模块 from flask import Blueprint bp = Blueprint('cms', __name__, url_prefix='/cms') @bp.route( ...
- jquery ajax提交json格式的数据,后台接收并显示各个属性
我的表单如下: <form onsubmit="return false"> <ul> <li><span>用户名</span ...
- Ext TreeGrid提交修改过的数据
本打算将整个treestore的数据提交到服务器,但找来找去没有找到好的方法,在翻api的时候发现了getUpdatedRecords()方法,拿来一试,试出此方法可以拿到被修改过的record so ...
- ajax提交form(文本数据以及文件上传)
$.ajax({ url: 'xxxx.do', type: 'POST', cache: false, data: new FormData($('.layui-form')[0]), proces ...
- linux中防止黑客进入单用户模式进行强制修改密码窃取数据
如何防止别人恶意通过单用户系统破解root密码,进入系统窃取数据? 给grub加密,不让别人通过grub进入单用户. 当前系统:CentOS Linux release 7.6.1810 (Core) ...
随机推荐
- sklearn--回归
一.线性回归 LinearRegression类就是我们平时所说的普通线性回归,它的损失函数如下所示: 对于这个损失函数,一般有梯度下降法和最小二乘法两种极小化损失函数的优化方法,而scikit-le ...
- 关于微信小程序的本地存储
微信小程序中会使用wx.setStorage(wx.setStorageSync)来存储数据,问题是:即使小程序被销毁了,本地缓存的数据仍然存在.会造成: 所以要及时清理掉本地缓存的数据.解决思路: ...
- 如何定义搜索面板的过滤器?DevExpress WPF超easy
DevExpress广泛应用于ECM企业内容管理. 成本管控.进程监督.生产调度,在企业/政务信息化管理中占据一席重要之地.通过DevExpress WPF Controls,您能创建有着强大互动功能 ...
- 题解 noip2019模拟赛Day1T3
题面 运河计划 问题描述 水运在人类的交通运输史中一直扮演着重要的角色.借助河流.的便利,人们得以把大量的货物输送到天南海北不仅仅是自然界现成的河流,人工开凿的运河(如苏伊士运河.巴拿马运河.我国的京 ...
- php判断文件是否为txt文件
可以使用pathinfo方法来通过后缀名进行判断文件类型. /** * 获取文件后缀(如果文件名为11.11,11不是后缀,会默认11为后缀) * $file string 文件路径或者文件名 */ ...
- @Test 测试
package com.自定义.mall.admin.system; import java.util.List; import java.util.Map; import javax.annotat ...
- Hibernate 5 升级后 getProperties 错误
升级到 Hibernate 5 后,提示有错误: org.hibernate.engine.spi.SessionFactoryImplementor.getProperties()Ljava/uti ...
- 阿里云Ubuntu安装LNMP环境之Nginx
在QQ群很多朋友问阿里云服务器怎么安装LNMP环境,怎么把项目放到服务器上面去,在这里,我就从头开始教大家怎么在阿里云服务器安装LNMP环境. 在这之前,我们先要知道什么是LNMP. L: 表示的是L ...
- 【记录】springboot项目的maven的pom.xml文件第一行报错 Unknown Error
原因 : maven的插件版本的问题,造成与IDE的不兼容 解决办法 :在pom中加上 <maven-jar-plugin.version>3.1.1</maven-jar-plug ...
- mysql 日期字符串互转
字符串转日期select str_to_date('2008-4-2 15:3:28','%Y-%m-%d %H:%i:%s');select str_to_date('2008-08-09 08:9 ...
