Android之MVVM开发模式
MVVM 模式简介
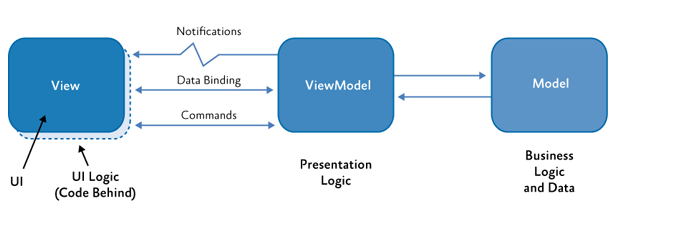
MVVM模式是指Model-View-ViewModel。相信看过笔者关于MVP的文章的读者也会发现,无论如何抽象化,在我们的View层中是无法避免的要处理一部分逻辑的。而MVVM模式中的View是将View的状态和行为完全抽象化,把逻辑与界面的控制完全交给ViewModel处理。
MVVM由下面三个核心组件组成:
- Model: 用于获取业务数据模型
- View: 定义了界面中的布局和外观
- ViewModel: 逻辑控制层,负责处理数据和处理View层中的业务逻辑
什么是DataBinding
DataBinding是Google官方推出的数据绑定器,这个绑定器的作用是把数据和View绑定起来,然后数据改变的时候View会自动刷新,这个DataBinding就是我们实现MVVM模式的关键。
引入DataBinding
引入DataBinding的方式很简单,我们只需要在Module的build.gradle添加如下代码即可。
android{
....
dataBinding{
enabled true
}
}
使用DataBinding
使用DataBinding的布局文件和普通的布局文件有点不同,DataBinding布局文件的根标签是layout标签,layout里面有一个data元素和View元素,这个View元素就是我们没使用DataBinding时候的布局文件。下面看看例子代码:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"
tools:context="com.loaderman.modedemo.MainActivity"> <data> <variable
name="user"
type="com.loaderman.modedemo.User" /> <variable
name="myHandlers"
type="com.loaderman.modedemo.myHandlers" />
</data> <LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"> <TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:onClick="@{myHandlers.onClickName}"
android:text="@{user.name}" />
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:text="更新数据"
android:layout_height="wrap_content" /> </LinearLayout> </layout>
Android MVVM 模式
MVVM在不同的平台实现方式是有一定差异性的。在Google IO 2017 ,Google发布了一个官方应用架构库Architecture Components,这个架构库便是Google对Android应用架构的建议,也被称之为Android官方应用架构指南。Android Architecture Components在Google中国开发者网站中能找到。和Data Binding Library一样官方还没翻译为中文。
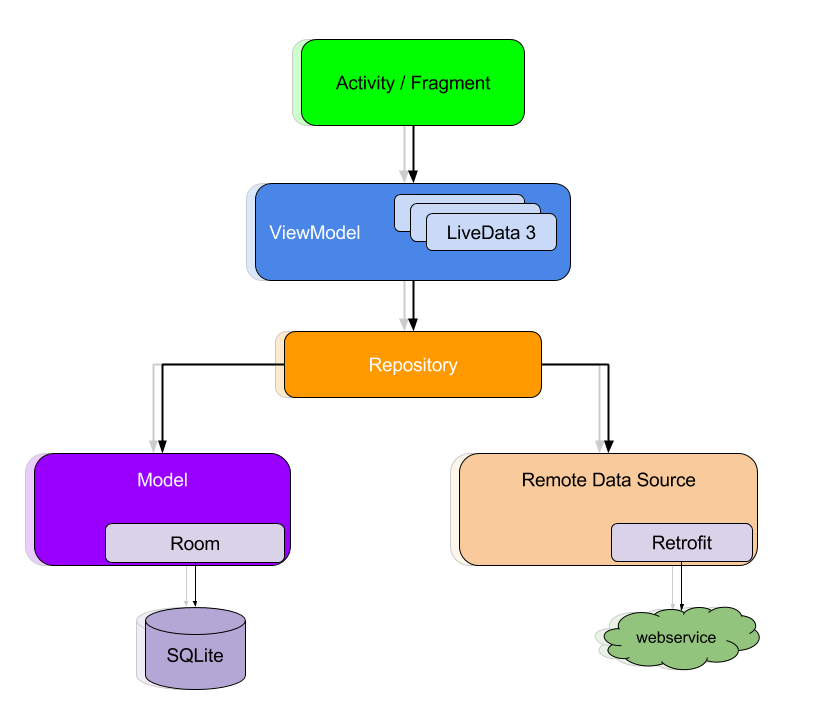
下图是Architecture的应用架构图。结合Android程序特点,整体上与微软的MVVM类似,但是做了更细致的模块划分。

View
显而易见 Activity/Fragment 便是MVVM中的View,当收到ViewModel传递来的数据时,Activity/Fragment负责将数据以你喜欢的方式显示出来。实际是View成还包括ViewDataBinding(根据xml自动生成),上面中并没有体现。
ViewModel
ViewModel作为Activity/Fragment与其他组件的连接器。负责转换和聚合Model中返回的数据,使这些数据易于显示,并把这些数据改变及时的通知给Activity/Fragment。
ViewModel是具有生命周期意识的,当Activity/Fragment销毁时ViewModel的onClear方法会被回调,你可以在这里做一些清理工作。
LiveData是具有生命周期意识的一个可观察的的数据持有者,ViewModel中的数据由LiveData持有,并且只有当Activity/Fragment处于活动时才会通知UI数据的改变,避免无用的刷新UI;
Model
Repository及其下方就是Model了。Repository负责提取和处理数据。数据可以来自本地数据库(Room),也可以来自网络,这些数据统一有Repository处理,对应隐藏数据来源及获取方式
Binder 绑定器
上图中并没有标出绑定器在哪里,其实在任何MVVM的实现中,数据绑定技术都是必须的。而上图仅仅是应用架构图。
Android中的数据绑定技术由 DataBinding和LiveData共同实现。当Activity/Fragment接收到来自ViewModel中的新数据时(由LiveData自动通知数据的改变),将这些数据通过DataBinding绑定到ViewDataBinding中,UI将会自动刷新,而不用书写类似setText的方法。
数据对象
package com.loaderman.modedemo;
public class User {
public String name;
}
事件绑定对象
package com.loaderman.modedemo; import android.view.View;
import android.widget.TextView;
import android.widget.Toast; public class myHandlers {
public void onClickName(View view){
TextView view1 = (TextView) view;
Toast.makeText(view.getContext(),view1.getText().toString(),Toast.LENGTH_SHORT).show();
}
}
MainActivty.java
package com.loaderman.modedemo; import android.databinding.DataBindingUtil;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View; import com.loaderman.modedemo.databinding.ActivityMainBinding; public class MainActivity extends AppCompatActivity {
User user;
private ActivityMainBinding dataBinding; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
user = new User();
dataBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//模拟数据更新
user.name = "android ";
dataBinding.setUser(user);
}
});
user.name = "loaderman";
//数据绑定
dataBinding.setUser(user);
//事件绑定
dataBinding.setMyHandlers(new myHandlers());
} }
在listview 等列表的adapter中使用数据绑定,可以使用如下方式
LayoutInflater inflater = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
DataBindingUtil.inflate(inflater,R.layout.activity_main, viewgroup,false);
MVVM设计模式的优点
1.双向绑定技术,当Model变化时,View-Model会自动更新,View也会自动变化。很好做到数据的一致性,不用担心,在模块的这一块数据是这个值,在另一块就是另一个值了。所以 MVVM模式有些时候又被称作:model-view-binder模式。
2.View的功能进一步的强化,具有控制的部分功能,若想无限增强它的功能,甚至控制器的全部功几乎都可以迁移到各个View上(不过这样不可取,那样View干了不属于它职责范围的事情)。View可以像控制器一样具有自己的View-Model.
3.由于控制器的功能大都移动到View上处理,大大的对控制器进行了瘦身。不用再为看到庞大的控制器逻辑而发愁了。
4.可以对View或ViewController的数据处理部分抽象出来一个函数处理model。这样它们专职页面布局和页面跳转,它们必然更一步的简化。
MVVM设计模式的缺点
第一点:数据绑定使得 Bug 很难被调试。你看到界面异常了,有可能是你 View 的代码有 Bug,也可能是 Model 的代码有问题。数据绑定使得一个位置的 Bug 被快速传递到别的位置,要定位原始出问题的地方就变得不那么容易了。
第二点:一个大的模块中,model也会很大,虽然使用方便了也很容易保证了数据的一致性,当时长期持有,不释放内存,就造成了花费更多的内存。
第三点:数据双向绑定不利于代码重用。客户端开发最常用的重用是View,但是数据双向绑定技术,让你在一个View都绑定了一个model,不同模块的model都不同。那就不能简单重用View了。
Android之MVVM开发模式的更多相关文章
- 玩转Android之MVVM开发模式实战,炫酷的DataBinding!
C# 很早就有了MVVM的开发模式,Android手机中的MVVM一直到去年Google的I\O大会上才推出,姗姗来迟.MVVM这中开发模式的优点自不必多说,可以实现视图和逻辑代码的解耦,而且,按照G ...
- js架构设计模式——理解javascript中的MVVM开发模式
理解javascript中的MVVM开发模式 http://blog.csdn.net/slalx/article/details/7856769 MVVM的全称是Model View ViewMod ...
- MVVM开发模式简单实例MVVM Demo
本文主要是翻译Rachel Lim的一篇有关MVVM模式介绍的博文 A Simple MVVM Example 并具体给出了一个简单的Demo(原文是以WPF开发的,对于我自己添加或修改的一部分会用红 ...
- MVVM开发模式简单实例MVVM Demo【续】
本文将接着上篇文章,介绍一下三点:(Universal App) 1.将添加Product集合,绑定到列表 2.给点击ListBox的添加选项改变时的事件(要附加依赖属性,和Button点击事件不同) ...
- 精通MVC网站、MVVM开发模式、Razor语法
http://www.cnblogs.com/powertoolsteam/p/MVC_one.html ASP.NET MVC (一)——深入理解ASP.NET MVC 以下是ASP.NET MVC ...
- 从MVC -> MVVM ? 开发模式
MVVM 到底是什么? view :由 MVC 中的 view 和 controller 组成,负责 UI 的展示,绑定 viewModel 中的属性,触发 viewModel 中的命令: viewM ...
- Android开发模式之MVC,MVP和MVVM的简单介绍与区别
相信大家对MVC,MVP和MVVM都不陌生,作为三个最耳熟能详的Android框架,它们的应用可以是非常广泛的,但是对于一些新手来说,可能对于区分它们三个都有困难,更别说在实际的项目中应用了,有些时候 ...
- IOS 与ANDROID框架及应用开发模式对照一
IOS 和ANDROID操作系统都是眼下流行的移动操作系统,被移动终端和智能设备大量採用,两者都採用了先进的软件技术进行设计,为了方便应用开发两者都採用了先进的设计模式. 两者在框架设计上都採用了什么 ...
- Android 当打开“开发人员模式”中的“不保留活动”后,程序应当怎么保持正常执行
Android 当打开"开发人员模式"中的"不保留活动"后,程序应当怎么保持正常执行咧. .? 在这几天,我一直在纠结这个问题.从发现,程序出现这个问题,是由于 ...
随机推荐
- Oracle笔记(十一) 建表、更新、查询综合练习
有某个学生运动会比赛信息的数据库,保存了如下的表: 运动员sporter(运动员编号sporterid,运动员姓名name,运动员性别sex,所属系号department) 项目item(项目编号it ...
- uuid:全局唯一标识符
uuid1:IEEE 802 MAC地址 import uuid ''' UUID1值使用主机的MAC地址计算.uuid模块使用getnode函数来获取当前系统的MAC值 ''' print(uuid ...
- Django_04_视图
视图 后台管理页面做好了,接下来就要做公共访问的页面了 对于django的设计框架MVT,用户在URL中请求的是视图,视图接收请求后进行处理,并将处理的结果返回给请求者 使用视图时需要进行两步操作 1 ...
- PAT Basic 1095 解码PAT准考证 (25 分)
PAT 准考证号由 4 部分组成: 第 1 位是级别,即 T 代表顶级:A 代表甲级:B 代表乙级: 第 2~4 位是考场编号,范围从 101 到 999: 第 5~10 位是考试日期,格式为年.月. ...
- Mysql导入Excel数据 日期问题 (Excel 与 MySQL 时间戳格式和日期 互转)
https://blog.csdn.net/ghw455954461/article/details/7247738 今天项目表中需要导入好几w条数据 ,但日期由两个一个是标准时间一个为时间戳,程序中 ...
- NOI2018 你的名字——SAM+线段树合并
题目链接在这里洛谷/LOJ 题目大意 有一个串\(S\),每次询问给你一个串\(T\),两个数\(L\)和\(R\),问你\(T\)有多少个本质不同的子串不是\(S[L,R]\)的子串 SOLUTIO ...
- XHTML测试题
1.XHTML 指的是? A.EXtra Hyperlinks and Text Markup Language B.EXtensible HyperText Marking Language C.E ...
- [转]vue-router各个属性的作用及用法
转自以下网址,当备忘使用:https://www.cnblogs.com/goloving/p/9211358.html vue-router是vue单页面开发的路由,就是决定页面跳转的! <r ...
- composer查看全局配置
composer config -l -g composer 更新慢 composer下载不下来问题解决 使用 Composer 镜像加速有两种选项: 选项一:全局配置,这样所有项目都能惠及(推荐): ...
- 和PHP相关的Linux命令
Linux服务器上怎么找到php.ini php -ini #输出一堆信息,里面有loaded configuration file => /etc/php/7.0/cli/php.ini就是了 ...
