关于vue-resource 跨域请求的异常处理方法
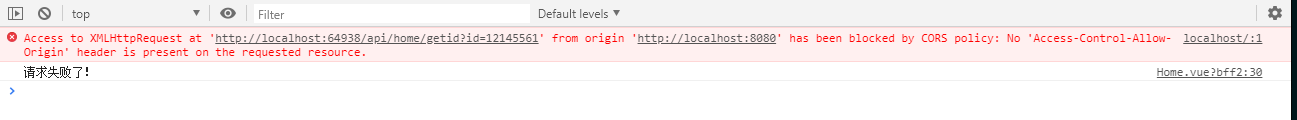
当你启动一个vue项目时,项目会运行在一个webpack的服务上,所以此时去访问其他端口或者是其他地址时,属于跨域请求,故会报异常。

has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
当出现此异常时,不要慌,解决方法很简单。
首先,打开项目的webpack.config.js文件

在当前页面搜索

然后在此节点下添加以下这个对象:

name可以随意命名,不过最好按一定的格式命名,待会儿后面会用到。以下是此对象的代码
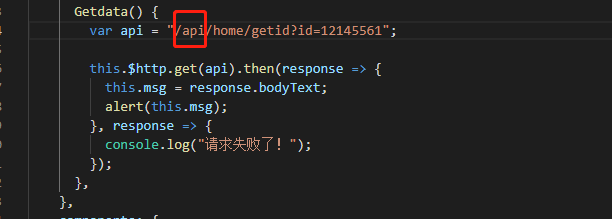
添加对象后,回到我们调用请求的页面,修改对应报错的请求url,把原本的url的请求跟地址 也就是 如:http://localhost:64938/ 替换为 /api ,然后重启项目!重启项目!重启项目!

重启项目,即可访问!
关于vue-resource 跨域请求的异常处理方法的更多相关文章
- vue实现跨域请求的设置
vue实现跨域请求,需要在vue.config.js里添加以下设置 proxy: { '/service/rest': { target: 'http://localhost:8080/autotab ...
- Vue ajax跨域请求
Vue webpack-dev-server实现跨域请求 思路 配置webpack-dev-server,代理某一个路径到目标路径,同是更改源和重写 Vue里定义一个全部变量:site Vue.pro ...
- 本地Vue项目跨域请求本地Node.js服务器的配置方法
前言:跨域请求是在本地开发时经常遇到的需求,也很简单,只是几句代码配置一下的问题.我初次配置跨域请求时由于官方的说明太简洁,找到的教程又落伍,调试了一番并没有解决问题,到最后解决问题,已花费了很多时间 ...
- Thinkphp5.1允许uni-app的H5跨域请求接口解决方法
情景: uni-app使用vue框架开发混合APP,虽然APP或者小程序没有跨域,但希望就是写完这个既有H5,又有APP,小程序等,所以能通过后端解决跨域最好.但是不知道是vue的原因还是什么,在PH ...
- ajax本地跨域请求以及解决方法
什么是跨域? 我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景.所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源,只要没 ...
- jQuery ajax跨域请求的解决方法
在Ajax应用中,jQuery的Ajax请求是非常容易而且方便的,但是初学者经常会犯一个错误,那就是Ajax请求的url不是本地或者同一个服务器下面的URI,最后导致虽然请求200,但是不会返回任何数 ...
- Jquery DataTable AJAX跨域请求的解决方法及SSM框架下服务器端返回JSON格式数据的解决方法
如题,用HBuilder开发APP,涉及到用AJAX跨域请求后台数据,刚接触,费了不少时间.幸得高手指点,得以解决. APP需要用TABLE来显示数据,因此采用了JQ 的DataTable. 在实现 ...
- ThinkPHP 5 中AJAX跨域请求头设置方法
最近用thinkphp做项目,在测试环境时,存在接口的测试问题.在tp官网也没能找到相关的解决方法.自已看了一下源码,有如下的解决方案. 在项目目录下面,创建common/behavior/CronR ...
- IE9 下面, XMLHttpRequest 是不支持跨域请求的解决方法
在 IE9 下面, XMLHttpRequest 是不支持跨域请求的. IE10 的 XMLHttpRequest 支持跨域, 而 IE8, IE9 需要使用 XDomainRequest 来实现跨域 ...
随机推荐
- css 字体库和动画
@font-face { font-family:'WebSymbols'; src: url('../font/WebSymbols-Regular.otf'); } .icon{ font-fam ...
- LeetCode:595.大的国家
题目链接:https://leetcode-cn.com/problems/big-countries/ 题目 这里有张 World 表 +-----------------+------------ ...
- 转:git上传本地项目到github
转自:https://blog.csdn.net/Lucky_LXG/article/details/77849212 将本地项目上传到Github(两种简单.方便的方法) 一.第一种方法:首先你需要 ...
- 一步步创建第一个Vue项目
写在了GitHub https://github.com/TaoPanfeng/vue-cms 1 初始化 创建一个文件夹 vue-cms 在vue-cms目录下创建文件 package.json 在 ...
- Visual Studio 添加 自定义 路径宏
在编辑VS工程包含路径和库路径时,有时需要添加第三方包的路径,比如c++ boost库, 为了协作的方便,不合适直接把本地绝对路径添加入工程设置,此时可以添加自定义路径宏, 然后参与协作的每个开发人员 ...
- source命令用法:
命令格式 source FileName 作用 在当前bash环境下读取并执行FileName中的命令. 注意 该命令通常用命令"."来替代.如:source .bash_rc 与 ...
- Linux CentOS 7 防火墙与端口设置操作
CentOS升级到7之后用firewall代替了iptables来设置Linux端口, 下面是具体的设置方法: []:选填 <>:必填 [<zone>]:作用域(block.d ...
- Oracle中常见表与各类结构的查询
----------------------------------------------------------------------用户--查询:当前用户的缺省表空间select userna ...
- Linux之screen用法
Screen被称之为一个全屏窗口管理器,用他可以轻松在一个物理终端上获得多个虚拟终端的效果. Screen功能说明: 简单来说,Screen是一个可以在多个进程之间多路复用一个物理终端的窗口管理器,这 ...
- updatedepthtexture 和 screen space shadow 开关
2018.0.3f 里面directional light开了shadow 就会有一张updatedepth 如果距离远 没有阴影就没有shadow pass 但是updatedepth没有关掉 管线 ...
