vue项目更换目录后执行npm run dev 就报错(新手进)
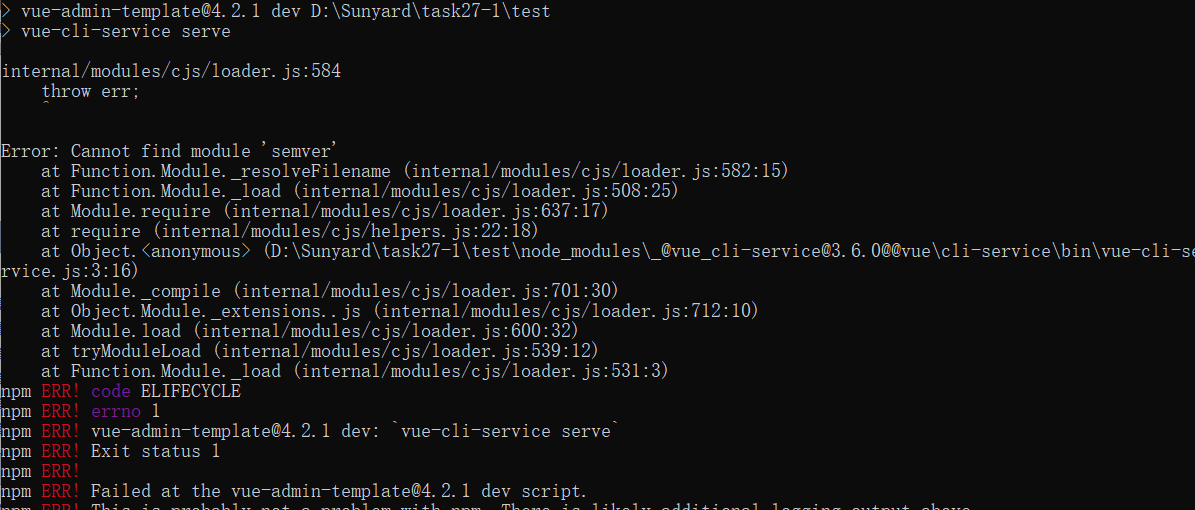
在我们搭建好一个VUE项目的环境后,觉得这个项目存放的位置不好,想移动一下,但是移动后我们发现执行npm run dev就会报下面的错误:

明明只是移动了一下位置,就报错,实在是太恶心了。
但是只要我们细心看一下错误: ,然后去node_modules文件夹下去找这个包,会发现这个包是这样的
,然后去node_modules文件夹下去找这个包,会发现这个包是这样的
我们发现:这只是一个快捷方式,根本就不是我们下载的module
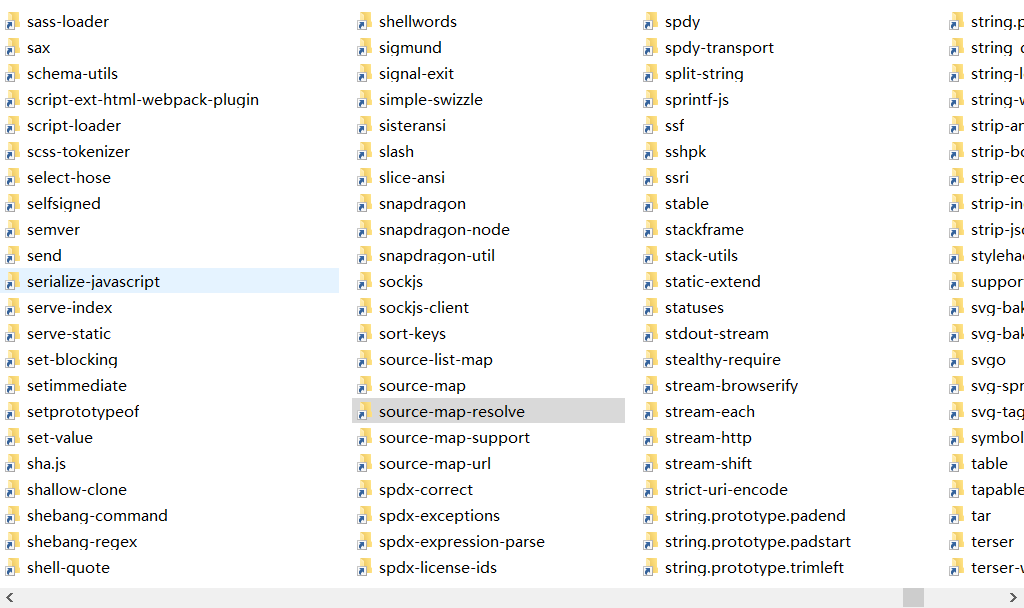
如果只有一个是这样,我们直接使用npm install semver就OK了,但是很遗憾,这样的东西不是一个而是几百个:

无语...总不能一个个全部手动npm install吧,还有一种情况,如果是无网环境怎么办?根本就不能使用npm install!!!
然而网上根本没有这个问题的解决办法,可能是因为这个问题太简单了吧。有一些教程需要我们搭建一个npm私服,但是在纯无网环境下,这个办法也不太好使。
我认为最好的方式还是:将这些假module换成真module,然后打包项目,解压即可运行
解决办法:
第一步:删掉你的node_modules文件夹;
第二步:千万、千万、千万不要使用npm install或cnpm install命令一次性下载所有的module!
第三步:用npm或cnpm一个一个的下载package.json中依赖包,虽然办法很蠢,但是真实有效。
注意:我并不是仅仅让你能够重新运行这个VUE项目,而是想说明这样搭建好的项目是可以随便移动的,就算复制到无网环境中,只要无网环境的机器有node环境,也是可以运行的。
vue项目更换目录后执行npm run dev 就报错(新手进)的更多相关文章
- Vue项目中执行npm run dev 不报错也不显示点击的地址链接
问题描述: 输入npm run dev 没有报错也没有显示可以点击的地址链接,如下图: 解决方法: 具体配置: autoOpenBrowser默认为false,改为true.重新 npm run de ...
- 解决 npm run dev b报错 “'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序 或批处理文件。”
摘自:https://www.cnblogs.com/laraLee/p/9174383.html 前提: 电脑已经安装了nodeJS和npm, 项目是直接下载的zip包. 在项目目录下运行“npm ...
- webpack配置自动打包重新运行npm run dev出现报错
webpack配置自动打包重新运行npm run dev出现报错 运行npm run dev出现如下报错 Listening at http://localhost:8080(node:2328) U ...
- 解决Homestead yarn , npm run dev, 命令报错问题!
解决Homestead yarn , npm run dev, 命令报错问题! 2018年06月01日 11:50:51 偶尔发发颠 阅读数:1654 版权声明:本文为博主原创,未经博主同意,不 ...
- Vue 项目在其他电脑 npm run dev 运行报错的解决方法
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone .并使用 npm run dev 或 npm run start 发生以下报错的解决方法. 报错原因 ...
- Vue 项目: npm run dev b报错 “'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序 或批处理文件。”
前提: 电脑已经安装了nodeJS和npm, 项目是直接下载的zip包. 报错步骤为1:cd /d 目录: 2. npm ren dev -------> 报错如下: > webpac ...
- 解决vue项目运行过程中,npm run dev 报错问题
[方案1] 错误如下: npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! travel@1.0.0 dev: `webpack-dev-server ...
- 关于vue-clidown到本地后,拷贝文件库到另外一台电脑上npm run dev编译报错的处理
这些天自己在用vue-cli项目,在家里的电脑下下来后写了一些demo,拿到公司继续开发的时候发现删除node_modules文件,运行npm install和npm run 百度,搜狗了好久都没有找 ...
- 解决: Homestead 环境下, yarn install --no-bin-links, NPM run dev, 命令报错
执行以下命令: 1 $ rm -rf node_modules 2 $ yarn config set registry http://registry.cnpmjs.org 3 $ yarn ins ...
随机推荐
- PostgreSQL-存储过程
存储过程其实就是函数,由一组 sql 语句组成,实现比较复杂的数据库操作: 存储过程 是 存储在 数据库服务器 上的,用户可以像调用 sql 自带函数一样 调用存储过程 语法解析 CREATE [OR ...
- RabbitMq 开始<一>
power shell 执行: dotnet new console --name Send mv Send/Program.cs Send/Send.cs dotnet new console -- ...
- java实现判定新旧版本号
废话不多说,直接上代码 /** * 判断是否为最新版本方法 将版本号根据.切分为int数组 比较 * * @param localVersion 本地版本号 * @param onlineVersio ...
- vue cli创建脚手架
1.用vscode打开一个文件夹.在菜单栏 点击 查看-集成终端.这里可以用其他的方法比如cmd命令符调开这个界面,但是要用cd 切到要放文件的文件夹下. 2.安装好node.js 和淘宝镜像 3. ...
- DX使用随记--TabControl
1. 关闭TabControl选项卡: Private Sub TabControl_Main_CloseButtonClick(sender As Object, e As EventArgs) H ...
- CentOS自动备份MySql
1.确认Crontab是否安装 service crond startcrontab -l 2.编写备份脚本 cd mkdir backup cd backup vim auto.sh /usr/bi ...
- Redis的最常见面试问题
Redis的那些最常见面试问题[转] 1.什么是redis? Redis 是一个基于内存的高性能key-value数据库. 2.Reids的特点 Redis本质上是一个Key-Value类型的内存数据 ...
- python学习笔记:安装boost python库以及使用boost.python库封装
学习是一个累积的过程.在这个过程中,我们不仅要学习新的知识,还需要将以前学到的知识进行回顾总结. 前面讲述了Python使用ctypes直接调用动态库和使用Python的C语言API封装C函数, C+ ...
- Django_04_视图
视图 后台管理页面做好了,接下来就要做公共访问的页面了 对于django的设计框架MVT,用户在URL中请求的是视图,视图接收请求后进行处理,并将处理的结果返回给请求者 使用视图时需要进行两步操作 1 ...
- Spring Cloud Gateway整合Eureka
Spring Cloud Gateway features: Built on Spring Framework 5, Project Reactor and Spring Boot 2.0 Able ...
