CoreText学习(二)之Hello world
最后更新:2017-08-10
部分内容丢失,后续补上
相关配置: Xcode 8.3.3 Swift 3.0 macOS Sierra
一、CoreText 简介
CoreText 是用于处理文字和字体的底层技术。它直接和 Core Graphics(又被称为 Quartz)打交道。Quartz 是一个 2D 图形渲染引擎,能够处理 OSX 和 iOS 中的图形显示。
Quartz 能够直接处理字体(font)和字形(glyphs),将文字渲染到界面上,它是基础库中唯一能够处理字形的模块。因此,CoreText 为了排版,需要将显示的文本内容、位置、字体、字形直接传递给 Quartz。相比其它 UI 组件,由于 CoreText 直接和 Quartz 来交互,所以它具有高速的排版效果。
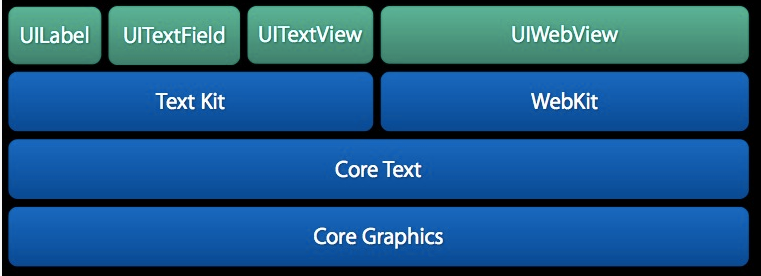
下图是 CoreText 的架构图,可以看到,CoreText 处于非常底层的位置,上层的 UI 控件(包括 UILabel,UITextField 以及 UITextView)和 UIWebView 都是基于 CoreText 来实现的。
注意:这个是 iOS7 之后的架构图,在 iOS7 以前,并没有图中的 Text Kit 类,不过 CoreText 仍然是处在最底层直接和 Core Graphics 打交道的模块。

UIWebView 也是处理复杂的文字排版的备选方案。对于排版,基于 CoreText 和基于 UIWebView 相比,前者有以下好处:
- CoreText 占用的内存更少,渲染速度快,UIWebView 占用的内存更多,渲染速度慢。
- CoreText 在渲染界面前就可以精确地获得显示内容的高度(只要有了 CTFrame 即可),而 UIWebView 只有渲染出内容后,才能获得内容的高度(而且还需要用 javascript 代码来获取)
- CoreText 的 CTFrame 可以在后台线程渲染,UIWebView 的内容只能在主线程(UI 线程)渲染。
基于 CoreText 可以做更好的原生交互效果,交互效果可以更细腻。而 UIWebView 的交互效果都是用 javascript 来实现的,在交互效果上会有一些卡顿存在。例如,在 UIWebView 下,一个简单的按钮按下效果,都无法做到原生按钮的即时和细腻的按下效果。
当然,基于 CoreText 的排版方案也有一些劣势:
- CoreText 渲染出来的内容不能像 UIWebView 那样方便地支持内容的复制。
- 基于 CoreText 来排版需要自己处理很多复杂逻辑,例如需要自己处理图片与文字混排相关的逻辑,也需要自己实现链接点击操作的支持。
备注: 文字摘自于: http://blog.devtang.com/2015/06/27/using-coretext-1/
二、CoreText参考资料
官方文档:
- https://developer.apple.com/library/content/documentation/StringsTextFonts/Conceptual/CoreText_Programming/Introduction/Introduction.html#//apple_ref/doc/uid/TP40005533-CH1-SW1
- https://developer.apple.com/library/content/documentation/TextFonts/Conceptual/CocoaTextArchitecture/Introduction/Introduction.html#//apple_ref/doc/uid/TP40009459-CH1-SW1
- https://developer.apple.com/library/content/documentation/StringsTextFonts/Conceptual/TextAndWebiPhoneOS/Introduction/Introduction.html#//apple_ref/doc/uid/TP40009542-CH1-SW1
CoreText使用教程(一)
CoreText使用教程(二)
CoreText使用教程(三)
CoreText使用教程(四)
CoreText使用教程(五)
IOS富文本-Coretext学习教程(一)
IOS富文本-Coretext学习教程(二)
IOS富文本-Coretext学习教程(三)
基于 CoreText 的排版引擎:基础
基于 CoreText 的排版引擎:进阶
猿题库iOS客户端的技术细节(一):使用多target来构建大量相似App
猿题库iOS客户端的技术细节(二):答题卡扫描算法
猿题库iOS客户端的技术细节(三):基于CoreText的排版引擎
杂七杂八
坐标变换Quartz 2D中的CGContextTranslateCTM、CGContextScaleCTM、CGContextRotateCTM、CGContextConcatCTM等
iOS富文本CoreText
iOS - CoreText入门之字形
[翻译]iOS的Core Text教程:制作一个杂志应用
CoreText学习(二)之Hello world的更多相关文章
- emberjs学习二(ember-data和localstorage_adapter)
emberjs学习二(ember-data和localstorage_adapter) 准备工作 首先我们加入ember-data和ember-localstorage-adapter两个依赖项,使用 ...
- ReactJS入门学习二
ReactJS入门学习二 阅读目录 React的背景和基本原理 理解React.render() 什么是JSX? 为什么要使用JSX? JSX的语法 如何在JSX中如何使用事件 如何在JSX中如何使用 ...
- TweenMax动画库学习(二)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- Hbase深入学习(二) 安装hbase
Hbase深入学习(二) 安装hbase This guidedescribes setup of a standalone hbase instance that uses the local fi ...
- Struts2框架学习(二) Action
Struts2框架学习(二) Action Struts2框架中的Action类是一个单独的javabean对象.不像Struts1中还要去继承HttpServlet,耦合度减小了. 1,流程 拦截器 ...
- Python学习二:词典基础详解
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/7862377.html 邮箱:moyi@moyib ...
- Quartz学习--二 Hello Quartz! 和源码分析
Quartz学习--二 Hello Quartz! 和源码分析 三. Hello Quartz! 我会跟着 第一章 6.2 的图来 进行同步代码编写 简单入门示例: 创建一个新的java普通工程 ...
- SpringCloud学习(二):微服务入门实战项目搭建
一.开始使用Spring Cloud实战微服务 1.SpringCloud是什么? 云计算的解决方案?不是 SpringCloud是一个在SpringBoot的基础上构建的一个快速构建分布式系统的工具 ...
- DjangoRestFramework学习二之序列化组件、视图组件 serializer modelserializer
DjangoRestFramework学习二之序列化组件.视图组件 本节目录 一 序列化组件 二 视图组件 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 序列化组 ...
随机推荐
- hdu 2189还是dp..
题目的意思比较简单,类似计数dp. 一开始我想让dp[i]+=dp[i-prime] 每次遍历比i小的所有素数,然后发现有重叠的 比如 2+3 3+2 就导致错误.看了其他人的填充方式,发现定下pri ...
- ASP.NET 中的 Session 怎么正确使用
Session对象用于存储从一个用户开始访问某个特定的aspx的页面起,到用户离开为止,特定的用户会话所需要的信息.用户在应用程序的页面切换时,Session对象的变量不会被清除. 对于一个Web应用 ...
- merge into 笔记
1 IF EXISTS (SELECT 1 FROM sys.types t join sys.schemas s on t.schema_id=s.schema_id ...
- WinPE基础知识之导入表
// 导入表 (结构体数组,以一个全零元素为结尾,每一个数组元素,代表一个PE文件导入信息) // 导入表存储的是从其它PE文件导入过来的函数名.序号,加载到内存之后,还存储这些函数的地址 typed ...
- ZPL语言完成条形码的打印
近期因为项目的需求,需要使用到打印机来打印业务相关的条形码和其他信息,由于之前有操作其它打印机的经验,Leader就安排我来做这个了(凑哦,这能说我是懵逼的么).于是就开始了我的探索之旅啦,不对,是踩 ...
- android项目笔记整理(2)
31.利用SharedPreferences存储时间 读取时间: SharedPreferences sp=this.getSharedPreferences("actm&q ...
- 介绍两个好玩的和Github相关的Chrome扩展
1. Octotree 默认的github网页里的代码显示没有我们在IDE里看到的直观,即代码文件所在的文件夹无法以树形层级结构显示在屏幕左边. 安装Octotree之后: 方便多了. 2. Isom ...
- Layui 内置方法 - layer.prompt_(输入层)
prompt的参数也是向前补齐的.options不仅可支持传入基础参数,还可以传入prompt专用的属性.当然,也可以不传,yes携带value 表单值index 索引elem 表单元素. promp ...
- http方式获取远程文件内容
public class HttpServer { /// <summary> /// 读取远程文件的内容 /// </summary> /// <param name= ...
- python_三元运算符
三元运算又称三目运算,是对简单的条件语句的简写 简单条件语句: if 条件成立: val = 1 else: val = 2 改成三元运算: val = 1 if 条件成立 else 2 举例: a ...
