javascript--淘宝页面的放大镜效果
放大镜效果需求:
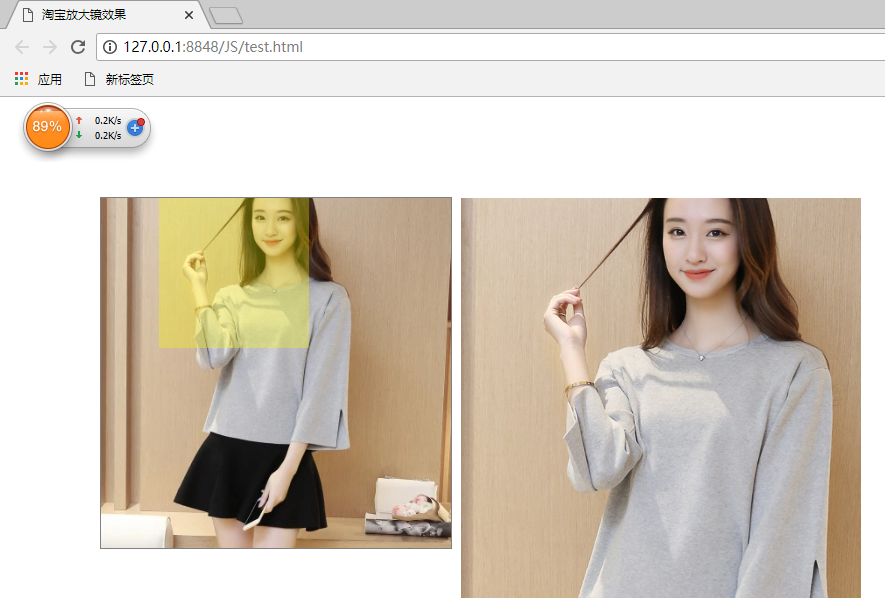
鼠标放入原图中,会出现一个黄色的遮盖层和一个放大的图片,鼠标移动时候,遮盖层会跟着鼠标一起移动,同时放大的图片会跟着一起移动。
实现过程:
1.鼠标移入,遮盖层和大图片显示
2.鼠标离开,遮盖层和大图片隐藏
3.鼠标移动的时候,遮盖层和鼠标对应移动
4.遮盖层移动时候,大图片跟着移动
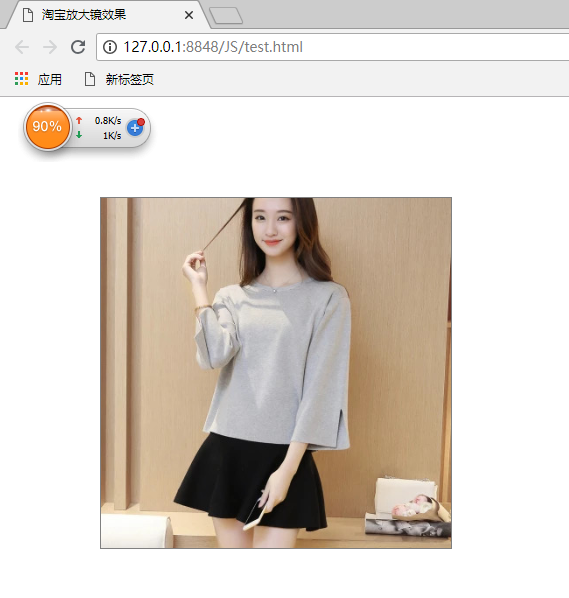
效果图:
原图 放大镜效果图


实现思路:
一、通过设置display属性,让遮盖层和大图片显示(block)和隐藏(none)。
二、获取鼠标在装有的小图片的盒子中的位置,并将该值赋给遮盖层的style.top和style.left属性,即让遮盖层和鼠标移动中位置相等。
三、注意设置遮盖层不能超过小盒子边框。
四、遮盖层移动,让大盒子中的图片跟着移动,大盒子移动位置需要利用数学方法计算。遮盖层移动距离/遮盖层最大移动距离=大图片移动位置/大图片最大移动距离
注意知识点:
一、样式设置
①装大图片的盒子必须设置长宽,如果不设置,大图片不会显示。
②装大图片盒子必须设置overflow:hidden,如果不设置,大图片位置不会固定,在网页总乱动。
③相对定位和绝对定位设置,遵循子绝父相
二、兼容性设置
①事件对象e的兼容性
②位置坐标的兼容性
③鼠标移入和鼠标移出兼容性
onmouseover \ onmouseout 和 onmouseenter \ onmouseleave,前一组对谷歌浏览器放心使用,但是在IE浏览器中会出现bug,起因是事件冒泡,所以选择后面一组。
上述两组事件在不触发事件冒泡的情况下表现是一样的,但是前一组会触发事件冒泡,后一组不会触发事件冒泡。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淘宝放大镜效果</title> <style type="text/css">
*{
padding: 0px;
margin: 0px;
} .box{
margin: 100px;
width: 350px;
height: 350px;
position: relative;
border: solid 1px gray;
} .cover{
width: 150px;
height: 150px;
opacity: 0.3;
background-color: yellow;
position: absolute;
top: 0px;
left: 0px;
display: none;
} .big{
position: absolute;
top: 0px;
left: 360px;
display: none;
overflow: hidden;
height: 400px;
width: 400px;
} .big img{
position: absolute;
}
</style>
</head>
<body>
<!-- 一个大盒子,用以控制位置 -->
<div id="box" class="box">
<!-- 小图片盒子 -->
<div class="small">
<img src="data:images/small.jpg" width="350px">
<!-- 遮盖层 -->
<div class="cover"></div>
</div>
<!-- 大图片 -->
<div class="big">
<img src="data:images/big.jpg" width="600px">
</div>
</div> <script type="text/javascript">
// 1.获取需要操作的元素
var box=document.getElementById('box');
var smallBox=box.children[0];
var bigBox=box.children[1];
var cover=smallBox.children[1];
var bigImage=bigBox.children[0];
//2.鼠标移动进入小盒子,遮盖层和大图片出现
box.onmouseenter=function(){
cover.style.display="block";
bigBox.style.display="block";
}
//3.鼠标离开小盒子,遮盖层和大图片隐藏
box.onmouseleave=function(){
cover.style.display="none";
bigBox.style.display="none";
} //4.鼠标移动,遮盖层跟着移动,并且鼠标点位于遮盖层的中心位置
box.onmousemove=function(e){
e = e || window.event;
//实现思路:鼠标在盒子中的位置=鼠标在文档中位置-盒子位置
var mouse_in_documentX=e.pageX || e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft);
var mouse_in_documentY=e.pageY || e.clientY+(document.documentElement.scrollTop || document.body.scrollTop);
//鼠标在盒子中的位置,就是遮盖层的位置
var mouse_in_boxX=mouse_in_documentX-box.offsetLeft;
var mouse_in_boxY=mouse_in_documentY-box.offsetTop;
//让鼠标位于遮盖层的中央
var coverX=mouse_in_boxX - cover.offsetWidth/2 ;
var coverY=mouse_in_boxY - cover.offsetHeight/2;
//遮盖层不能超过小盒子范围
coverX= ( coverX < 0 ) ? 0 : coverX;
coverY= ( coverY < 0 ) ? 0 : coverY;
coverX=( coverX > ( box.offsetWidth - cover.offsetWidth)) ? ( box.offsetWidth - cover.offsetWidth) : coverX;
coverY=( coverY > ( box.offsetHeight - cover.offsetHeight)) ? ( box.offsetHeight - cover.offsetHeight) : coverY;
cover.style.top=coverY + 'px';
cover.style.left=coverX + 'px';
//当遮盖层移动的时候,大图片跟着遮盖层移动(比例关系换算问题)
//公式:遮盖层移动距离/遮盖层最大移动距离=大图片移动距离/大图片最大移动距离
//故:大图片移动距离=遮盖层移动距离/遮盖层最大移动距离*大图片最大移动距离 //遮盖层最大距离
var coverMax=box.offsetWidth-cover.offsetWidth;
//大图片最大移动距离
var bigImageMax=bigImage.offsetWidth-bigBox.offsetWidth; var bigImageX=coverX*bigImageMax/coverMax;
var bigImageY=coverY*bigImageMax/coverMax; bigImage.style.top=-bigImageY+'px';
bigImage.style.left=-bigImageX+'px';
}
</script>
</body>
</html>
javascript--淘宝页面的放大镜效果的更多相关文章
- js原生淘宝京东宝贝放大镜效果
js实现商城放大镜效果 效果: 鼠标放上去会有半透明遮罩.右边会有大图片局部图. 鼠标移动时右边的大图片也会局部移动. 技术点: Event Event 是一个事件对象,当一个事件发生后,和当前事件发 ...
- jquery仿淘宝规格颜色选择效果
jquery实现的仿淘宝规格颜色选择效果源代码如下 jquery仿淘宝规格颜色选择效果 -收缩HTML代码 运行代码 [如果运行无效果,请自行将源代码保存为html文件运行] <script t ...
- selenium+python自动化84-chrome手机wap模式(登录淘宝页面)
前言 chrome手机wap模式登录淘宝页面,点击验证码无效问题解决. 切换到wap模式,使用TouchActions模块用tap方法触摸 我的环境 chrome 62 chromedriver 2. ...
- 基于jQuery仿淘宝产品图片放大镜代码
今天给大家分享一款 基于jQuery淘宝产品图片放大镜代码.这是一款基于jquery.imagezoom插件实现的jQuery放大镜.适用浏览器:IE8.360.FireFox.Chrome.Safa ...
- 使用CURL抓取淘宝页面
/** * 根据地址抓取淘宝页面html代码 * @param type $url 地址 * @return boolean */ public function getTaoBaoHtml($url ...
- Android:实现仿 美团/淘宝 多级分类菜单效果
本例要实现的是诸如美团/淘宝/百度糯米 多级分类菜单效果.当分类数量许多时能够考虑採用两级分类.而诸如美团这样的表现方式是一个不错的选择. 首先上效果图: 主要代码: 1. PopupWin ...
- C#编写Windows服务程序 (服务端),client使用 消息队列 实现淘宝 订单全链路效果
需求: 针对 淘宝提出的 订单全链路 产品接入 .http://open.taobao.com/doc/detail.htm?id=102423&qq-pf-to=pcqq.group oms ...
- JavaScript图形实例:图形放大镜效果
1. 基本四瓣花型图案 根据四瓣花卉线的参数方程: t= r*(1+sin(12*θ)/5)*(0.5+sin(4*θ)/2); x=t*cos(θ)); y=t*sin(θ)); 编写如下的HTML ...
- 用HTML编写淘宝页面
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
随机推荐
- scss-@each指令
一.@each指令实例 在@each变量的定义,其中包含的每个项目的列表中的值. 语法: @each $var in <list or map> 语法简要说明如下. $var: 它代表了变 ...
- easyui datagrid 本地json数据 实现删除
html代码:<a href='javascript:void(0);' onclick='Delete(\""+ index +"\")' class= ...
- 自封装ajax
项目中有时候用不到jq,需要了解xmlhttp原理,自己写一套函数请求和发送数据! /* 封装ajax函数 * @param {string}opt.type http连接的方式,包括POST和GET ...
- iDempiere 开发指南 Process(iDem后台进程)及插件的开发及部署
Created by 蓝色布鲁斯,QQ32876341,blog http://www.cnblogs.com/zzyan/ iDempiere官方中文wiki主页 http://wiki.idemp ...
- PHP 运用rsa加密和解密实例
1.加密解密的第一步是生成公钥.私钥对,私钥加密的内容能通过公钥解密(反过来亦可以) 下载开源RSA密钥生成工具openssl(通常Linux系统都自带该程序),解压缩至独立的文件夹,进入其中的bin ...
- [Err] 1214 - The used table type doesn't support FULLTEXT indexes
-- -- Table structure for table `film_text` -- -- InnoDB added FULLTEXT support in 5.6.10. If you us ...
- 谣言粉碎机 - 极短时间内发送两个Odata request,前一个会自动被cancel掉?
背景 有时我们能在Chrome开发者工具的Network tab里观察到SAP UI5应用会发出某些状态为"取消"的OData请求.如下图第五个请求. 之前有一种似是而非的说法:极 ...
- OC static 和变量
#include <stdio.h> // 如果在不同源文件出现了同名的内部变量,那么这些变量将互不干扰 static int b; // 用static修饰的全部变量,可以称为内部变量 ...
- Uva 11419 我是SAM
题目链接:https://vjudge.net/problem/UVA-11419 题意:一个网格里面有一些目标,可以从某一行,某一列发射一发子弹,可以打穿: 求最少的子弹,和在哪里打? 分析: 听说 ...
- javaw.exe 和java.exe的区别
1.java启动的程序是命令行程序或阻塞程序,如果该程序未执行完毕或未被关闭,则所打开的命令行将被阻塞,不能执行其它命令如dir等,可以通过Ctrl+C等方式关闭程序:2.javaw启动的程序是窗口程 ...
