Nginx 安装--图片服务器搭建
1. nginx 需要依赖以下模块:
gzip模块需要 zlib 库
rewrite模块需要 pcre 库
ssl 功能需要openssl库
1.1.安装pcre
1. 获取pcre编译安装包,在http://www.pcre.org/上可以获取当前最新的版本
2. 解压缩pcre-xx.tar.gz包。
3. 进入解压缩目录,执行./configure。
4. make & make install
1.2.安装openssl
1. 获取openssl编译安装包,在http://www.openssl.org/source/上可以获取当前最新的版本。
2. 解压缩openssl-xx.tar.gz包。
3. 进入解压缩目录,执行./config。
4. make & make install
1.3.安装zlib
1. 获取zlib编译安装包,在http://www.zlib.net/上可以获取当前最新的版本。
2. 解压缩zlib-xx.tar.gz包。
3. 进入解压缩目录,执行./configure。
4. make & make install
1.4.安装nginx
1. 获取nginx,在http://nginx.org/en/download.html上可以获取当前最新的版本。
2. 解压缩nginx-xx.tar.gz包。
3. 进入解压缩目录,执行(指定安装路径/usr/local/nginx)
./configure \ --prefix=/usr/local/nginx \ --pid-path=/var/run/nginx/nginx.pid \ --lock-path=/var/lock/nginx.lock \ --error-log-path=/var/log/nginx/error.log \ --http-log-path=/var/log/nginx/access.log \ --with-http_gzip_static_module \ --http-client-body-temp-path=/var/temp/nginx/client \ --http-proxy-temp-path=/var/temp/nginx/proxy \ --http-fastcgi-temp-path=/var/temp/nginx/fastcgi \ --http-uwsgi-temp-path=/var/temp/nginx/uwsgi \ --http-scgi-temp-path=/var/temp/nginx/scgi
注意:上边将临时文件目录指定为/var/temp/nginx,需要在/var下创建temp及nginx目录
4. make & make install
5. /usr/local/nginx/sbin 下存放的就是 nginx 的可执行文件
6. nginx 的启动
进入 /usr/local/nginx/sbin目录, 执行 ./nginx 启动(nginx 默认端口是 80 , 测试是否启动成功 浏览器: http://192.168.88.142/ (本机地址)进入欢迎页面就说明启动成功)---如果出现(nginx: [emerg] open() "/var/run/nginx/nginx.pid" failed (2: No such file or directory))错误, 在/var/run下建立nginx文件夹即可
7. nginx 的停止
进入 /usr/local/nginx/sbin目录 执行 ./nginx -s stop 停止
8. 重新加载配置文件
进入 /usr/local/nginx/sbin目录 执行 ./nginx -s reload (重启)
9. 安装 vsftpd 服务
1. http://www.rpmfind.net/linux/rpm2html/search.php?query=vsftpd 下载对应系统的版本
2. rpm -ivh **.rpm 进行安装
3. service vsftpd start 启动 ftp 服务
4. useradd ftpuser 添加 ftp 用户
passwd ftpuser 为 ftpuser 用户添加密码
5. 在 /home 目录下会自动建立一个文件夹 ftpuser, 可以在ftpuser目录下建立文件目录 比如 file, 浏览器中访问 ftp://192.168.250.204/file 可以看到file中存储的文件了
5. 防火墙开启21端口
vim /etc/sysconfig/iptables
在行上面有22 -j ACCEPT 下面另起一行输入跟那行差不多的,只是把22换成21,然后:wq保存。
重启iptables service iptables restart
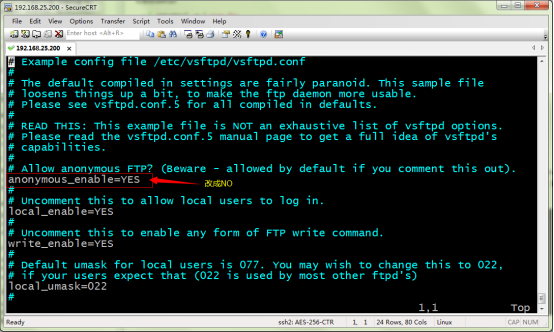
6. 关闭匿名访问
/etc/vsftpd/vsftpd.conf

重启ftp服务: service vsftpd restart
7. 开启被动模式
默认是开启的,但是要指定一个端口范围,打开vsftpd.conf文件,在后面加上
pasv_min_port=30000
pasv_max_port=30999
表示端口范围为30000~30999,这个可以随意改。改完重启一下vsftpd
由于指定这段端口范围,iptables也要相应的开启这个范围,所以像上面那样打开iptables文件。
也是在21上下面另起一行,更那行差不多,只是把21 改为30000:30999,然后:wq保存,重启下iptables。这样就搞定了。
8. 设置开机启动vsftpd ftp服务
chkconfig vsftpd on
10. 修改 nginx 配置文件
cd /usr/local/nginx/conf vi nginx.conf 指定 nginx 存储根目录
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/ftpuser/www;
index index.html index.htm;
}
11. 使用工具类 ftpUtil 来上传图片到指定目录(参考 ftp 上传文件) 链接:https://pan.baidu.com/s/1Y-an-VCviLrCPcgO6I9tgw 密码:4t1j
@Test
public void testFtpClient2() throws FileNotFoundException {
FileInputStream fileInputStream = new FileInputStream(new File("D:\\hello.png"));
FtpUtil.uploadFile("192.168.88.142", 21, "ftpuser", "ftpuser", "/home/ftpuser/www/images",
"/2018/08/14", "hello.png", fileInputStream);
}
12. 通过 http://192.168.88.142/images/2018/08/14/hello.png 来访问 nginx 中的图片
Nginx 安装--图片服务器搭建的更多相关文章
- 虚拟机上图片服务器搭建(FastDFS+nginx)
文件服务器 0.提前建好需要的文件夹(/home/fastdfs) /home/fastdfs/tracker /home/fastdfs/storage /home/fastdfs/storage/ ...
- nginx配置图片服务器
这几天研究了一下nginx配置图片服务器的相关内容,个人的一些收获与大家分享一下: Nginx是目前非常流行的web服务器,它起源于俄罗斯.它具有处理速度快,并发量大,占用资源极低等优点,尤其对于静态 ...
- FastDFS图片服务器搭建
*FastDFS图片服务器搭建准备:1.需要libfastcommon安装包 选择最新稳定版(libfastcommon-1.0.36.tar.gz)2.需要FastDFS安装包 选择最新稳定版(fa ...
- 架构之路:nginx与IIS服务器搭建集群实现负载均衡(二)
[前言] 在<架构之路:nginx与IIS服务器搭建集群实现负载均衡(一)>中小编简单的讲解了Nginx的原理!俗话说:光说不练假把式.接下来,小编就和大家一起来做个小Demo来体会一下N ...
- Windows7系统中nginx与IIS服务器搭建集群实现负载均衡
10分钟搭建服务器集群——Windows7系统中nginx与IIS服务器搭建集群实现负载均衡 分布式,集群,云计算机.大数据.负载均衡.高并发······当耳边响起这些词时,做为一个菜鸟程序猿无疑 ...
- 架构之路:nginx与IIS服务器搭建集群实现负载均衡(三)
参考网址:https://blog.csdn.net/zhanghan18333611647/article/details/50811980 [前言] 在<架构之路:nginx与IIS服务器搭 ...
- Nginx 独立图片服务器的搭建
为什么需要独立图片服务器? 如果你留心的话,可以发现,现在主流的网站都是有单独的图片服务器的,例如,人人网的为rrimg,淘宝的为taobaocdn,下面还有很多的二级域名. 独立的图片服务器有诸多好 ...
- Nginx 图片服务器搭建
安装Nginx >yum install -y nginx 安装vsftpd http://www.cnblogs.com/eason-d/p/9057389.html 2: 创建目录 /us ...
- Nginx作为HTTP服务器--Nginx配置图片服务器
首先安装nginx安装环境 nginx是C语言开发,建议在linux上运行,本教程使用Centos6.5作为安装环境. --> gcc 安装nginx需要先将官网下载的源码进行编译,编译依赖 ...
随机推荐
- Shell +Cygwinterminal+WinMySQL 传参数授权
前言:新公司因为部分业务原因有好几百组win机器装MySQL授权登录比较麻烦,简单的写了一个shell传值自动授权的脚本,保存复用. #!/bin/bash #author liding@zlhy.c ...
- 10个强大的Javascript表单验证插件推荐
创建一个JavaScript表单验证插件,可以说是一个繁琐的过程,涉及到初期设计.开发与测试等等环节.实际上一个优秀的程序员不仅是技术高手,也应该是善假于外物的.本文介绍了10个不错的JavaScri ...
- js 遮罩层请稍后
this.WaitMessage = function (msg) { $("<div class=\"datagrid-mask\"></div> ...
- FreeMarker 的空值处理 , 简单理解 , 不用TMD就会忘记
NO.1 而对于FreeMarker来说,null值和不存在的变量是完全一样的 NO.2 ! 指定缺失变量的默认值 返回String NO.3 ?? 判断变量是否存在 返回boolean NO.4 $ ...
- Java日志组件logback使用:加载非类路径下的配置文件并设置定时更新
Java日志组件logback使用:加载非类路径下的配置文件并设置定时更新 摘自: https://blog.csdn.net/johnson_moon/article/details/7887449 ...
- Network in Network(NiN)
- Mlpconv layer with "micronetwork" with each conv layer to compute more abstract features ...
- [转]history.back(-1)和history.go(-1)的区别
目录: 1.这个方法的用途 2.两个方法的区别 3.总结 概述: H5页面做多了,自然就会做到页面上的返回功能,返回功能大致有两种:history.back(-1)和history.go(-1),今天 ...
- Vue生命周期函数
生命周期函数: 组件挂载,以及组件更新,组建销毁的时候出发的一系列方法. beforeCreate:实例创建之前 created:实例创建完成 beforeMount:模板编译之前 mounted:模 ...
- 「POJ 1741」Tree
题面: Tree Give a tree with n vertices,each edge has a length(positive integer less than 1001). Define ...
- select chosen 的入门使用
首先要引用 因为肯定要引用jq,所以就没有写啦 <link rel="stylesheet" href="__ROOT__/Public/jschy/chosen_ ...
