vue 中引用 百度地图
1、在 http://lbsyun.baidu.com/ 申请 秘钥
2、在index.html文件中引入
<script src="http://api.map.baidu.com/api?v=2.0&ak=你的秘钥"></script>
3、.bulid - webpack.base.conf.js - 加入 externals: {
'BMap': 'BMap'
},
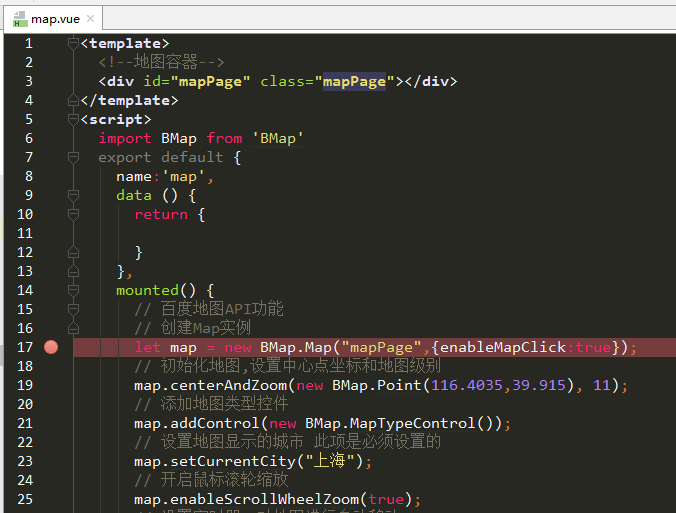
4、地图页面

5、在路由中引入你用的地图模板,放到你需要用的位置用就可以了。

vue 中引用 百度地图的更多相关文章
- Vue中使用百度地图——设置地图标注
知识点:创建Map实例,为指定的位置设置标注 参考博客:https://www.cnblogs.com/liuswi/p/3994757.html 1.效果图:初始化地图,设置指定经纬度为地图中心点坐 ...
- Vue中使用百度地图——根据输入框输入的内容,获取详细地址
知识点:在Vue.js项目中调用百度地图API,实现input框,输入地址,在百度地图上定位到准确地址,获得到经纬度 参考博客: 百度地图的引用,初步了解参考博客:http://blog.csdn. ...
- vue中实现百度地图
1.项目根目录下下载百度地图插件 npm install vue-baidu-map –save 2.在首页index.html中引入百度地图: <script type="text/ ...
- Vue --》 如何在vue中调用百度地图
1.项目根目录下下载百度地图插件 npm install vue-baidu-map –save 2.在首页index.html中引入百度地图: <script type="text/ ...
- vue 项目中引用百度地图
新建map.js export const BaiduMap = { init: function() { const BMapURL = 'https://api.map.baidu.com/api ...
- vue中使用百度地图vue-baidu-map
安装 npm install vue-baidu-map --save 全局注册 全局注册将一次性引入百度地图组件库的所有组件.需在入口文件main.js中引入vue-baidu-map import ...
- vue 中结合百度地图获取当前城市
首先需要去百度地图开发者平台申请 ak http://lbsyun.baidu.com/index.php?title=%E9%A6%96%E9%A1%B5 在index.html 中引入script ...
- vue中引入百度地图
xxx.vue <template> <div> <el-input v-model="inputaddr"> </el-input> ...
- VUE 中引入百度地图(vue-Baidu-Map)
1.安装 $ npm install vue-baidu-map --save 2.全局注册,在main.js中引入以下代码 import BaiduMap from 'vue-baidu-map' ...
随机推荐
- Fedora 16下安装ruby on rails
Fedora 16下安装ruby on rails 最近在windows下写了些rails小程序,问题一个接一个,到最后终于坚信了那句话“windows不适合用于ruby on rails开发”.于是 ...
- Linux ekho
一.简介 Ekho(余音)是一个免费.开源的中文语音合成软件.它目前支持粤语.普通话(国语).诏安客语.藏语.雅言(中国古代通用语)和韩语(试验中),英文则通过Festival间接实现.Ekho支持L ...
- linux(2)
- IE8下javascript的时间函数Date()不兼容问题,显示NAN【转】
function parseISO8601(dateStringInRange) { var isoExp = /^\s*(\d{4})-(\d\d)-(\d\d)\s*$/, dat ...
- bash/shell的字符串trim实现
#!/bin/sh trim() { trimmed=$1 trimmed=${trimmed%% } trimmed=${trimmed## } echo $trim ...
- SQL server T-sql语句查询执行顺序
前言 数据库的查询执行,毋庸置疑是程序员必备的技能之一,然而数据库查询执行的过程绚烂多彩,却是很少被人了解,今天我们来深入了解下sql查询的来龙去脉,为查询的性能优化打个基础 这篇博客,摒弃查询优化性 ...
- 初学python - 常见函数使用
*** 读入两个整数 a,b=eval(input()) ***range()函数 创建列表 :range( 1, 11,2) - 产生 [1,11) 相差为2数,2为步长 ***print()函数 ...
- java设计模式 策略
什么是策略设计模式? 世界永远都在变,唯一不变的就是变本身 举个生活中的例子,小时候玩的游戏中,Sony的PSP提供了统一的卡槽接口,玩家只要更换卡带就可以达到更换游戏的目的,做到了一机多用 特工执行 ...
- 3月份GitHub上最热门的Java开源项目
今天,我们来盘点3月份GitHub上最热门的Java项目的时候了,如果你每月都有关注猿妹发布的排行榜,那么本月的Java项目对你来说一定不陌生,这些都是曾经多次出现在榜单中的项目: 1 advance ...
- hosts是什么意思?Hosts文件有什么作用和功能?
hosts是什么意思?Hosts文件有什么作用和功能? 熟悉网络的朋友们都会用到hosts文件,针对还不清楚hosts是什么意思以及hosts文件有什么功能和作用?针对此问题,本文就为大家进行解答 ...
