继续聊WPF——动态数据模板
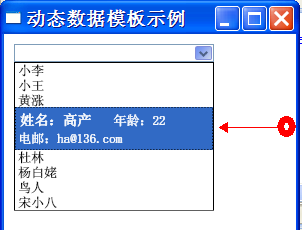
我为啥称之为“动态数据模板”?先看看下面的截图,今天,我们就是要实现这种功能。

大概是这样的,我们定义的DataTemplate是通过触发器动态应用到 ComboBoxItem 上。
- public class Person
- {
- public string Name { get; set; }
- public int Age { get; set; }
- public string Email { get; set; }
- public override string ToString()
- {
- return Name;
- }
- }
- <Window.Resources>
- <!--
- 当项高亮显示时使用的数据模板
- -->
- <DataTemplate x:Key="hightlightTmp">
- <Grid>
- <Grid.RowDefinitions>
- <RowDefinition Height="auto"/>
- <RowDefinition Height="auto"/>
- </Grid.RowDefinitions>
- <StackPanel Margin="0,5,0,0" Grid.Row="0" Orientation="Horizontal">
- <TextBlock Margin="2,0" FontWeight="Bold" FontSize="14">
- <TextBlock.Text>
- <Binding Path="Name"
- StringFormat="姓名:{0}"/>
- </TextBlock.Text>
- </TextBlock>
- <TextBlock Margin="20,0">
- <TextBlock.Text>
- <Binding Path="Age"
- StringFormat="年龄:{0}"/>
- </TextBlock.Text>
- </TextBlock>
- </StackPanel>
- <TextBlock Margin="0,2,0,5" Grid.Row="1">
- <TextBlock.Text>
- <Binding Path="Email"
- StringFormat="电邮:{0}"/>
- </TextBlock.Text>
- </TextBlock>
- </Grid>
- </DataTemplate>
- ..............
- </Window.Resources>
- <Window.Resources>
- ................
- <!-- 项样式 -->
- <Style x:Key="cmbStyle" TargetType="{x:Type ComboBoxItem}">
- <Style.Triggers>
- <Trigger Property="IsHighlighted" Value="True">
- <Setter Property="ContentTemplate"
- Value="{StaticResource hightlightTmp}"/>
- </Trigger>
- </Style.Triggers>
- </Style>
- </Window.Resources>
- <Grid>
- <ComboBox x:Name="cmb" Margin="10,10"
- Height="24" Width="200"
- HorizontalAlignment="Left"
- VerticalAlignment="Top"
- ItemContainerStyle="{StaticResource cmbStyle}"/>
- </Grid>
- public Window1()
- {
- InitializeComponent();
- this.cmb.ItemsSource = new Person[]
- {
- new Person{Name="小李",Age=22,Email="suk211@163.com"},
- new Person{Name="小王",Age=20,Email="minat@126.com"},
- new Person{Name="黄涨",Age=21,Email="laned2@21cn.com"},
- new Person{Name="高产",Age=22,Email="ha@136.com"},
- new Person{Name="杜林",Age=21,Email="null@yaahoo.com"},
- new Person{Name="杨白姥",Age=50,Email="cYang@21cn.com"},
- new Person{Name="鸟人",Age=31,Email="bgl@ask.net.cn"},
- new Person{Name="宋小八",Age=28,Email="xde227@123h.com"}
- };
- }
继续聊WPF——动态数据模板的更多相关文章
- WPF 动态更换模板
Window x:Class="模板选择器.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml ...
- WPF 寻找数据模板中的元素
<Window x:Class="Wpf180706.Window11" xmlns="http://schemas.microsoft.com/wi ...
- 转载 WPF -- 控件模板 (ControlTemplate)(一) https://blog.csdn.net/qq_23018459/article/details/79899838
ControlTemplate(控件模板) https://blog.csdn.net/qq_23018459/article/details/79899838 WPF包含数据模板和控件模板,其中 ...
- [WPF系列]-数据邦定之DataTemplate 根据对象属性切换模板
引言 书接上回[WPF系列-数据邦定之DataTemplate],本篇介绍如何根据属性切换模板(DataTemplate) 切换模板的两种方式: 使用DataTemplateSelecto ...
- WPF中的数据模板使用方式之一:ContentControl、ContentTemplate和TemplateSelector的使用
在WPF中,数据模板是非常强大的工具,他是一块定义如何显示绑定的对象的XAML标记.有两种类型的控件支持数据模板:(1)内容控件通过ContentTemplate属性支持数据模板:(2)列表控件通过I ...
- WPF 动态列(DataGridTemplateColumn) 绑定数据 (自定义控件)对象绑定
原文:WPF 动态列(DataGridTemplateColumn) 绑定数据 (自定义控件)对象绑定 WPF 动态列(DataGridTemplateColumn) 绑定数据 (自定义控件) 上面的 ...
- WPF 后台获得 数据模板里的内容控件(DataTemplate)
原文:WPF 后台获得 数据模板里的内容控件(DataTemplate) 假如 <Window.Resources> 里 有一个 Datatemplate 我想获得TextBlo ...
- WPF的ComboBox 数据模板自定义
WPF的ComboBox 有些时候不能满足用户需求,需要对数据内容和样式进行自定义,下面就简要介绍一下用数据模板(DataTemplate)的方式对ComboBox 内容进行定制: 原型设计如下: 步 ...
- WPF中的数据模板(DataTemplate)(转)
原文地址 http://www.cnblogs.com/zhouyinhui/archive/2007/03/30/694388.html WPF中的数据模板(DataTemplate) ...
随机推荐
- dd-wrt端口映射不出去的解决办法
本人有一个巴法络的WZR-HP-G450H系统自带的固件不好用,但是随机却带了一个官方定制的DD-WRT,于是刷了去,但是今天在做一个FTP的时候突然无论怎么样映射或是做DMZ都不会出去,终于找到解决 ...
- Golang优秀开源项目汇总, 10大流行Go语言开源项目, golang 开源项目全集(golang/go/wiki/Projects), GitHub上优秀的Go开源项目
Golang优秀开源项目汇总(持续更新...)我把这个汇总放在github上了, 后面更新也会在github上更新. https://github.com/hackstoic/golang-open- ...
- YUV12(420) (from)to RGB24
直接上代码 #include <opencv2/opencv.hpp> #include <stdio.h> #define min(a,b) ((a<b)?a:b) # ...
- gcc static静态编译选项提示错误:/usr/lib/ld:cannot find -lc
在学习gcc静态库动态库编译的时候选用静态库编译时出错显示:/usr/lib/ld:cannot find -lc 百度:/usr/lib/ld:cannot find -lc多处给的解决方案为: 然 ...
- java project打包生成jar包(通用)
1. 在工程目录下新建一个build.xml文件,如下图所示,注意必须是在工程目录下,而不是在工程目录的src目录里. 2.编写ant脚本,内容如下,jar文件名称(com.anllin.rup.bo ...
- linux上MySQL改动password的各种方法,yc整理
MySQL改动password的各种方法 整理了下面四种在MySQL中改动rootpassword的方法,可能对大家有所帮助! 方法1: 用SET PASSWORD命令 mysql -uroot my ...
- arduino小车入门教学——第三天(arduino基础)
大家好,我是小编, 记上一节内容点击打开链接 我们今天讲arduino基础. 首先在arduino官网上下载程序. Windows解压版 苹果系统的版本号 好,下载过编程软件.我们就来讲编程. 这是类 ...
- iOS 程序进入后台,包含用户上拉快捷菜单导致程序失去活跃的研究
今日在使用某App时候,突然发现上拉菜单.程序视频扔在播放,咦!引起了我的兴趣. 首先,列出两个方法, 第一个方法是AppDelegate的代理.当程序进入后台时候调用 - (void)applica ...
- 【BIEE】18_时间序列函数的使用
三个时间序列函数 AGO: 实现同环比 TO DATE:实现累计指标,如MTD月累计.YTD年累计 Period Rolling:当前时间的x个时间单位开始到y个时间单位结束这一时段内的度量总和 BI ...
- 使用apache POI解析Excel文件
1. Apache POI简介 Apache POI是Apache软件基金会的开放源码函式库,POI提供API给Java程式对Microsoft Office格式档案读和写的功能. 2. POI结构 ...
