网页中多一些常见效果之伸缩菜单(主要是学习js的书写方法)
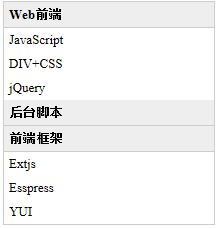
效果如下图:

代码很简单,如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin:0;
padding:0;
font-size:13px;
list-style:none;} .menu{width:210px;
margin:50px auto;
border:1px solid #ccc;} .menu p{height:25px;
line-height:25px;
font-weight:bold;
background:#eee;
border-bottom:1px solid #ccc;
cursor:pointer;
padding-left:5px;} .menu div ul{display:none;} .menu li{height:24px;
line-height:24px;
padding-left:5px;}
</style>
<script type="text/javascript">
window.onload=function(){
var menu=document.getElementById('menu'),
ps=menu.getElementsByTagName('p'),
uls=menu.getElementsByTagName('ul');
for(var i in ps){
ps[i].id=i;
ps[i].onclick=function(){
var u=uls[this.id];
if(u.style.display=='block'){
u.style.display='none';
}else{
u.style.display='block';
}
}
}
}
</script>
</head>
<body>
<div class="menu" id="menu">
<div>
<p>Web前端</p>
<ul style="display:block">
<li>JavaScript</li>
<li>DIV+CSS</li>
<li>jQuery</li>
</ul>
</div>
<div>
<p>后台脚本</p>
<ul>
<li>PHP</li>
<li>ASP.net</li>
<li>JSP</li>
</ul>
</div>
<div>
<p>前端框架</p>
<ul>
<li>Extjs</li>
<li>Esspress</li>
<li>YUI</li>
</ul>
</div>
</div>
</body>
</html>
网页中多一些常见效果之伸缩菜单(主要是学习js的书写方法)的更多相关文章
- IOS设备上网页中的页面滚动效果模拟
可能咋一看不知道我说的是个啥,因为iOS本来就用这功能的啊,还模拟它干啥?先听我说下项目背景哈 我现在开发的是一个webapp,主要是用在ipad上,这个app的大小是固定大小的,为了防止触摸它出现弹 ...
- android中实现跑马灯效果以及AutoCompleteTestView与MultiAutoCompleteTextView的学习
跑马灯效果 1.用过属性的方式实现跑马灯效果 属性: android:singleLine="true" 这个属性是设置TextView文本中文字 ...
- 网页中的图片查看器viewjs使用
需求分析: 对于网页中的图片进行连续放大(便于用户清晰查看内容).缩小,旋转等操作,可以使用viewjs图片查看器插件实现. viewjs官方网址:https://github.com/fengyua ...
- 网页中嵌入swf文件的几种方法
1. object + embed 传统的方法 优点:浏览器兼容性好,是 Macromedia 一直以来的官方方法缺点:a.embed 标签是不符合 W3C 的规范的,无法通过验证.当然, ...
- [原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材: 最终效果图: <html><title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title><head>& ...
- ScrollMe – 在网页中加入各种滚动动画效果
ScrollMe 是一款 jQuery 插件,用于给网页添加简单的滚动效果.当你向下滚动页面的时候,ScrollMe 可以缩放,旋转和平移页面上的元素.它易于设置,不需要任何自定义的 JavaScri ...
- [置顶] ios 网页中图片点击放大效果demo
demo功能:点击网页中的图片,图片放大效果的demo.iphone6.1 测试通过. demo说明:通过webview的委托事件shouldStartLoadWithRequest来实现. demo ...
- 给网页中的button加动画效果
网页中的很多事件交互都是通过点击页面中的按钮来实现的,给按钮加一点动画效果也会让网页看起来生动一些,以下就是一个简单的例子: 此按钮的动画主要是通过css的transform动画,伪元素,伪类来实现: ...
- 利用pandas库中的read_html方法快速抓取网页中常见的表格型数据
本文转载自:https://www.makcyun.top/web_scraping_withpython2.html 需要学习的地方: (1)read_html的用法 作用:快速获取在html中页面 ...
随机推荐
- 备份文件的python脚本(转)
作用:将目录备份到其他路径.实际效果:假设给定目录"/media/data/programmer/project/python" ,备份路径"/home/diegoyun ...
- 集训考试题(CF510C Fox And Names的简化版)
题目描述给定n个由小写字母组成的字符串,请你求出一个字母表顺序,使得这n个字符串是按照字典序升序排列的,数据保证存在合法的字母表顺序.如果存在多个解,输出字典序最小的那个. 输入格式第一行一个整数n. ...
- 洛谷——P1134 阶乘问题
P1134 阶乘问题 题目描述 也许你早就知道阶乘的含义,N阶乘是由1到N相乘而产生,如: 12! = 1 x 2 x 3 x 4 x 5 x 6 x 7 x 8 x 9 x 10 x 11 x 12 ...
- 【矩阵乘法】图中长度为k的路径的计数
样例输入 4 2 0 1 1 0 0 0 1 0 0 0 0 1 1 0 0 0 样例输出 6 #include<cstdio> #include<vector> using ...
- [CF877F]Ann and Books
题目大意: 有$n(n\le10^5)$个数$w_{1\sim n}(|w_i|\le10^9)$,并给定一个数$k(|k|\le10^9)$.$q(q\le10^5)$次询问,每次询问区间$[l,r ...
- xcode中一些便捷用法@literals简写
总结一下,新的属性绑定规则如下: ● 除非开发者在实现文件中提供getter或setter,否则将自动生成 ● 除非开发者同时提供getter和setter,否则将自动生成实例变量 ● 只要写了s ...
- Java下String和List<String>的互相转换
// List转换为String数组 List<String> list = new ArrayList<String>(); list.add("a1") ...
- jquery ui autocomplete
//条码录入,自动完成功能 function addAutoComplete() { $('#txt_spuNo').autocomplete({ autoFocus: true, source: f ...
- Oracle API Gateway连接WebService服务,攻击保护
1.启动和连接OAG OAG连接的时候除了不选择analysis,其他都选上,然后启动Gateway实例以及Nodemanager. 命令如下: /$OAG_HOME/apigateway/posix ...
- CMD一键获取cpu信息
windows + R 输入cmd打开CMD 输入wmic cpu get Name 获取cpu名称-即物理cpu数 cpu get NumberOfCores获取cpu核心数 cpu get Num ...
