微信第三方平台开头篇--MVC代码(第三方获取ticket和公众号授权)
微信公众号授权给开放平台
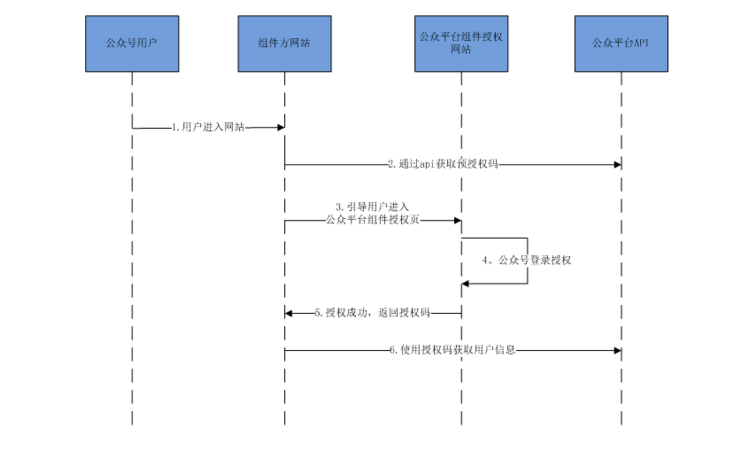
公众号授权给第三方平台的技术实现流程比较简单

这个步骤遗漏了开头获取第三方平台自己的accessToken
先说下流程
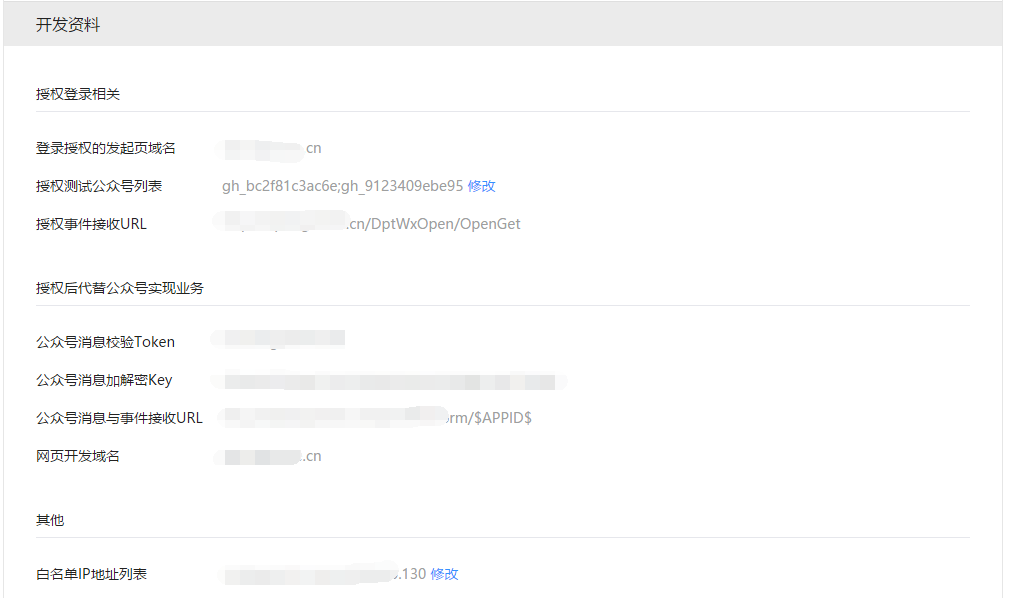
如何注册开放平台的第三方信息看截图

其他不说了,此文只说代码部分。
先获取第三方10分一次的ticket。
using (var streamReader = new StreamReader(Request.InputStream))
{
string stringInput = streamReader.ReadToEnd();
string sMsg = ""; //解析之后的明文
int ret = ;
ret = wxcpt.DecryptMsg(signature, timestamp, nonce, stringInput, ref sMsg);
if (ret != )
return Content(string.Format("解析错误{0}", ret));
var xDoc = XDocument.Parse(sMsg);
var q = (from c in xDoc.Elements() select c).ToList();
var infoType = q.Elements("InfoType").First().Value;
switch (infoType)
{
case "component_verify_ticket":
var ComponentVerifyTicket = q.Elements("ComponentVerifyTicket").First().Value;
var wxOpen = (WebProject_GlobalConfig)WCFHelper.Invoke("WebProject_GlobalConfig", WcfFunName.SelectSingle.ToString(),
new object[] { "4add738c-369d-4570-ad18-77542e18a47a"});//这条请无视,只是wcf取数据。
wxOpen.KeyValue = ComponentVerifyTicket;
wxOpen.ModifyTime = DateTime.Now;
wxOpen = (WebProject_GlobalConfig)WCFHelper.Invoke("WebProject_GlobalConfig", WcfFunName.Save.ToString(),
new object[] { wxOpen });
return Content("success");
case "unauthorized":
return Content(string.Format("{0} 已取消授权", q.Elements("AuthorizerAppid").First().Value));
default:
break;
}
}
return Content("参数错误!");
获取到的信息解密,并保存component_verify_ticket。
然后就开始做第三方的token事情!
拿accesstoken
var accessTokenTime = wxOpen.ModifyTime;
if (accessTokenTime < DateTime.Now.AddSeconds(-) | String.IsNullOrEmpty(wxOpen.KeyValue))
{
dynamic authorizerResult = ComponenToken();
wxOpen.ModifyTime = DateTime.Now;
wxOpen.KeyValue = authorizerResult.component_access_token;
WCFHelper.Invoke("WebProject_GlobalConfig", WcfFunName.Save.ToString(), new object[] { wxOpen });
} /// <summary>
/// Ticket票据读取第三方token
/// </summary>
/// <returns></returns>
public static dynamic ComponenToken()
{
var url = "https://api.weixin.qq.com/cgi-bin/component/api_component_token";
var jsonDate = new
{
component_appid = GetConfig("ComponentAppid"),
component_appsecret = GetConfig("ComponentSercet"),
component_verify_ticket = GetConfig("ComponentVerifyTicket")
};
return CommonJsonSend.Send<dynamic>(null, url, jsonDate);
}
然后就可以做授权跳转
/// <summary>
/// 跳转授权
/// </summary>
/// <returns></returns>
public ActionResult WxRedirect()
{
var url = "https://mp.weixin.qq.com/cgi-bin/componentloginpage?component_appid={0}&pre_auth_code={1}&redirect_uri={2}";//跳转网页
var proResult = WeChatTokenHelper.GetProCode();//预授权码
url = String.Format(url, WeChatTokenHelper.GetConfig("ComponentAppid"), proResult.pre_auth_code, "http://XXXXX/DptWxOpen/AuthInfo");
return Redirect(url);
}
不知道怎么拿预授权码?好吧,看代码!
/// <summary>
/// 第三方token读取预授权读取
/// </summary>
/// <param name="Ticket"></param>
/// <returns></returns>
public static dynamic GetProCode()
{
var url = "https://api.weixin.qq.com/cgi-bin/component/api_create_preauthcode?component_access_token={0}";
var jsonData = new
{
component_appid = GetConfig("ComponentAppid")
};
return CommonJsonSend.Send<dynamic>(GetOpenToken(), url, jsonData);
}
最后的悲哀授权成功回调~
/// <summary>
/// 微信回调url
/// </summary>
/// <param name="auth_code"></param>
/// <returns></returns>
public ActionResult AuthInfo(String auth_code)
{
var admin = Session["WebAdmin"] as WebProject_Admin; //登陆身份而已,别太在意
if (admin == null)
return Redirect("/DptPages/Login");
dynamic tokenResult = WeChatTokenHelper.GetWeChat(auth_code);//换授权码
dynamic authorizationInfo = tokenResult.authorization_info;
String appId = authorizationInfo.authorizer_appid;
var authorizerInfo = (WebProject_AuthorizerWeChat)WCFHelper.Invoke("WebProject_AuthorizerWeChat", WcfFunName.SelectSingle.ToString(),
new object[] { "x.WebId == " + admin.WebId, true });
if (authorizerInfo == null)
{
authorizerInfo = new WebProject_AuthorizerWeChat
{
WebId = admin.WebId
};
authorizerInfo = (WebProject_AuthorizerWeChat)WCFHelper.Invoke("WebProject_AuthorizerWeChat", WcfFunName.Save.ToString(),
new object[] { authorizerInfo });
}
if (authorizerInfo == null)
return Content("对象报错!");
authorizerInfo.AppId = appId;
authorizerInfo.AccessToken = authorizationInfo.authorizer_access_token;
authorizerInfo.AccessTokenTime = DateTime.Now;
authorizerInfo.RefreshToken = authorizationInfo.authorizer_refresh_token;
var Func = JSON.Deserialize<func_info>(funcinfo(authorizationInfo.func_info));
var Json = "";
foreach (var i in Func.Info)
{
i.funcscope_category.FuncType = i.funcscope_category.id > ? (FuncType)i.funcscope_category.id : FuncType.Error;
Json += JSON.ToJson(i);
}
authorizerInfo.FuncInfo = Json;
authorizerInfo = (WebProject_AuthorizerWeChat)WCFHelper.Invoke("WebProject_AuthorizerWeChat", WcfFunName.Save.ToString(),
new object[] { authorizerInfo });
return Redirect("WeChatInfo?state=true");
}
好人做到底,授权码方法:
/// <summary>
/// 授权码code换身份
/// </summary>
/// <param name="authCode"></param>
/// <returns></returns>
public static dynamic GetWeChat(String authCode)
{
var url = "https://api.weixin.qq.com/cgi-bin/component/api_query_auth?component_access_token={0}";
var jsonData = new
{
component_appid = GetConfig("ComponentAppid"),
authorization_code = authCode
};
return CommonJsonSend.Send<dynamic>(GetOpenToken(), url, jsonData);
}
几个关于授权信息的类工具:
#region AuthorInfo Helper
public string funcinfo(dynamic info)
{
string newinfo = "{\"Info\":" + info + "}";
return newinfo;
}
public class func_info
{
public List<InfoList> Info { get; set; }
}
public class InfoList
{
public Info funcscope_category { get; set; }
}
public class Info
{
public Int32 id { get; set; }
public FuncType FuncType { get; set; }
}
#endregion
若有问题请评论留言~
微信第三方平台开头篇--MVC代码(第三方获取ticket和公众号授权)的更多相关文章
- 微信公众号授权,支付,退款总结【shoucang】
1.支付前准备 1.1首先两个平台接入账户. 商户平台:https://pay.weixin.qq.com/index.php/core/home/login?return_url=%2F 公众平台: ...
- 【tp5.1】微信公众号授权登录及获取信息录入数据库
微信公众号开发文档链接:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432 微信公众号授权登录分为两种: 1.以 ...
- uniapp - 微信公众号授权登录
[缘由] 采用uniapp进行微信小程序和微信公众号双版本开发:考虑到用户唯一性,我们后端确定了以“unionid”.作为唯一标识. 有的小伙伴估计也是刚入这坑,我就简单说一下步骤流程 [摸索] ...
- Python3 itchat微信获取好友、公众号、群聊的基础信息
Python3 itchat微信获取好友.公众号.群聊的基础信息 一.简介 安装 itchat pip install itchat 使用个人微信的过程当中主要有三种账号需要获取,分别为: 好友 公众 ...
- 基于.net5 wtm框架、uni-app微信公众号开发一、公众号授权
前端公众号授权 公众号设置 0.首先用IIS创建一个空目录的网站用于公众号域名验证,接着把该网站内网穿透出去,推荐用utools工具,官网:https://u.tools/ 下载安装好后搜索内网穿透并 ...
- ASP.NET之MVC 微信公众号授权给第三方平台的技术实现流程(获取第三方平台access_token)
“出于安全考虑,在第三方平台创建审核通过后,微信服务器每隔10分钟会向第三方的消息接收地址推送一次component_verify_ticket,用于获取第三方平台接口调用凭据”.这是文档中的原话,也 ...
- 解决微信公众号授权登录和开放平台微信第三方应用授权登录获取到的用户Openid关联问题
开发背景: 最近一段时间一直在做关于微信方面的网站应用开发,这段时间也收获的不少关于微信开发方面的开发技能,接触的比较多的主要有微信公众号和微信网站app第三方登录授权,以及微信会员卡,优惠券和扫描二 ...
- 公众号第三方平台开发 component_verify_ticket和accessToken的获取
公众号第三方平台审核通过之后,微信的服务器会定时(10分钟一次)给"授权事件接收URL"发送component_verify_ticket,这里我们需要及时更新component_ ...
- 微信开放平台创建android应用时怎么获取应用签名
之前微信开放平台中申请创建应用,没有整理,过了好久,又重新百度,今天索性整理了,以供童鞋们备用. 1.微信开发平台注册申请成开发者账号,就此略过 2.在管理中心选择创建移动应用.按照严格要求填写.上传 ...
随机推荐
- pytest命令行选项
-m 标记 代码加一个装饰器:@pytest.mark.run_bbc_test,命令行添加 -m run_bbc_test,执行带@pytest.mark.run_bbc_test的测试用例: -k ...
- 求小球反弹高度,及落地过程中经过的路程~~~java代码
总结:这种思想,不是一想就突然出现在脑海里的 package com.c2; //题目:一球从100米高度自由落下,每次落地后反跳回原高度的一半: //再落下,求它在 第10次落地时,共经过多少米?第 ...
- MongoDB 4.X搭建
一.MongoDB4.X搭建 1.下载mongdb安装包,在官网上找到对应的版本,我的是centos7 找到上面的连接,通过命令行: 2.将下载的mongodb-linux-x86_64-4.0.0. ...
- 给安卓端调用的apk、图片下载接口
package com.js.ai.modules.pointwall.action; import java.io.File; import java.io.FileInputStream; imp ...
- gevent实现套接字
server------------- #!/usr/bin/env python # encoding: utf-8 # Date: 2018/6/17 from gevent import mo ...
- python's thirty day for me 异常处理
---恢复内容开始--- 程序的异常:报错之后程序终止. 异常处理搭配使用: l = ['创建老师','创建学校'] while True: try: for num,item in enumerat ...
- Three.js加载gltf模型
效果图 demo import './index.css'; var stats; stats = new Stats(); document.body.appendChild( stats.dom ...
- 使用Selenium登录新浪微博
为了总结一下Selenium的用法,具体用了这个例子来说明一下. Selenium简单来说,就是通过程序驱动一个浏览器,并且可以通过程序来帮你做一些事情,例如点击.填表呀之类的. 换句话说,你在浏览器 ...
- Linux系统设置Samba共享笔记
# "不允许一个用户使用一个以上用户名与服务器或共享资源的多重连接" C: 之前曾经与主机成功进行连接,连接断开后未将连接状态清除 $: net use */del /y # &q ...
- History - BOM对象
History 对象 History 对象包含用户(在浏览器窗口中)访问过的 URL. History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问. 注 ...
