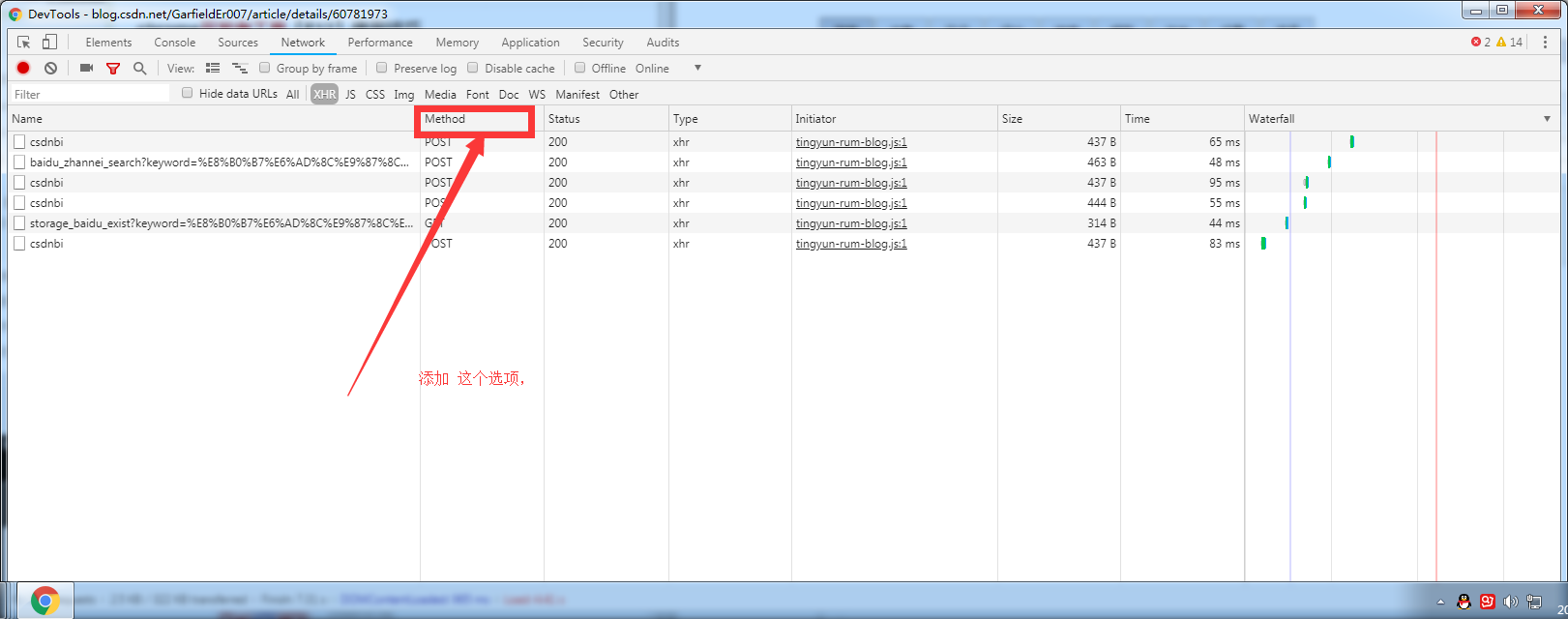
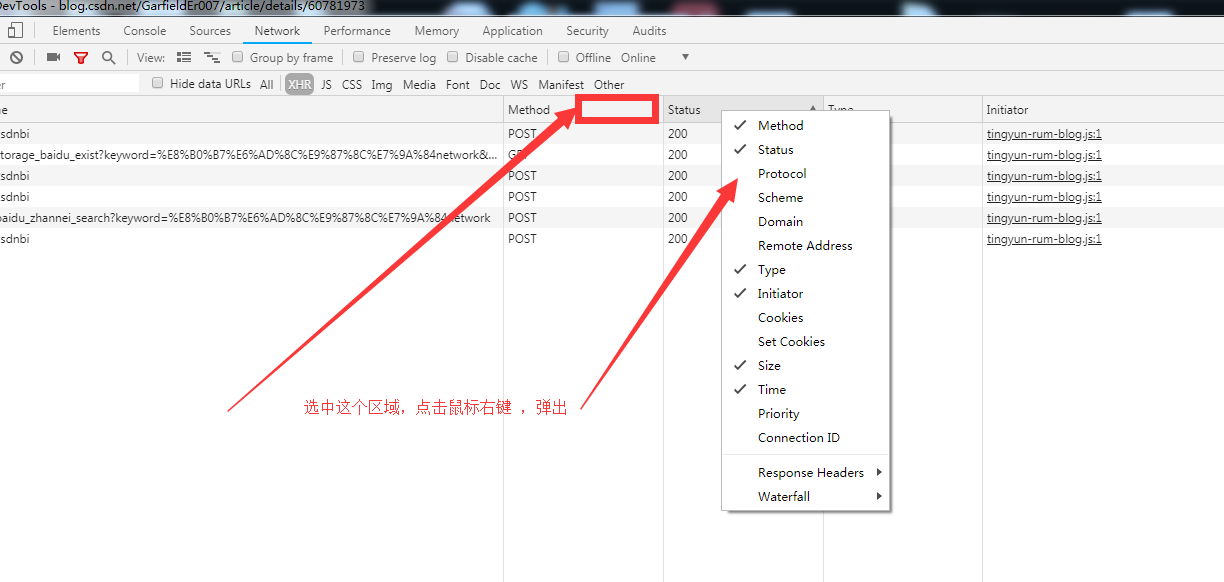
chrome中的network面板,怎么添加method(请求类型)选项.


chrome中的network面板,怎么添加method(请求类型)选项.的更多相关文章
- 使用chrome开发者工具中的network面板测量网站网络性能
前面的话 Chrome 开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代.调试和分析.使用 Network 面板测量网站网络性能.本文将详细介绍chrom ...
- Chrome教程之NetWork面板分析网络请求
官方文档:https://developers.google.com/web/tools/chrome-devtools/network/ 最近打算写一写Chrome教程文档,不知道大家最感兴趣的是什 ...
- Fiddler抓包-会话框添加查看get与post请求类型选项
from:https://www.cnblogs.com/yoyoketang/p/7061990.html 在使用fiddler抓包的时候,查看请求类型get和post每次只有点开该请求,在Insp ...
- Postman中添加真实请求(Chrome Networks中的全部请求,含https)copy as har
Postman中添加真实请求(Chrome Networks中的全部请求,含https) xyxzfj 关注 2018.05.22 19:44* 字数 559 阅读 1176评论 0喜欢 0 Post ...
- chrome开发者工具--使用 Network 面板测量您的网站网络性能。
转自:Tools for Web Developers Network 面板记录页面上每个网络操作的相关信息,包括详细的耗时数据.HTTP 请求与响应标头和 Cookie,等等. TL;DR 使用 ...
- Chrome教程(一)NetWork面板分析网络请求
官方文档:https://developers.google.com/web/tools/chrome-devtools/network/ 1.如何打开 无论是在Windows还是Mac,都可以使用( ...
- Chrome开发者工具详解(2)-Network面板
Chrome开发者工具详解(2)-Network面板 注: 这一篇主要讲解面板Network,参考了Google的相关文档,主要用于公司内部技术分享. Chrome开发者工具面板 面板上包含了Elem ...
- Chrome 开发者工具详解(2):Network 面板
面板上包含了Elements面板.Console面板.Sources面板.Network面板. Timeline面板.Profiles面板.Application面板.Security面板.Audit ...
- Chrome开发者工具之Network面板
Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板. Timeline面板.Profiles面板.Application面板.Se ...
随机推荐
- asp.net FileUpload上传文件夹并检测所有子文件
1.在FileUpload控件添加一个属性 webkitdirectory=""就可以上传文件夹了 <asp:FileUpload ID="FileUpload1& ...
- vue分页
1.依赖文件 <link href="/css/index.css" rel="stylesheet" type="text/css" ...
- MVC页面简单post提交
页面代码 <script src="~/Scripts/jquery-1.10.2.js"></script> <script> $(funct ...
- 《Hadoop权威指南》读书笔记1
<Hadoop权威指南>读书笔记 Day1 第一章 1.MapReduce适合一次写入.多次读取数据的应用,关系型数据库则更适合持续更新的数据集. 2.MapReduce是一种线性的可伸缩 ...
- OLEDB不使用SQL语句直接打开数据表
一般来说获取数据库表的方法是采用类似 select * from table_name 这样的sql语句.SQL语句必然伴随着数据库的解释执行,一般来说效率比较低下,而且使用SQL语句时需要数据库支持 ...
- angular1结合webpack构建工具
目录结构 webpack.config.js const { resolve } = require('path') const webpack = require('webpack') const ...
- CSS实现文本周围插入符号
CSS实现文本周围插入符号的方案 本文要讨论的是如何在文本的周围插入图标,怎么样控制它们之间的位置关系,通过HTML结构合理性与CSS属性的使用来比较不同方案所实现效果的优缺点. 常见设计稿要求 在文 ...
- js简单实现表格排序
昨天看到一篇关于表格排序的随笔,鉴于本人还只会简单的js,不会使用封装,所以自己也试了一下写这个效果.可能不太优化,原理思路是:获取行对象tr,排序tr中要比较的对象td,排序后添加回tbody.如下 ...
- 视频监控——从其他浏览器打开低版本IE方案
1. 方案背景 由于低版本IE浏览器并不支持很多新的页面技术,导致部分页面效果难以实现;另一方面IE浏览器版本与操作系统绑定,难以统一,不同版本IE间的不兼容导致多种兼容性问题,因此本项目暂定采用Ch ...
- mysql使用mysqld_multi工具启动多实例
先给出实验环境/etc/my.cnf文件内容修改内容为:添加了[mysqld_multi]标签和多出来两个数据库的标签[mysqld3307]和[mysqld3308]配置完成后启动方法,举一例:my ...
