Echart 动态生成series数据
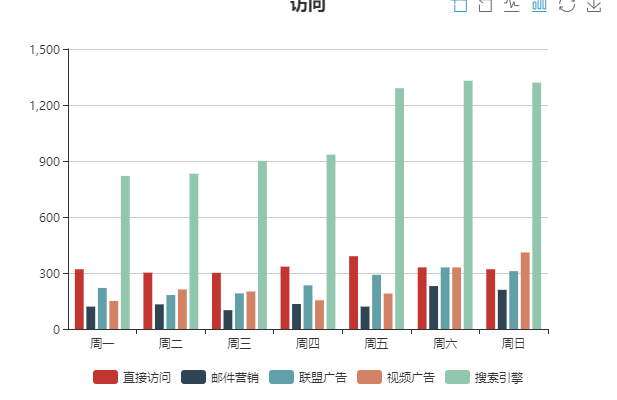
要做成页面只传入数据,js生成图表,如下图

下面是js代码
- var LineChart = function (ID, title, axisData,seriesData) {
- var myChart = echarts.init(document.getElementById(ID));
- var newData = [];
- var legendData = [];
- for (var i = 0; i < seriesData.length; i++) {
- var lineItem = new serLineItem();
- lineItem.name = seriesData[i].name;
- legendData.push(seriesData[i].name);
- lineItem.data = seriesData[i].data;
- newData.push(lineItem);
- }
- var option = {
- title: {
- text: title,
- subtext: '',
- x: 'center'
- },
- tooltip: {
- trigger: 'axis'
- },
- legend: {
- data: legendData,
- bottom:0
- },
- toolbox: {
- show: true,
- feature: {
- dataZoom: {
- yAxisIndex: 'none'
- },
- magicType: { type: ['line', 'bar'] },
- restore: {},
- saveAsImage: {}
- }
- },
- xAxis: {
- type: 'category',
- boundaryGap: false,
- data: axisData
- },
- yAxis: {
- type: 'value'
- },
- series: newData
- };
- myChart.setOption(option);
- }
- var serLineItem = function () {
- return {
- name: '',
- type: 'line',
- data: []
- }
- }
前台页面调用
引入相关的js文件
$(document).ready(function () {
var axisData= ['周一', '周二', '周三', '周四', '周五', '周六', '周日'];
var seriesData = [{ name: '直接访问', data: [320, 302, 301, 334, 390, 330, 320] },
{name: '邮件营销', data: [120, 132, 101, 134, 120, 230, 210]},
{name: '联盟广告', data: [220, 182, 191, 234, 290, 330, 310]},
{name: '视频广告', data: [150, 212, 201, 154, 190, 330, 410]},
{ name: '搜索引擎', data: [820, 832, 901, 934, 1290, 1330, 1320] }];
LineChart('main', '访问', axisData, seriesData);
}
Echart 动态生成series数据的更多相关文章
- echart动态加载数据
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>EChar ...
- 动态生成js数据Response.Expires=1440竟然无效?
项目当中有一些数据,比如多语言翻译,要求做语言包,起初当然是做成i18n.js文件,但是每个阶段版本更新都会增加一些key,那么发布的时候只能给<script>的src增加?2018091 ...
- 抓取js动态生成数据
最近在抓数据,一般的网页数据抓取相对容易一些,今天在抓电视猫的节目单,发现有些数据时抓取不到的,Java端得到的HTML文件里面没有某一段代码,查了很多资料,发现说是js动态生成的数据,无法直接抓取, ...
- 爬虫之抓取js生成的数据
有很多页面,当我们用request发送请求,返回的内容里面并没有页面上显示的数据,主要有两种情况,一是通过ajax异步发送请求,得到响应把数据放入页面中,对于这种情况,我们可以查看关于ajax的请求, ...
- JS动态生成表格后 合并单元格
JS动态生成表格后 合并单元格 最近做项目碰到表格中的单元格合并的问题,需求是这样的,首先发ajax请求 请求回来后的数据 动态生成表格数据,但是生成后如果编号或者(根据其他的内容)有相同时,要合并单 ...
- 百度echart如何动态生成图表
百度echart如何动态生成图表 一.总结 一句话总结: clear hideloading setOption 主要是下面三行代码: myChart.clear(); //清空画布myChart.h ...
- 【Java EE 学习 77 上】【数据采集系统第九天】【通过AOP实现日志管理】【通过Spring石英调度动态生成日志表】【日志分表和查询】
一.需求分析 日志数据在很多行业中都是非常敏感的数据,它们不能删除只能保存和查看,这样日志表就会越来越大,我们不可能永远让它无限制的增长下去,必须采取一种手段将数据分散开来.假设现在整个数据库需要保存 ...
- 抓取Js动态生成数据且以滚动页面方式分页的网页
代码也可以从我的开源项目HtmlExtractor中获取. 当我们在进行数据抓取的时候,如果目标网站是以Js的方式动态生成数据且以滚动页面的方式进行分页,那么我们该如何抓取呢? 如类似今日头条这样的网 ...
- js动态生成数据列表
我们通常会使用table标签来展示数据内容,由于需要展示的数据内容是随时更换的,所以不可能将展示的数据列表写死在html写死在页面中,而是需要我们根据后台传来的数据随时更换,这个时候就需要我们使用js ...
随机推荐
- 编写高质量代码改善C#程序的157个建议——建议7: 将0值作为枚举的默认值
建议7: 将0值作为枚举的默认值 允许使用的枚举类型有byte.sbyte.short.ushort.int.uint.long和ulong.应该始终将0值作为枚举类型的默认值.不过,这样做不是因为允 ...
- 文字相对于 div 垂直居中
通用方法 height 跟line-height div{ border: 1px solid black; text-align: left; height: 200px; line-height ...
- MSSQL中数据库对象类型解释
public string GetObjectTypeName(object oType) { switch (oType+"") { case "U": re ...
- EF Power Tools使用
转载:http://blog.csdn.net/planisnothing/article/details/8532316 1.可以很方便根据数据库生成Code First模式的代码,如果是已有项目转 ...
- Struts2学习第一天--Struts2的概述、Struts2的入门、Struts2常见的配置、Struts2的Action的编写
action的name要与访问路径对应.hello.action. 加到tomcat启动 访问:http://localhost:8080/struts2-1/demo1/demo1.jsp 改为su ...
- 简单使用postman
一.get请求 获取学生信息接口文档内容: 简要描述: 获取学生信息接口 请求URL: http://ip/api/user/stu_info 请求方式: get 参数: 参数名 必选 类型 说明 s ...
- P1129 [ZJOI2007]矩阵游戏(二分图,网络流)
传送门 这推导过程真的有点可怕的说……完全想不出来…… 最终状态是$(1,1),(2,2),(3,3)...(n,n)$都有一个黑点 我们可以理解为每一个行和列都形成了一个匹配 换句话说,只要$n$行 ...
- Python实现——二次多项式回归(最小二乘法)
2019/3/25 真的,当那个图像出现的时候,我真的感觉太美了. 或许是一路上以来自我的摸索加深的我对于这个模型的感受吧. 二次函数拟合--最小二乘法公式法 与线性回归相似,对二次函数进行拟合某种意 ...
- Jenkins持续集成企业实战系列之Jenkins持续集成简介及安装-----02
1. Jenkins持续集成简介 注:原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任. 最初接触Jenkins也是由于公司需求, ...
- SDUT OJ 数据结构实验之排序八:快速排序
数据结构实验之排序八:快速排序 Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Problem Description 给定N ...
