解决未安装unit测试和jest的Vue项目运行karma start时的错误
一、起因
在#单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(一)文中,说明了是对已有的Vue项目进行测试框架的搭建,并进行测试。但是此项目在利用 vue-cli 创建时并没有安装 unit 测试和 jest 工具,于是造成了karma start 测试运行时的一些错误。本文意在解决主要的错误。
二、错误论述
共有两个大错误:
1、关于mocha关键字未定义的错误
Error:describe is not define
Error:it is not define
2、关于 fs 的错误
Error:Can't resolve ‘fs’ in ‘.......path......’
三、解决方法
1、解决mocha关键字未定义的错误
(1) 猜测错因:
既然识别不了mocha语法,但是又安装成功了,猜测配置文件出错或者webpack编译时识别不了mocha。
(2) 调查错误:
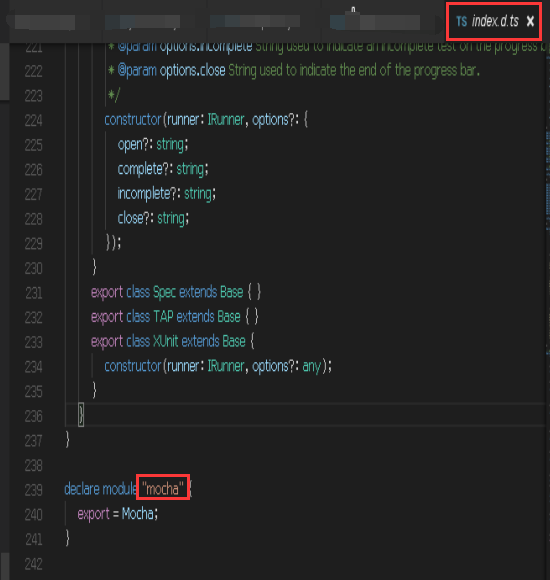
在测试脚本编写 require('mocha'),以便对‘mocha’进行Ctrl+鼠标左键能快速进入它的module index文件。


发现此文件后缀名是.ts,表示是一个typescript文件,而非js文件。由于项目中并没有引进typescript,故而编译不了它。需要引进能够编译 ts 文件的工具。
因为缺失vue的 unit测试工具 和 jest 工具才导致的错误,那么必然是它们已经帮我们做了支持 ts 文件的工作。百度了一下,应该是 jest 的作用,它支持ts。接下来就需要安装 jest相关插件 && 设置配置文件了。
(3) 解决:
安装jest 和 babel-jest :
#npm install jest --save-dev
#npm install babel-jest --save-dev
配置文件:
在 /test/unit/ 目录下新建三个配置文件【jest.conf.js setup.js .eslintrc】,我是直接从之前能正确运行的demo中拷贝过来的:
① /test/unit/jest.conf.js
const path = require('path')
module.exports = {
rootDir: path.resolve(__dirname, '../../'),
moduleFileExtensions: [
'js',
'json',
'vue'
],
moduleNameMapper: {
'^@/(.*)$': '<rootDir>/src/$1'
},
transform: {
'^.+\\.js$': '<rootDir>/node_modules/babel-jest',
'.*\\.(vue)$': '<rootDir>/node_modules/vue-jest'
},
testPathIgnorePatterns: [
'<rootDir>/test/e2e'
],
snapshotSerializers: ['<rootDir>/node_modules/jest-serializer-vue'],
setupFiles: ['<rootDir>/test/unit/setup'],
mapCoverage: true,
coverageDirectory: '<rootDir>/test/unit/coverage',
collectCoverageFrom: [
'src/**/*.{js,vue}',
'!src/main.js',
'!src/router/index.js',
'!**/node_modules/**'
]
}
② /test/unit/setup.js
import Vue from 'vue' Vue.config.productionTip = false
③ /test/unit/.eslintrc
{
"env": {
"jest": true
},
"globals": {
}
}
目录结构:

(4) 运行karma:
#karma start
不再报 Error:describe is not define 错误,但是出现了Error:Can't resolve ‘fs’ in ‘.......path......’错。解决它请继续阅读。
2、解决fs的错误
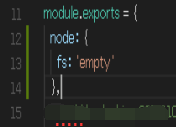
修改webpack的配置文件,增加:
node: {
fs: 'empty'
},
/bulid/webpack.base.conf.js:

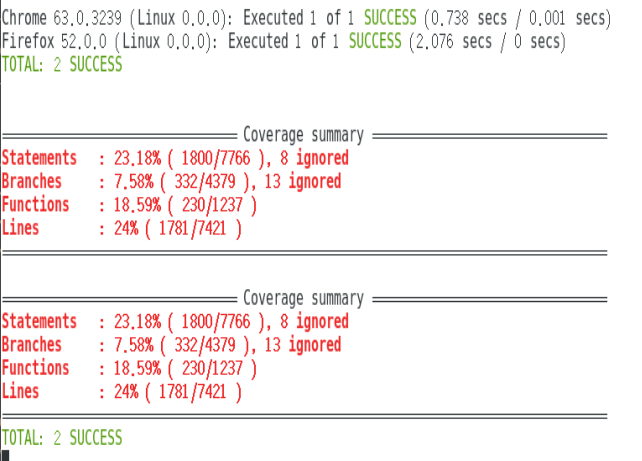
问题解决完了,此时再 karma start就不会报错了,会显示执行成功的消息。

解决未安装unit测试和jest的Vue项目运行karma start时的错误的更多相关文章
- Linux下Vue项目搭建karma测试框架
前提:vue项目已创建,node.js.npm已安装 1.全局安装karma脚手架 karma-cli [貌似可以不安装] #npm i -g karma-cli 2.转到Vue项目目录,项目下安装 ...
- 安装Node,创建vue项目,运行及打包
1.安装node js 下载地址:http://nodejs.cn/download/ 2.安装完成后运行Node.js command prompt(node -v查看安装版本) 3.安装npm(由 ...
- 使用nodeJs安装Vue-cli并用它快速构建Vue项目
部分摘自:http://www.cnblogs.com/wisewrong/p/6255817.html(已在本地测试) 前提:nodeJs本地已安装. 一.安装 vue-cli 1.使用nodeJs ...
- vue全家桶安装以及修改webpack配置新增vue项目启动方式
一.安装node环境(自带npm) 下载地址 二.替换下载源 // 淘宝 NPM 镜像 npm install -g cnpm --registry=https://registry.npm.taob ...
- 安装VM虚拟机提示 尝试创建目录 C:\Public\documents\SharedVirtual Machines 时发生错误解决方法
把Windows Defender安全中心的“受控制文件夹的访问”给关闭了,然后就可以顺利安装上了. 作者:耑新新,发布于 博客园 转载请注明出处,欢迎邮件交流:zhuanxinxin@foxmai ...
- centOS7下 安装nodejs+nginx+mongodb+pm2部署vue项目
一.购买服务器并远程连接 1.购买服务器和域名 可以选择阿里云或者是其他的厂商的服务器.然后会获得服务器ip地址,用户名和密码. 购买域名,将域名绑定到ip地址上. 2.下载xshell,winscp ...
- 我的Android进阶之旅------>Android项目运行报java.lang.NoClassDefFoundError错误的解决办法
今天在运行一个Android项目的时候,报了以下错误: D/AndroidRuntime( 3859): Shutting down VM E/AndroidRuntime( 3859): FATAL ...
- ubuntu安装多个qt版本--不同qt版本编译同一个程序时出现错误--解决方案
方法: 在ubuntu终端: # make clean //有Makefile文件的情况 # rm Makefile *.pro.user # qmake //有多个qt版本,最好指定qmake ...
- 安装好maven后,在cmd中运行mvn报一下的错误
当然报错,你这个路径下并没有pom.xml文件.你可以运行这个命令: mvn -version.
随机推荐
- UESTC - 1137 数位DP
#include<iostream> #include<algorithm> #include<cstdio> #include<cstring> #i ...
- 从源码角度深入分析 ant
[转自] http://www.tuicool.com/articles/eQvIRbA Ant的基本概念 首先是ant的基本概念: Project,Target,Tasks,Properties,P ...
- hdu-1702-栈和队列
ACboy needs your help again! Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K ( ...
- 划分型博弈型dp
划分型动态规划: 513. Perfect Squares https://www.lintcode.com/problem/perfect-squares/description?_from=lad ...
- python中变量,常量
1.变量 变量的作用:一个变化的值 把程序运算的中间结果临时存到内存里,以备后面的代码继续调用,这几个名字的学名就叫做“变量“ 查看变量在内存中的位置用id(name) 变量定义规则: 变量名只能是 ...
- Python——爬取瓜子二手车
# coding:utf8 # author:Jery # datetime:2019/5/1 5:16 # software:PyCharm # function:爬取瓜子二手车 import re ...
- CSS3--底部菜单上拉效果
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...
- 【ExtJS】关于自定义组件
一.命名规范 在你编码过程中对类,名字空间以及文件名使用统一的命名规则对你代码的组织,结构化以及可读性有很大的好处. 1.类命名规范: 类名最好只包含字母,在多数情况下,数字是不鼓励使用的,除非非要用 ...
- Nmap原理02 - 编写自己的服务探测脚本
编写自己的服务探测脚本 1. 添加自己的探测脚本 nmap-service-probes文件的格式将在第二节介绍,本节通过一个例子说明如何添加自己的服务探测脚本. AMQP协议,即Advanced M ...
- Linux下Makefile的automake生成全攻略--转
http://www.yesky.com/120/1865620.shtml 作为Linux下的程序开发人员,大家一定都遇到过Makefile,用make命令来编译自己写的程序确实是很方便.一般情况下 ...
