项目问题整理(it)
1,很(屎)优(一)雅(样)的IE9兼容问题:
--webuploader在webkit浏览器中自动使用h5上传,但在IE中需要配置支持flash,特别注意两点:
①Upload.swf路径问题不正确的问题,会导致点击打开文件窗口按钮无反应,解决方案:可以使用cdn中的Upload.swf路径,保证路径正确
②IE9使用flash上传,需要服务端配置 //host/crossdomain.xml ,解决flash需要跨域的问题
③IE9-上传图片时一定要注意接口的json返回,必须是标准格式(恶心的ie会挑这个),会导致上传失败,浏览器控制台会打印错误:“http”!!!!!。以下是当前的解决方式:

--使用layer作为弹出层时需要注意:
①IE9不支持innerHTML属性,会导致IE中关闭和需要弹出层时浏览器崩溃。解决方案:修改layer.js源码,搜索innerHTML(只有一处),修改功能(很简单)
--IE中打开页面半透明遮罩层,需要多写一个层来兼容(background-color:rgba不能单独解决),不然会导致可以点穿背景层的问题。
--IE9- 需要对placeholder进行兼容,需要特别注意的是:使用验证插件做表单验证时,需要对控件的value进行判断验证(因为value会默认填入placeholder内容)。
以jquery-validation为例,可自定义myRequired方法替代内置required方法:
//系统做过placeholder对于IE9的兼容,所以自定义非空验证的方法,针对IE9存在placeholder的情况。
//特别注意重新非空验证方法忽略this.optional(element) 此方法的验证
//即element为空时也触发验证
$.validator.addMethod("myRequired", function (value, element) {
var ph = $(element).attr("placeHolder")
if (!supportPlaceHolder() && !tools.isEmpty(ph)) {
return this.optional(element) || (!tools.isEmpty(value) && $.trim(value) !== $.trim(ph));
}
return this.optional(element) || !tools.isEmpty(value);
}, '该字段不能为空');
其他验证插件,可按照api自定义此验证器
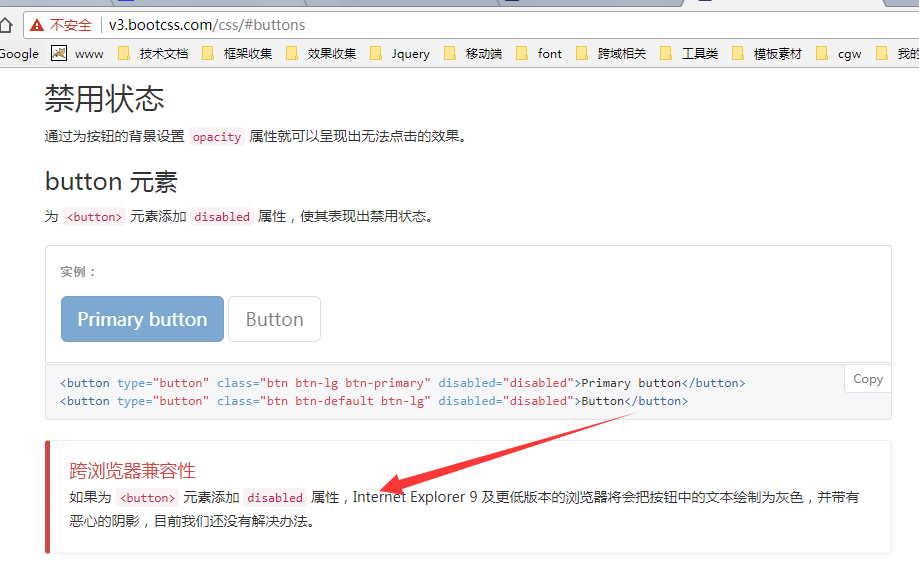
--IE中对于按钮的disabled操作造成无法修改的文字阴影问题。解决方案:可以使用按钮进行模拟disabled状态

2,当前rsa加密库存在的问题:
--前台的rsa.js对于过长的内容会自动进行分段加密,但是后台没有对应的分段解密方法。
解决方案:1,可以换库(不推荐,理论上解决不了下面这个问题,可以实践操作一下)
2,后台编写分段解密方法
--前台rsa.js分段加密是使用文本的字节作为长度依据的。对于汉字文本来说,在传输过程为了服务端接收不乱吗,需要先编码在加密。而中文编码过后再经rsa分段加密,会导致分段位置不正确(不能按照完整的文字结束作为分段结束点),导致分段加密之后,后台接受时而乱码,时而正常。
解决方案:强制分段(笨办法),如下代码可作为参考:
/**
* 按照固定长度拆分字符串
* todo 因为rsa.js内部自己分段加密是按照charCodeAt分割字符串的
* todo 暂时没有更好的方法对中文进行精确分割
* todo 笨办法!笨办法!!笨办法!!!
* @param text
* @param len 默认字节长度12
* @returns {string}
*/
var sectionEncrypt = function (text, len) {
var defaultLen = 12,
textLen = text.length,
//如果是纯汉字,截取长度使用默认值,如果不是,长度放大一倍
sectionLen = len || (!!text.match(/[^\x00-\xff]/ig) ? defaultLen : defaultLen * 2);
if (textLen <= sectionLen) {
return _encryptBase(myEncode(text));
}
var result = "";
for (var i = 0; i < textLen;) {
var fixStr = text.substr(i, sectionLen);
result += _encryptBase(myEncode(fixStr)) + "|";
//向后退移一个长度单位
i += sectionLen;
var remainLenStr = text.substr(i);
//剩余长度字符串是否够截取
if (remainLenStr.length < sectionLen) {
result += _encryptBase(myEncode(remainLenStr));
break;
}
}
log("%c 强制分段加密结果:" + result, "color:green;");
return result;
}
3,jquery.clone方法对于表单元素的缺陷
--实测,被克隆的form,其中的select选中值和textarea值会丢失(具体原因,有兴趣的同学可以究其所以然,这里只说解决方案)
解决方案:1,网上方案
2,我自己的方案(代码就不贴了,根据实际情况选择,我的项目不要求展示被clone的表单,所以),手动将所有类型表单元素构建成input,填入值。(虽然有些效率问题,但是可靠,这就是赶项目的实际情况。衰!)
--实测,在IE9-中被克隆的表单会有input值不更新的问题,描述如下:
项目中登录功能在登录出错的情况下,要求必须将原有的账户名回填(方便用户重新操作),但是在IE9-中如果在回填之后,修改用户名,此时clone表单,拿到的竟然还是之前未修改的用户名!!!!!!!!!!!!!!!!!
--解决方案:克隆表单只保存表单本身,使用序列化表单数据,重新追加input到克隆表单作为表单元素,核心代码如下:
$.fn.extend({
/**
* 重写jquery内部方法,返回值添加className属性,用于获知该字段是否加密
*/
serializeFullArray: function () {
var $form = this, baseArray = $form.serializeArray();
log(JSON.stringify(baseArray));
$.each(baseArray, function (i, obj) {
var $curObj=$.getByName(obj.name);
$.extend(true, obj, {
class: $curObj.attr("class"),
placeholder:$curObj.attr("placeholder")
});
});
log(JSON.stringify(baseArray));
return baseArray;
},
/**
* 序列化表单参数
* @return {{}}
*/
serializeObject: function () {
var self = this;
if (self[0].tagName.toLowerCase() === "form") {
var arr = self.serializeFullArray(), obj = {};
for (var i = 0, len = arr.length; i < len; i++) {
var cItem = arr[i];
obj[cItem.name] = cItem.value;
}
return obj
} else {
return {}
}
},
myClone: function () {
var $backupForm = this,
//序列化表单结果值形如
// [{name:"userName",class:"encrypt-field",placeholder:"请输入用户名"},..]
backData = $backupForm.serializeFullArray(),
//克隆表单之后清空表单中的内容,只保留表单本身(这么做为了保留表单的action之类的属性,方便提交)
$cloneForm = $backupForm.clone().empty();
log(JSON.stringify(backData));
//基础定义所有input为hidden
var baseElemeData = {
type: "hidden"
};
$.each(backData, function (i, dataObj) {
//set字段数据,继承基础type设定
var $input = $("<input>").attr($.extend(true, {}, dataObj, baseElemeData)).val(dataObj.value);
//结果表单元素形如<input type="hidden" value="123" name="userName" class="encrypt-field" placeholder="请输入用户名"/>
$cloneForm.append($input);
});
log(JSON.stringify($cloneForm.serializeObject()));
//返回重构之后的克隆表单
return $cloneForm;
}
});
4,前端解决表单重复提交的问题
目前最有效的就是,提交之前阻止表单提交,先做更改:submit为普通按钮的操作,再附加阻止此按钮的默认事件,然后程序触发提交操作:
//防止重复提交,禁用老表单
$form.find(":submit").css({
"cursor": "not-allow"
}).attr("type", "button").on("click", function (e) {
e.preventDefault();
return false;
});
$form.off().submit();
5,实际运用中需要轮询的业务都应该替换成socket操作,优点:实时,不频繁请求服务器
解决方案:socket.io官方 socket.io
6,webpack问题需要注意的地方
--CommonsChunkPlugin中minChunks的大小,直接从编译压缩后的js大小反映出来。
--url-loader中limit的大小,会影响编译base64文件的数目,也会严重影响最终输出css文件的大小
--对于字体文件在webpack-dev-server中需要配置跨域
devServer: {
contentBase: PATHS.dist,
port: conf.port,
compress: true,
allowedHosts: [
//允许主机
conf.host,
'localhost',
"192.168.1.116"
],
stats: {
colors: true,
errors: true,
warnings: true,
modules: false,
chunks: false
},
//配置跨域可访问,目的在于将字体文件编译后,浏览器拒绝访问
headers: {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "GET, POST, PUT, DELETE, PATCH, OPTIONS",
"Access-Control-Allow-Headers": "X-Requested-With, content-type, Authorization"
},
proxy: {
'/iconfont': {
changeOrigin: true,
target: 'http://localhost',
port: conf.port,
secure: false
}
},
https: conf.https
}
7,关于后台服务端的问题
图片添加水印,改动图片流时注意还原图片原始的格式
8,网页打印预览问题
css样式表设置图片边框,在网页打印预览中缺失的问题,解决方案:
①简单粗暴,但不是最美观 使用表格属性 border=1
②基于①,设置行内属性
<table cellspacing=0 cellpadding=0 border="1" style="border-collapse: collapse;" class="print-table">
9,tomcat的版本对于url访问导致的错误
问题描述
http://blog.csdn.net/aerchi/article/details/77963622
解决方案
http://tomcat.apache.org/tomcat-8.0-doc/config/systemprops.html#Other
10,cdn开发模式需要对字体文件(iconfont.eot之类)、flash文件(webuploader为了兼容IE上传的flash文件)进行跨域操作,最严格的模式需要配置allowed为静态资源域地址
11,对于textarea类型的控件验证需要排除掉“/r/n”,后台接收到的值需要在展示的时候进行区分:页面展示(一般在详情页),替换为<br>,
项目问题整理(it)的更多相关文章
- PMBook - 以考PMP为项目,整理项目章程
一.以考PMP为项目,整理项目章程 二.PMBook 制定项目章程:输出 参考资料:<PMBook第六版> 作 者: Jackson0714 出 处:http://www.cnblogs. ...
- 关于近期项目代码整理(iOS)
近期对项目中所经常使用到的封装代码进行整理,并将其上传至网络保存,本人会在后期不间断的更新其内容.具体链接地址为代码封装 关于代码 这些代码为从学习iOS来到现在实际项目开发中,精炼出来的封装代码,使 ...
- 我的.net并发系列文章及项目经验整理
一直在关注研究.net下的并发处理,之前也发布过几篇文章,今天就都整理下. 使用BlockingCollection来做并发处理,同时增加并发队列来做并发处理时的退出判断: 你真的知道.NET Fra ...
- 用MVC5+EF6+WebApi 做一个小功能(二) 项目需求整理
在一个项目开始前,需求整理大概要占到整个项目周期15%甚至30%的比重,可以说需求理得越清楚,后续开发中返工几率越小.在一个项目中,开发新功能的花费的精力要远远小于修改功能的精力,这基本是一个共识.老 ...
- iOS开源项目阅读整理
精读过的开源项目,随时整理,随时更新,本文只记录项目地址,名称和内容,不发表心得. 1.AFNetWorking iOS人都知道,不细诉. 2.iCarousel 旋转木马,选项卡很不错的UI解决方案 ...
- Android项目笔记整理(1)
第二部分 工作项目中以及平时看视频.看书或者看博客时整理的个人觉得挺有用的笔记 1.Activity界面切换: if(条件1){ setContentView(R.layout.ma ...
- Python+requests接口自动化完整项目框架整理笔记
前言 通过学习"上海悠悠"博客,自己手动敲了一遍整体的自动化项目搭建,编写用例,打印log日志,生成测试报告,将报告发送至邮箱整体流程跑了一遍,勉强跑通了 一,项目结构 --cas ...
- 开始项目之前整理Xmind
今天为将要做的项目整理了一份Xmind文档,每个页面,模块,功能都记了下来.带我的老师说过于详细了,但我还是新手,也不懂哪里改精简那里不该. 总结:整理Xmind文档还是很有必要的,之前这个项目我大致 ...
- BAE部署Django项目流程整理
1.首先在BAE上创建一个应用名称并付费2.把应用文件夹git到本地,此时文件夹会多出三个文件app.conf,favicon.ico,index.py3.在应用文件夹内创建本地项目:myblog,并 ...
随机推荐
- k8s第一个实例创建redis集群服务
1.创建redis-master-controller.yaml apiVersion: v1 kind: ReplicationController metadata: name: redis-ma ...
- 【翻译】ASP.NET Core 文档目录
微软官方CORE 2.0正式版中文文档已经出来了,地址:https://docs.microsoft.com/zh-cn/aspnet/core/ 简介 入门 创建一个Web应用程序 创建一个Web ...
- Java基础——IO
一.概述 I/O,Input/Output输入输出.输入机制比如读取文件数据.用户键盘输入等,输出,比如将数据输出到磁盘等. Java的IO是以流(Stream)为基础的. 流的叫法十分形象,你可以想 ...
- Sigar应用
sigar是一个用于获取底层硬件信息比如:CPU,内存,硬盘,网络等等信息的库.其官网如下: https://support.hyperic.com/display/SIGAR/Home 出于项目 ...
- 【bzoj2768/bzoj1934】[JLOI2010]冠军调查/[Shoi2007]Vote 善意的投票 最小割
bzoj2768 题目描述 一年一度的欧洲足球冠军联赛已经进入了淘汰赛阶段.随着卫冕冠军巴萨罗那的淘汰,英超劲旅切尔西成为了头号热门.新浪体育最近在吉林教育学院进行了一次大规模的调查,调查的内容就是关 ...
- IE6,7,8支持css圆角
我们知道Webkit内核的浏览器支持-webkit-border-radius: 10px;属性(10px是圆角半径),可以直接解析出圆角;Firefox浏览器支持-moz-border-radius ...
- Python之利用reduce函数求序列的最值及排序
在一般将Python的reduce函数的例子中,通常都是拿列表求和来作为例子.那么,是否还有其他例子呢? 本次分享将讲述如何利用Python中的reduce函数对序列求最值以及排序. 我们用r ...
- Linux总结(二)
1. 虚拟机安装 a)双系统(不建议初学者一开始去装) b)般建议使用虚拟机来操作试验环境 c)好处:可以模拟真实的环境进行各种的试验和操作 d)在启动之后,在操作的时候会占用一部分的系统资源 1 ...
- BZOJ4567 [Scoi2016]背单词 【trie树 + 贪心】
题目链接 BZOJ4567 题解 题意真是鬼畜= = 意思就是说我们应先将一个串的所有后缀都插入之后再插入这个串,产生代价为其到上一个后缀的距离 我们翻转一下串,转化为前缀,就可以建\(trie\)树 ...
- 部分经典IT书籍
部分经典IT书籍 [系统,网路管理]1) Learning the Unix Operating System 1565923901 O'reilly/1997-4ed ***强力推荐给想入门unix ...
