android——相对布局,表格布局
1.相对布局
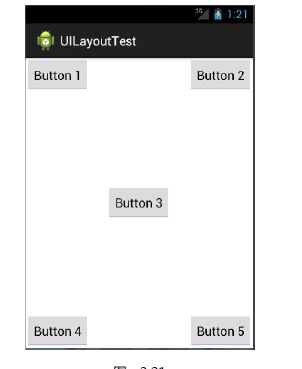
RelativeLayout 又称作相对布局,也是一种非常常用的布局。和LinearLayout 的排列规则不同,RelativeLayout 显得更加随意一些,它可以通过相对定位的方式让控件出现在布局的任何位置。也正因为如此,RelativeLayout 中的属性非常多,不过这些属性都是有规律可循的,其实并不难理解和记忆。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="Button 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="Button 2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button 3" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="Button 4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="Button 5" />
</RelativeLayout>
效果图为

2.表格布局
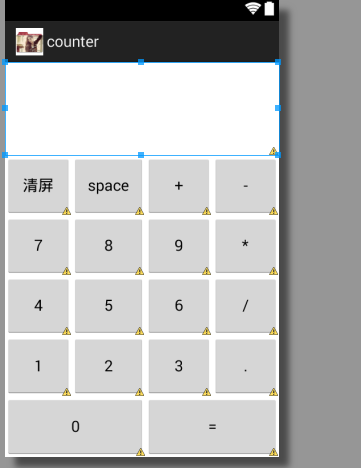
TableLayout 允许我们使用表格的方式来排列控件,这种布局也不是很常用,你只需要了解一下它的基本用法就可以了。既然是表格,那就一定会有行和列,在设计表格时我们尽量应该让每一行都拥有相同的列数,这样的表格也是最简单的。不过有时候事情并非总会顺从我们的心意,当表格的某行一定要有不相等的列数时,就需要通过合并单元格的方式来应对。
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*"
tools:context="com.calc.minicalculator.MainActivity" > <TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="109dp"
android:layout_gravity="center_horizontal|top"
android:gravity="right|center_vertical"
android:text="" android:textSize="40dp"
android:textStyle="bold" /> <TableRow
android:layout_weight="1"
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="match_parent" > <Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="清屏" /> <Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="space" /> <Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="+" /> <Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="-" /> </TableRow> <TableRow
android:layout_weight="1"
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="match_parent" > <Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="7" /> <Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="8" /> <Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="9" /> <Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="*" /> </TableRow> <TableRow
android:layout_weight="1"
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="match_parent" > <Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="4" /> <Button
android:id="@+id/button10"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="5" /> <Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="6" /> <Button
android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="/" /> </TableRow> <TableRow
android:layout_weight="1"
android:id="@+id/tableRow4"
android:layout_width="wrap_content"
android:layout_height="match_parent" > <Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="1" /> <Button
android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="2" /> <Button
android:id="@+id/button15"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="3" /> <Button
android:id="@+id/button19"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="." /> </TableRow> <TableRow
android:layout_weight="1"
android:id="@+id/tableRow5"
android:layout_width="wrap_content"
android:layout_height="match_parent"
> <Button
android:id="@+id/button17"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="0"
android:layout_span="2"
/> <Button
android:id="@+id/button16"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="="
android:layout_span="2"/> </TableRow> </TableLayout>
效果图:

android——相对布局,表格布局的更多相关文章
- 第24讲 UI_布局 之帧布局 表格布局 绝对布局
第24讲 UI_布局 之帧布局 表格布局 绝对布局 3. FrameLayout(帧布局) 帧布局是从屏幕的左上角(0,0)坐标开始布局,多个组件层叠排序,后一个组件总会将前一个组件所覆盖,除非最后一 ...
- Android布局— — —表格布局
表格布局 以表格的形式来显示界面中的控件,表格的每一行为一个TableRow,每当一个控件添加到TableRow中,就生成一个单元格. 语法格式: <TableLayout xmlns:andr ...
- .Net程序猿玩转Android开发---(8)表格布局TableLayout
表格布局TableLayout是Android中比較经常使用的一个布局控件,既然是表格,肯定有行和列,TableLayout中的行有TableRow组成.列依据每行控件的数量来确定 假如第一行有3个控 ...
- Android 自学之表格布局 TableLayout
表格布局(TableLayout),表格布局采用行.列的形式来管理UI组件,TableLayout并不需要明确的声明多少行,多少列,而是通过TableRow.其他组件来控制表格的行数和列数. 每次想T ...
- Android中的表格布局TableLayout
表格布局最基本的三个属性: XML代码实例: <?xml version="1.0" encoding="utf-8"?> <LinearLa ...
- Android笔记(十) Android中的布局——表格布局
TableLayout运行我们使用表格的方式来排列控件,它的本质依然是线性布局.表格布局采用行.列的形式来管理控件,TableLayout并不需要明确的声明包含多少行多少列,而是通过添加TableRo ...
- Android之TableLayout表格布局
1.相关属性 1.1.常用属性 android:collapseColumns 设置需要被隐藏的列的序列号 android:shrinkColumns 设置允许被收缩的列的序列号 android:st ...
- android:TableLayout表格布局详解
1.TableLayout简介2.TableLayout行列数的确定3.TableLayout可设置的属性详解4.一个包含4个TableLayout布局的实例及效果图一.Tablelayout简介 ...
- Android开发-之五大布局
在html中大家都知道布局是什么意思了,简单来说就是将页面划分模块,比如html中的div.table等.那么Android中也是这样的.Android五大布局让界面更加美化,开发起来也更加方便.当然 ...
- 【转】TableLayout(表格布局)
转自:http://www.cnblogs.com/zhangs1986/archive/2013/01/17/2864536.html TableLayout(表格布局) 表格布局模型以行列的形式管 ...
随机推荐
- iOS图表库Charts集成与使用
Charts是一个很优秀的图表库,它支持Android.iOS.tvOS和macOS,这样使用起来,可以节省学习成本,可以从GitHub上了解更多信息.本文记录在iOS项目上的集成与使用. Chart ...
- Hadoop单机模式安装-(3)安装和配置Hadoop
网络上关于如何单机模式安装Hadoop的文章很多,按照其步骤走下来多数都失败,按照其操作弯路走过了不少但终究还是把问题都解决了,所以顺便自己详细记录下完整的安装过程. 此篇主要介绍在Ubuntu安装完 ...
- JS实现常用排序算法—经典的轮子值得再造
关于排序算法的博客何止千千万了,也不多一个轮子,那我就斗胆粗制滥造个轮子吧!下面的排序算法未作说明默认是从小到大排序. 1.快速排序2.归并排序3.冒泡排序4.选择排序(简单选择排序)5.插入排序(直 ...
- POJ 2991–Crane【线段树+几何】
题意: 把手臂都各自看成一个向量,则机械手的位置正好是手臂向量之和.旋转某个关节,其实就是把关节到机械手之间的手臂向量统统旋转. 由于手臂很多,要每个向量做相同的旋转操作很费时间.这时就可以想到用线段 ...
- yii2的分页和ajax分页
要想使用Yii分页类第一步:在控制器层加载分页类 use yii\data\Pagination;第二步: 使用model层查询数据,并用分分页,限制每页的显示条数$data = User::find ...
- ip二进制计算,与运算算网段
每8位二进制,各位从左到右对应的权值分别是 128,64,32,16, 8,4,2,1 .(即2的n-1次方,n是从右到左当前位的位数) 所以随便拿一个256以内的数给你化为二进制,都可以分解为权值 ...
- 《UML大战需求分析》阅读随笔(四)
状态机图(State Machine Diagram),状态机图是通过描述某事物状态的改变来展现流程的.一般适用于流程围绕某个事物展开,例如请假的流程就围绕请假条的展开.语法,开始于结束符号,实心圆表 ...
- orcal 操作
清空表数据(不清除表结构): truncate table 表名
- C#接口等基础知识
- 修改radio与check样式
一般的radio与check的样式很难看,这个时候就需要我们自己修改其样式 逻辑思维: 1.用label包裹input标签以及样式标签,然后将radio定位到界面以外,设置样式标签的样式 2.使用伪类 ...
