TinyMCE4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/wordpaster/index.asp
在线演示:FCKEditor2x示例,CKEditor3x示例,CKEditor4x示例,KindEditor3x示例,KindEditor4x示例,UEditor1x示例,tinymce3x示例,tinymce4x示例,
产品介绍:http://www.cnblogs.com/xproer/p/5088931.html
升级日志:http://www.cnblogs.com/xproer/archive/2011/04/08/2009503.html
开发文档:控件卸载教程,开发文档(ASP),开发文档(PHP),开发文档(JSP),开发文档(.NET),
整合教程:动易SiteFactory 4.7,FoosunCMS 3.1,PHPCMS 2008 sp4,PHPCMS v9,Z-Blog,CKEditor3.x,UEditor1.x,CuteEditor6.7,HDwik5.0,KesionCMS V8,KesionCMS V9,WordPress 3.4.1,dedecms5.7,eWebEditor9x,KindEditor4.x,
资源下载:cab安装包(x86),cab安装包(x64),crx安装包(npapi),crx安装包(Native Message),xpi安装包,exe安装包,开发文档,VC运行库,数字证书根证书,MathType6.5,
示例下载(ASP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,CuteEditor6.6,KindEditor3.x,KindEditor4.x,tinymce3.x,tinymce4.x,ueditor1.x,xheditor1.x,eWebEditor9x,
示例下载(.NET):FCKEditor2.x,FCKEditor2.x-ExtJs,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,UEditor1.x,jmeditor,xheditor,tinymce3x,tinymce4x,CuteEditor6.7,eWebEditor9x,
示例下载(JSP):FCKEditor2.x,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,eWebEditor9x,
示例下载(PHP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,CuteEditor,HDwiki5.0,wordpress 3.7.1,Joomla 3x,Drupal 7x,
联系信箱:1085617561@qq.com
联系QQ:1085617561
1.1. 集成到TinyMCE4.x
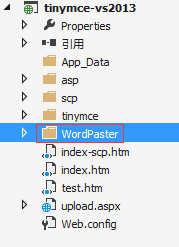
1.上传WordPaster文件夹

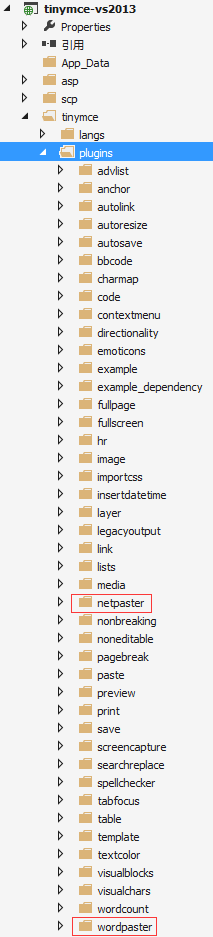
2.上传插件目录

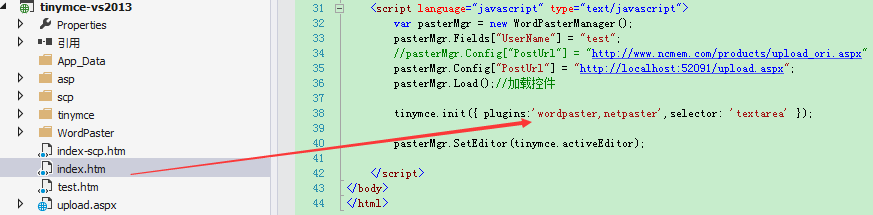
3.在工具栏中增加wordpaster按钮

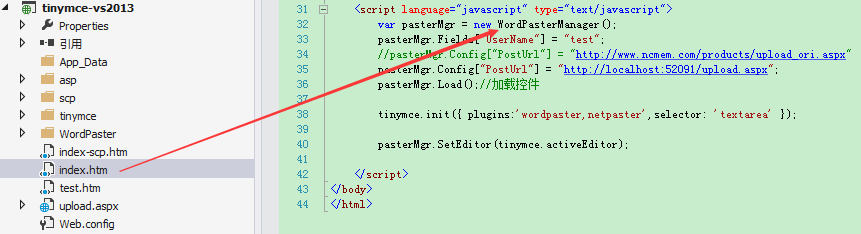
引用页面代码:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="Stylesheet" href="WordPaster/js/skygqbox.css" />
<script type="text/javascript" src="WordPaster/js/json2.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/jquery-1.4.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.edge.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.app.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.file.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/skygqbox.js" charset="utf-8"></script>
<script type="text/javascript" src="tinymce/tinymce.min.js"></script>
</head>
<body>
<textarea>WordPaster与tinymce 4.x整合示例。</textarea>
<script language="javascript" type="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Fields["UserName"] = "test";
pasterMgr.Config["PostUrl"] = "http://localhost:52091/upload.aspx";
pasterMgr.Load();//加载控件
tinymce.init({ plugins:'wordpaster,netpaster',selector: 'textarea' });
pasterMgr.SetEditor(tinymce.activeEditor);
</script>
</body>
</html>
说明:
WordPasterManager必须申明成全局变量

TinyMCE4.x整合教程-Xproer.WordPaster的更多相关文章
- TinyMCE3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- KindEditor3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- FCKEditor2.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- CKEditor4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- eWebEditor9.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- WordPress-Word图片上传插件整合教程-Xproer.WordPaster
插件下载(PHP):wordpress 3.7.1, 说明:由于许多插件可能使用相同钩子,导致冲突,所以提供手支方式整合. 1.上传插件目录. 说明:WordPress 3.7.1 使用的是TinyM ...
- Word图片上传控件-eWebEditor9x整合教程-Xproer.WordPaster
示例下载(JSP):eWebEditor9x, 示例下载(.NET):eWebEditor9x, 1.1. 集成到eWebEditor9x 主要步骤如下: 1.增加WordPaster文件夹 ...
- KindEditor4.x整合教程-Xproer.WordPaster
1.1. 集成到KindEditor4.x 主要步骤如下: 1.上传插件文件夹 2.上传WordPaster文件夹 3.在引用页面为KindEditor增加插件按钮 <html xmlns= ...
- WordPress 3.7.1-web截屏插件整合教程-Xproer.ScreenCapture
插件下载(PHP):wordpress 3.7.1, 说明:由于许多插件可能使用相同钩子,导致冲突,所以提供手支方式整合. 1.上传插件目录. 说明:WordPress 3.7.1 使用的是TinyM ...
随机推荐
- Hibernate问题集锦: 概述
Hibernate问题集锦: 概述 ImportNew注: 本文是ImportNew编译整理的Java面试题系列文章之一.你可以从这里查看全部的Java面试系列. Q.怎么配置hibernate? ...
- MFC命令消息的路由
下面,我们以Menu这个程序为例,来看看 菜单命令消息路由的具体过程:当单击某个菜单项时,最先接收到这个菜单命令消息的是框架类.框架类将把接收到的这个消息交给它的子窗口.即视类,由视类首先进行处理.视 ...
- FPGA与嵌入式一点见解
FPGA:即现场可编程门阵列,它是在PAL.GAL.CPLD等可编程器件的基础上进一步发展的产物.它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可 ...
- android httpclient 设置超时
3.X是这样的 HttpClient httpClient=new DefaultHttpClient();4.3是这样的CloseableHttpClient httpClient = HttpCl ...
- PCIE接口的说明
https://blog.csdn.net/u013253075/article/details/80835489
- telnet WIN7设置回显办法
windows 2000及XP默认是关闭telnet回显的,这样在操作上很不方便,要让Telnet程序实现本地回显可以按如下步骤操作:1.在命令窗口中运行不带任何参数的telnet命令,执行 /hel ...
- phantomjs 安装和试用
准备学习casperjs, 发现官网上说 it’s an extremely useful companion to PhantomJS, 所以决定下把它下来试试.下载安装(win7)没什么可说的, ...
- HEALTH_WARN too few PGs per OSD (21 < min 30)解决方法
标签(空格分隔): ceph,ceph运维,pg 集群环境: [root@node3 ~]# cat /etc/redhat-release CentOS Linux release 7.3.1611 ...
- 融云rongCloud聊天室的使用
融云提供了两种途径的接口, 一个是app端,一个是服务器端的. app端 1.连接融云,监听消息 rong = api.require('rongCloud2'); rong.init(functio ...
- 子查询语句的thinkphp实现
语句 SELECT a.id as item_id,a.name as item_name,a.intro as item_intro,b.id,b.money FROM sh_incentive_i ...
