微信小程序--阻止冒泡事件
微信小程序事件的使用方式
- 在组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
- 在相应的Page定义中写上相应的事件处理函数,参数是event。
Page({
tapName: function(event) {
console.log(event)
}
})
事件绑定和冒泡
事件绑定的写法同组件的属性,以 key、value 的形式。
- key 以
bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。自基础库版本 1.5.0 起,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、、catch:touchstart。 - value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
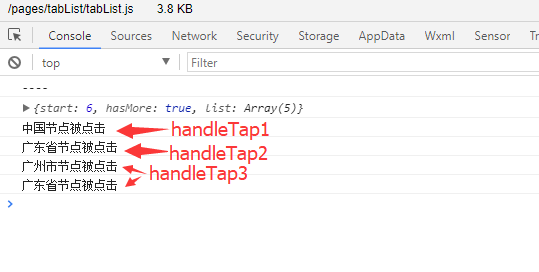
如在下边这个例子中,点击广州市会先后调用handleTap3和handleTap2(因为tap事件会冒泡到 广东省,而 广东省 阻止了 tap 事件冒泡,不再向父节点中国传递),点击 广东省 会触发handleTap2,点击中国 会触发handleTap1。
<view id="outer" bindtap="handleTap1">
中国
<view id="middle" catchtap="handleTap2">
广东省
<view id="inner" bindtap="handleTap3">
广州市
</view>
</view>
</view>
在从.js代码中写入
//js
Page({
handleTap1: function(event) {
console.log("中国节点被点击")
},
handleTap2: function(event) {
console.log("广东省节点被点击")
},
handleTap3: function(event) {
console.log("广州市节点被点击")
}
从控制台我们可以看到结果如下:

以此,大家以后就可以正确使用好事件去完成你的功能了。
---------------------------------------------------------------------------
菜鸟初到,如有问题希望可以指出。
微信小程序--阻止冒泡事件的更多相关文章
- 微信小程序开发 [03] 事件、数据绑定和传递
1.事件绑定 在微信小程序中,事件的绑定依附于组件,当事件触发时,就会执行事件对应的处理函数. 我们回到前几章中的例子,将index页面调整为首页(app.json中调整pages数组元素的顺序),此 ...
- 微信小程序中的事件绑定
前言: 微信小程序中的事件绑定和Vue中的事件绑定其实有很多的相似之处,所以如果有过Vue相关的经验,学起来的话还是比较容易的. js代码: // 页面级的js文件必须调用Page函数来注册页面, / ...
- 微信小程序的bindtap事件
在微信小程序中,要想获取元素的属性值,需要用到 bindtap事件,如果想要正确获取到属性值,对属性的命名还有一定要求 如下是正确的方式data-money-Num="9.93": ...
- 微信小程序CheckBox选中事件
1.微信小程CheckBox选中问题 <checkbox-group bindchange="checkboxChange" data-index="{{index ...
- 微信小程序中的事件
事件 说明 bindtap bindload 当图片载入完毕时触发,event.detail = {height, width} bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒 ...
- 微信小程序 - bindtap等事件传参
什么是事件事件是视图层到逻辑层的通讯方式. 事件可以将用户的行为反馈到逻辑层进行处理. 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数. 事件对象可以携带额外信息,如 id, ...
- 微信小程序——获取绑定事件元素的ID
小程序list数据带值跳转,一般直接通过设置item的id来标识或者通过设置键值data-xxxx的方式标识.如下图所示: 解析出来的结果如下图: 我们看到它在元素上绑定了一个checkSchoolL ...
- 微信小程序image bindload事件失效不触发
1.先上代码 <template> <div :class="['img-wrapper', className]"> <img :src=" ...
- 微信小程序之bindtap事件绑定传参
wxml代码: <view class='fen'> <text bindtap='prev' data-page="{{pageDang}}">上一页&l ...
随机推荐
- 传智播客Springmvc_mybatis学习笔记
文件地址:https://download.csdn.net/download/qq_26078953/10614459
- shell-003:用for循环统计内存使用量
shell-100主要是用于练习! #!/bin/bash # 统计内存的使用量(这里用ps统计) # 第一步:不打印第一行,这里的sed ‘1d’ 去掉 for n in `ps aux |sed ...
- angular-ui-select 下拉框支持过滤单选多选解决方案(系列一)
angular-ui-select 官方文档:github地址:https://github.com/angular-ui/ui-select 请大家多看文档 首先注意版本的问题,如果版本不 ...
- 记一个SpringBoot中属性注入失败的问题Consider defining a bean of type ''' in your configuration
今天遇到的一个问题: 代码检查了好几次,都没有错误,但是启动时就会报错Consider defining a bean of type ''' in your configuration. 启动类在c ...
- ansys 有限元自学手册
李兵.人邮2013.4 实体模型 –> 修正后划分 有限元网格 offset WP 偏移工作平面 模型的建立 将cT轮廓曲线 提取出来输入三维造型软件进行建模的方法,这种方法由于要对 ...
- C语言实现排序
//C语言版排序#include<stdio.h> #include<stdlib.h> //冒泡排序 void bubleSort(int data[], int n); / ...
- Activemq API使用(不整合spring)
首先需要引入activemq的jar包,这里用的是5.14.4版本的 <!-- https://mvnrepository.com/artifact/org.apache.activemq/ac ...
- oracle 基础知识(十三)----执行计划
一, 执行计划是什么? 一条查询语句在ORACLE中的执行过程或访问路径的描述.即就是对一个查询任务,做出一份怎样去完成任务的详细方案. 二,执行计划的查看 设置autotrace 序号 命令 解释 ...
- (转) 来自: http://man.linuxde.net/tee
tee命令文件过滤分割与合并 tee命令用于将数据重定向到文件,另一方面还可以提供一份重定向数据的副本作为后续命令的stdin.简单的说就是把数据重定向到给定文件和屏幕上. 存在缓存机制,每1024个 ...
- css使用text-align: justify不能实现两段对其的问题解决方式
一行文本不进行处理.还有就是强制换行的也不处理.所以你强制占满(在后面加个span)了一行他才处理 <p class="home">test test test < ...
