twaver拓扑图拖拽后保存json数据
功能描述:拓扑图。对节点进行拖拽,序列化获取拓扑图信息,保存到本地localStorage,刷新页面,执行反序列化,从本地获取之前保存的数据,展现之前拖拽后的拓扑
拓展:此处存储用的是web本地存储localStorage;后续嵌入项目时,需存入数据库,通过ajax方式存取
不废话,上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>序列化反序列化</title>
<script type="text/javascript" src="./jquery-1.3.2.js"></script>
<script src="twaver.js"></script>
<script type="text/javascript">
var box = new twaver.ElementBox();
var network = new twaver.network.Network(box);
var datas = null;
function init() {
var networkDom = network.getView();
document.getElementById("main").appendChild(networkDom);
network.adjustBounds({x: 0, y: 30, width:1000,height:600});
var node1 = new twaver.Node({ name: 'from', name2: 'from2', location: { x: 200, y: 200 } });
box.add(node1);
var node2 = new twaver.Node({ name: 'to', name2: 'to2', location: { x: 200, y: 400 } });
box.add(node2);
var node3 = new twaver.Node({ name: 'from', name2: 'from2', location: { x: 400, y: 200 } });
box.add(node3);
var node4 = new twaver.Node({ name: 'to', name2: 'to2', location: { x: 400, y: 400 } });
box.add(node4);
var link1 = new twaver.Link(node1, node2);
var link2 = new twaver.Link(node2, node3);
var link3 = new twaver.Link(node1, node3);
var link4 = new twaver.Link(node1, node4);
box.add(link1);
box.add(link2);
box.add(link3);
box.add(link4);
//此处调用反序列化,渲染上一次拖拽保存的
deserialize();
}
function serialize() {
//将DataBox序列化成Json数据
datas = new twaver.JsonSerializer(box).serialize();
window.alert("box serialize ok!");
console.log(datas);
localStorage.setItem('key', JSON.stringify(datas));
}
function deserialize(){
var data = JSON.parse(localStorage.getItem('key'));
console.log(data);
if (data) {
box.clear();
//反序列化,并将数据与DataBox建立关系
new twaver.JsonSerializer(box).deserialize(data);
window.alert("box deserialize ok!");
}
// $.ajax({
// type:"GET",
// url:"data.json",
// datatype:"json",
// async:true,
// success:function(data){
// console.log(data);
// if (data) {
// box.clear();
// new twaver.JsonSerializer(box).deserialize(data);
// window.alert("box deserialize ok!");
// }
// }
// });
}
</script>
</head>
<body onload="init();">
<div>
<input type="button" onclick="serialize()" value="保存"/>
<span>功能介绍:1、拓扑图节点拖拽;2、点击保存,当前拓扑图存储到本地;3.刷新页面显示上次拖拽保存的拓扑图</span>
</div>
<div id="main" style="top: 30px;"></div>
</body>
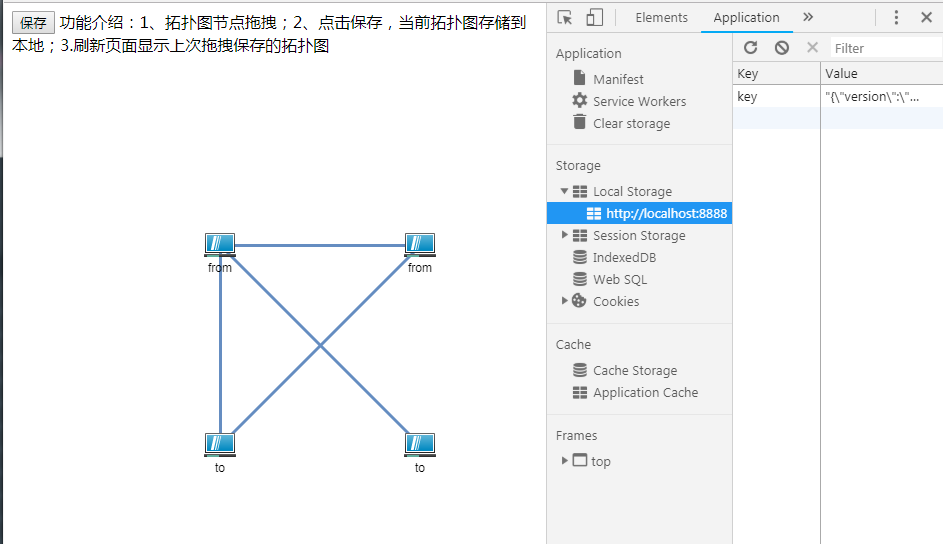
</html>效果如图

搞定,收工!
twaver拓扑图拖拽后保存json数据的更多相关文章
- jqueryui sortable拖拽后保存位置
jqueryUI sortable 可以用来进行页面拖拽布局,然而有一个小问题就是拖拽后如何保存状态. 工作中遇到了这个情况,遍把这个问题记了下来,具体思路是: 利用拖拽stop后利用 var a ...
- C# 图片缩放,拖拽后保存成图片的功能
窗体界面部分如下: 鼠标的缩放功能需要手动在 OpertaionImg.Designer.cs 文件里面添加一句代码,具体代码如下: //picturePhoto显示图片的控件 this.pictur ...
- Bootstrap 可视化布局--拖拽后弹窗进行编辑
Bootstrap 可视化布局--拖拽后弹窗进行编辑 最近后台想一个需求,使用可视化布局-中文 | en中拖拽表格后,弹窗进行编辑,保存下载后在后台生成pdf格式. 奈何各种问题不断,使用 jquer ...
- KnockoutJS 3.X API 第七章 其他技术(1) 加载和保存JSON数据
Knockout允许您实现复杂的客户端交互性,但几乎所有Web应用程序还需要与服务器交换数据,或至少将本地存储的数据序列化. 最方便的交换或存储数据的方式是JSON格式 - 大多数Ajax应用程序今天 ...
- 6.Knockout.Js(加载或保存JSON数据)
前言 Knockout可以实现很复杂的客户端交互,但是几乎所有的web应用程序都要和服务器端交换数据(至少为了本地存储需要序列化数据),交换数据最方便的就是使用JSON格式 – 大多数的Ajax应用程 ...
- Knockout应用开发指南 第六章:加载或保存JSON数据
原文:Knockout应用开发指南 第六章:加载或保存JSON数据 加载或保存JSON数据 Knockout可以实现很复杂的客户端交互,但是几乎所有的web应用程序都要和服务器端交换数据(至少为了本地 ...
- OpenLayer3调用天地图,拖拽后,地图消失的问题[已解决]
拖拽后,地图直接消失了,而且右上角的坐标变成了NaN,NaN 后来经过测试发现,原来是自己封装有问题,坐标点一定要用parseFloat()转换下,但不清楚为什么页面刚开始加载的时候没有问题,总之能解 ...
- Knockout.Js官网学习(加载或保存JSON数据)
前言 Knockout可以实现很复杂的客户端交互,但是几乎所有的web应用程序都要和服务器端交换数据(至少为了本地存储需要序列化数据),交换数据最方便的就是使用JSON格式 – 大多数的Ajax应用程 ...
- jquery Nestable 获取改变排序后的json数据 拖动排序
<script type="text/javascript"> jQuery(function($){ $('.dd').nestable(); $('.dd-hand ...
随机推荐
- 【转】idea中applicationContext-trans.xml中的Cannot resolve bean 'dataSource'...的问题解决
问题如下: (applicationContext-trans.xml中的部分截图) 先了解问题是怎么出现的: 此处的dataSource是在applicationContext-dao.xml中配置 ...
- Python web前端 04 盒子模型
Python web前端 04 盒子模型 盒子模型是由内容(content).内边距(padding).外边距(margin).边框(border)组成的 一.边框 border #border 边框 ...
- php 页面压缩---
网站优化中,页面压缩是很有效的一种方法,可以明显提升页面访问速度. 页面压缩也有很多的方法,有PHP自带的zlib的gzip压缩,还有清除html页面中不必要的字符,空格,注释,换行符等. 第一种打开 ...
- C++_基础5-内存模型
C++为在内存中存储数据提供了多种选择: 可以选择数据保留在内存中的时间长度(存储持续性): 程序的哪一部分可以访问数据(作用域和链接): 可以使用new来动态地分配内存:定位new运算符提供了这种技 ...
- C++_标准模板库STL概念介绍3-函数对象
函数对象也叫做函数符(functor). 函数符是可以以函数方式和( )结合使用的任意对象. 包括函数名,指向函数的指针,重载了()运算符的类对象. 可以这样定义一个类: class Linear { ...
- Magic Odd Square (思维+构造)
Find an n × n matrix with different numbers from 1 to n2, so the sum in each row, column and both ma ...
- 在windows10下vs2017配置opencv4.0.0
第一次配置时,有些.dll文件出错,所以用重新下载opencv配置了一遍,终于可以了,喜极而泣! 一.下载OpenCV4.0 直接到官网https://opencv.org/下载 然后在下个页面选择 ...
- oracle 日志文件
--Oracel Grid 11.2的Agent有多个,其中有两个最重要:orarootagent.oraagent --它们有各自的日志文件,这些Agent的日志文件位于: $grid_home/l ...
- 15019:Only the instance admin may alter the PermSize attribute
15019:Only the instance admin may alter the PermSize attribute TimesTen提示空间不足,增加空间重启后提示15019:Only th ...
- PHP unlink删除本地中文名称的文件
由于编码不一样,用unlink()方法删除本地中文名称的材料之前,必须先转码,才能删除成功. 核心代码如下: //删除本地的议题材料(本地上传的材料) if($local_ma ...
