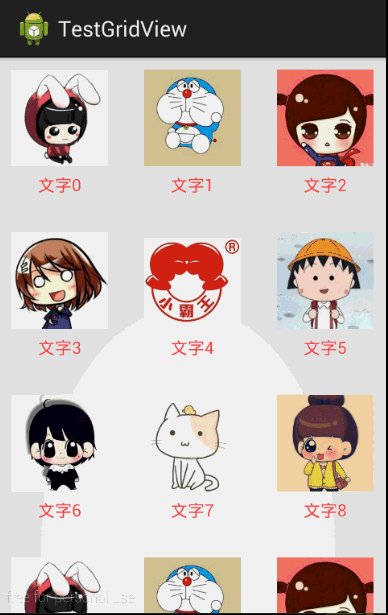
GridView的简单使用

测试代码:
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" > <GridView
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="90dp"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" /> </RelativeLayout>
介绍一下里面的某些属性:
android:numColumns="auto_fit" ,GridView的列数设置为自动
android:columnWidth="90dp",每列的宽度,也就是Item的宽度
android:stretchMode="columnWidth",缩放与列宽大小同步
android:verticalSpacing="10dp",两行之间的边距。
android:horizontalSpacing="10dp",两列之间的边距。
grid_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp" > <ImageView
android:id="@+id/iamgeView"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/ic_launcher" /> <TextView
android:id="@+id/textView"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dip"
android:gravity="center"
android:text="文字"
android:textColor="@android:color/holo_red_light" /> </LinearLayout>
MainActivity.java:
package com.zzw.testgridview; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.Toast; public class MainActivity extends Activity { private GridView gridView;
private List<Map<String, Object>> data;
private SimpleAdapter adapter; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); init(); gridView = (GridView) findViewById(R.id.gridView);
String[] from = { "image", "text" };
int[] to = { R.id.iamgeView, R.id.textView };
adapter = new SimpleAdapter(this, data, R.layout.grid_item, from, to);
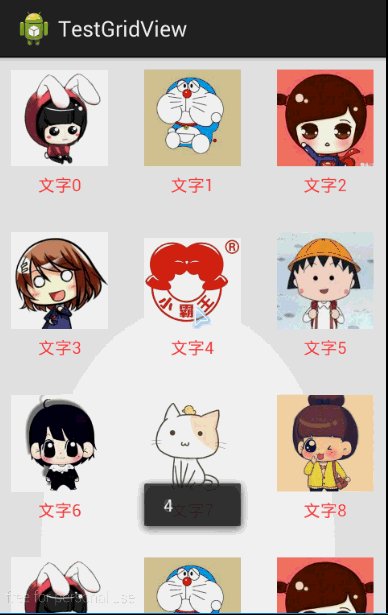
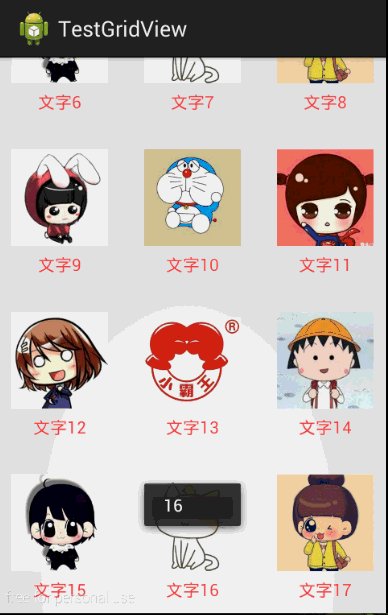
gridView.setAdapter(adapter); gridView.setOnItemClickListener(new OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(MainActivity.this, position + "",
Toast.LENGTH_SHORT).show();
}
});
} private void init() {
// 图片封装成一个数组
int[] image = new int[] { R.drawable.a, R.drawable.b, R.drawable.c,
R.drawable.d, R.drawable.e, R.drawable.f, R.drawable.g,
R.drawable.h, R.drawable.i, R.drawable.a, R.drawable.b,
R.drawable.c, R.drawable.d, R.drawable.e, R.drawable.f,
R.drawable.g, R.drawable.h, R.drawable.i }; // 文字封装成一个数组
String[] text = new String[image.length];
for (int i = 0; i < image.length; i++) {
text[i] = "文字" + i;
} data = new ArrayList<Map<String, Object>>();
for (int i = 0; i < image.length; i++) {
HashMap<String, Object> map = new HashMap<String, Object>(); map.put("image", image[i]);
map.put("text", text[i]); data.add(map);
}
}
}
GridView的简单使用的更多相关文章
- Android中ListView嵌套GridView的简单消息流UI(解决宽高问题)
最近搞一个项目,需要用到类似于新浪微博的消息流,即每一项有文字.有九宫格图片,因此这就涉及到ListView或者ScrollView嵌套GridView的问题.其中GridView的高度问题在网上都很 ...
- GridView 的简单应用
gridView 是android一个控件主要是显示列似与九宫格这样的效果.废话不多说直接上代码. 首先是需要一个适配器来确定每一个里面的布局,在里面我自定义了一个点击事件,当点击图片布局的时候触发, ...
- Android零基础入门第45节:GridView简单使用
原文:Android零基础入门第45节:GridView简单使用 前面一共用了8期来学习ListView列表的相关操作,其实学习的ListView的知识完全适用于AdapterView的其他子类,如G ...
- 初始ASP.NET数据控件GridView
使用GridView控件绑定数据源 GridView控件个人认为就是数据表格控件,它以表格的形式显示数据源中的数据.每列表示一个字段,每行表示一条记录. GridView控件支持在页面有一下功 ...
- GridView内容详解(转载)
GridView内容详解(转载) GridView是ASP.NET界面开发中的一个重要的控件,对GridView使用的熟练程度直接影响软件开发的进度及功能的实现.(车延禄)GridView的主要新特性 ...
- 【C#公共帮助类】 WebHelper帮助类
如果你是一个新手,如果你刚接触MVC,如果你跟着置顶的那个项目,我们肯定会用到这里面的几个帮助类 它们都在Common类库下,大家一定要记住要点:取其精华去其糟粕,切勿拿来主义~ Applicatio ...
- Android 中常见控件的介绍和使用
1 TextView文本框 1.1 TextView类的结构 TextView 是用于显示字符串的组件,对于用户来说就是屏幕中一块用于显示文本的区域.TextView类的层次关系如下: java.la ...
- qml基础学习 模型视图(一)
一.理解qml模型和视图 qt的发展是迅速的,虽然在每一个release版本中或多或少都有bug,但是作为一个庞大的gui库,no,应该说是一个开发框架开说,qt已经算是做的相当好.qml部分是qt4 ...
- 精《记叙“tom”4年的软件开发之旅》
1.引言 本篇文章是记叙tom四年的软件开发从业经历,虽然他资历不长,况且本身也是个菜鸟,但他也曾有过荣誉.迷茫.困惑与选择,在这里他希望通过自己所经历过的事情分享给大家,给那些真正热爱软件开发的同学 ...
随机推荐
- JavaScript Promise异步实现章节的下载显示
Links: JavaScript Promise:简介 1.一章一章顺序地下载显示下载显示 使用Array.reduce()和Promise.resolve()将各章的下载及显示作为整体串联起来. ...
- OS X 与传统Unix的一点区别
在传统的Unix系统或者Linux系统中,你是很难在根目录下找到大写开头的文件夹的, 但是看一下OS X: ls / Applications Users etc private var Develo ...
- Linux Shell编程 sort、wc命令
sort命令:字符串排序 sort 命令可以依据不同的数据类型来进行排序.sort 将文件的每一行作为一个单位,相互比较.比较原则是从首字符向后,依次按 ASCII 码值进行比较,最后将它们按升序输出 ...
- Linux文件系统管理 parted分区命令
概述 parted 命令是可以在命令行直接分区和格式化的,不过 parted 交互模式才是更加常用的命令方式. parted命令 进入交互模式命令如下: [root@localhost ~]# par ...
- ubuntu没有声音解决办法
cd /usr/lib/dbus-1.0/ chmod +x dbus-daemon-launch-helper sudo gpasswd -a $USER audio sudo killall pu ...
- Delphi 2005 以上版本GIF动画播放设置
源: Delphi 2005 以上版本GIF动画播放设置
- PreTranslateMessage作用和使用方法
PreTranslateMessage作用和使用方法 PreTranslateMessage是消息在送给TranslateMessage函数之前被调用的,绝大多数本窗口的消息都要通过这里,比较常用, ...
- SpringBoot 入门笔记
1. Spring 4.3中引入了: @GetMapping @PostMapping @PutMapping @DeleteMapping @PatchMapping 2. @RequestMapp ...
- 微服务(MicroServices)
微服务Architecture(MicroServices) 微服务架构简单的定义 采用一组Service的方式来构建一个应用,服务独立部署在不同的进程(Container)中,不同Service通过 ...
- json对象与字符串互转方法
字符串转json对象: var data = eval( '(' + str + ')' ); json对象转字符串: var jsonStr = JSON.stringify( obj );
