HTML5之表单新增类型介绍
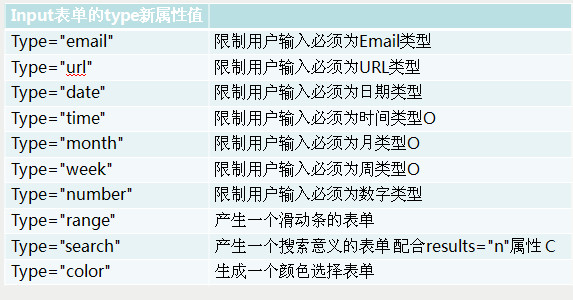
1、html5的input标签的type类型新增介绍:

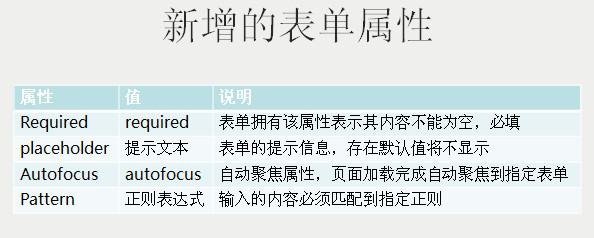
2、表单新增属性介绍:

3、代码示例:
<!doctype html>
<html>
<head></head>
<body> <form action="http://localhost/test.php" method="post" id="register"></form> <input type="text" name="user" value="" form="register" />
<input type="password" name="pwd" value="" form="register" />
<select name="year" form="register">
<option value="1970">1970</option>
<option value="1980">1980</option>
<option value="1990">1990</option>
</select>
<input type="submit" value="注册" form="register" />
<hr />
<!--
form: html5表单将form和它所提交的内容分开,这样有利于排版,但是需要在给提交的内容标签添加form属性。
例如:<input type="text" name="user" value="" form="register" />
-->
默认值:<input type="text" name="test" value="" pattern="\d{3}" placeholder="我是新的HTML5的默认值"
form="register" /><br />
邮箱:<input type="email" name="youxiang" value="" form="register" required="required" /><br />
URL:<input type="url" name="url" value="" form="register" /><br />
DATE:<input type="date" name="riqi" value="" form="register" /><br />
TIME:<input type="time" name="shijian" value="" form="register" /><br />
Month:<input type="month" name="yue" value="" form="register" /><br />
WEEK:<input type="week" name="zhou" value="" form="register" /><br />
数字:<input type="number" name="shuzi" value="" form="register" autofocus="autofocus" /><br />
滑动条:<input type="range" name="huadong" value="" form="register" max="10" step="2" /><br />
搜索:<input type="search" name="sousuo" value="" form="register" results="n" /><br />
颜色:<input type="color" name="yanse" value="" form="register" /><br />
<hr />
自动填充表单<br />
<input type="text" name="auto" value="" list="movie" />
<datalist id="movie">
<option>人在囧途</option>
<option>车在囧途</option>
<option>泰囧</option>
</datalist>
<hr />
输出表单output<br />
<form action="" method="post" oninput="result.value=parseInt(no1.value)+parseInt(no2.value)">
<input type="number" name="no1" value="" />
<input type="number" name="no2" value="" />
<output name="result"></output>
</form>
</body>
</html>
HTML5之表单新增类型介绍的更多相关文章
- HTML5 总结-表单-输入类型
HTML5 Input 类型 HTML5 新的 Input 类型 HTML5 拥有多个新的表单输入类型.这些新特性提供了更好的输入控制和验证. 本章全面介绍这些新的输入类型: email url nu ...
- [html5] 学习笔记-表单新增的元素与属性(续)
本节主要讲解表单新增元素的controls属性.placeholder属性.List属性.Autocomplete属性.Pattern属性.SelectionDirection属性.Indetermi ...
- html5中form表单新增属性以及改良的input标签元素的种类
在HTML5中,表单新增了一些属性,input标签也有了更多的type类型,有些实现了js才能实现的特效,但目前有些浏览器不能全部支持.下面是一些h5在表单和input标签上的一些改动. <!D ...
- IT兄弟连 HTML5教程 HTML5表单 新增的表单属性1
HTML5 Input表单为<form>和<input>标签添加了几个新属性,属性如表1. 1 autocomplete属性 autocomplete属性规定form或inp ...
- HTML5 智能表单
HTML5 智能表单 1.表单新增属性 ☀ autofocus 属性 <input type="text" autofocus/>设置 autofocus 属性,使文 ...
- HTML5智能表单
HTML5 智能表单 1.表单新增属性 ☀ autofocus 属性 <input type="text" autofocus/>设置 autofocus 属性,使文 ...
- HTML5新表单新功能解析
HTML5新增了很多属性功能.但是有兼容性问题,因为这些表单功能新增的.我这里做了一个简单的练习,方便参考.如果完全兼容的话,那我们写表单的时候就省了很多代码以及各种判断. <!DOCTYPE ...
- hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images, 本例子主要是使用HTML5 的File API,建立一個可存取到该file的url, 一个空的img标签,ID为img0,把 ...
- 精美的HTML5/CSS3表单 带小图标
今天我们要来分享一款非常精美的HTML5/CSS3表单,准备地说,这是一款经过美化的input输入表单,每一个输入表单都可以定义其两侧的小图标,非常华丽.另外,这款表单应用还采用了3种不同的风格主题, ...
随机推荐
- ksframework的xlua版本
https://github.com/zhaoqingqing/KSFramework_xlua
- 图像文字识别(OCR)用什么算法小结
说明:主要考虑深度学习的方法,传统的方法不在考虑范围之内. 1.文字识别步骤 1.1detection:找到有文字的区域(proposal). 1.2classification:识别区域中的文字. ...
- 【ubuntu】更换下载源
ubuntu,我们在使用apt新装软件的时候,会使用官方的网站去下载软件,但是会因为国内的转接点太多,而导致下载的速度非常慢 ,我们可以通过换成一些中间的节点来进行下载,比如阿里源,中科大源,清华源等 ...
- javascript移动端滑屏事件
来看看在pc上面的几个事件:onmousedown,onmousemove,onmouseup 我相信大家对这几个事件一定不陌生,第一个onmousedown表示鼠标按下,第二个onmousemove ...
- ssm(spring、springmvc、mybatis)框架整合
第一次接触这3大框架,打算一个一个慢慢学,参照网上资料搭建了一个ssm项目,作为新手吃亏在jar包的导入上,比如jdbc DataSource配置的时候由于导入的jar包不兼容或者缺包导致项目无法正常 ...
- Js COOkie 读取
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- 05.if结构
分支结构:if if-else 选择结构:if else-if switch-case 循环结构:while do-while for foreach if语句 语法: if(判断条件) { //要 ...
- common-jdbc:一个基于SpringJdbcTemplate的高性能数据库操作工具类库
项目地址:https://gitee.com/cnsugar/common-jdbc 一.简介 基于SpringJdbcTemplate的高性能数据库操作工具类库,支持mysql.oracle数据库, ...
- Spring Data JPA简单使用
用Spring Data JPA操作数据库 这份教程教你用Spring Data JPA从关系数据库mysql中存储和提取数据.总结来自https://spring.io/guides/gs/acce ...
- CSS基础语法与选择器
CSS基础 语法 : <head> <style type="text/css"> 选择器(即修饰对象){ 修饰属性:属性值; 修饰属性:属性值; } &l ...
