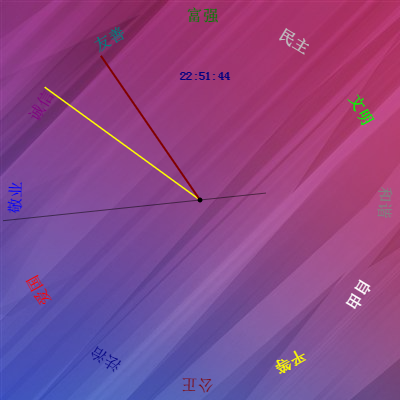
HTML5 Canvas 绘制二十四字真言钟表

代码:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>钟表</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="400px" height="400px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById('myCanvus');
canvas.width=400;
canvas.height=400;
context=canvas.getContext('2d');
context.translate(200,200);
clock=new Clock(200);
clock.init();
animate();
};
var context;
var clock;
function animate(){
context.clearRect(-200,-200,400,400);// 清屏
clock.paintBg(context);
clock.paintScale(context);
clock.paintPointers(context);
if(true){
// 让浏览器自行决定帧速率
window.requestAnimationFrame(animate);
}
}
// 钟表类
function Clock(radius){
this.radius=radius;
this.img;
this.init=function(){
this.img=new Image();
this.img.src="bg.jpg";
}
// 画背景
this.paintBg=function(ctx){
ctx.drawImage(this.img,0,0,400,400,-200,-200,400,400);
};
// 画刻度
this.paintScale=function(ctx){
var arr=["富强","民主","文明","和谐","自由","平等","公正","法治","爱国","敬业","诚信","友善"];
var offset=16;
ctx.save();
ctx.rotate(getRad(-94.5));
for(var i=0;i<60;i++){
var degree=i*6;
var x=(this.radius-offset)*Math.cos(getRad(degree));
var y=(this.radius-offset)*Math.sin(getRad(degree));
if((i % 5)==0){
ctx.save();
var x1=(this.radius-20)*Math.cos(getRad(degree));
var y1=(this.radius-20)*Math.sin(getRad(degree));
ctx.translate(x1,y1);
ctx.rotate(getRad(degree+96));
ctx.font="bold 16px 宋体";
ctx.fillStyle=getColor(i/5);
ctx.fillText(arr[i/5],0,0);
ctx.restore();
}
}
ctx.restore();
};
// 画指针
this.paintPointers=function(ctx){
var date = new Date();
var hour=date.getHours();
var minute=date.getMinutes();
var second=date.getSeconds();
ctx.font="bold 12px 宋体";
ctx.fillStyle="navy";
ctx.fillText(hour+":"+minute+":"+second,-20,-120);
var angleS=second*6;
var angleM=minute*6;
var angleH=hour*30+angleM/360*30;
context.save();
context.rotate(getRad(-90));
var x,y;
context.lineWidth=0.5;
x=(this.radius-2)*Math.cos(getRad(angleS));
y=(this.radius-2)*Math.sin(getRad(angleS));
ctx.strokeStyle = "black";
ctx.beginPath();
ctx.moveTo(-x/3, -y/3);
ctx.lineTo(x,y);
ctx.stroke();
ctx.closePath();
context.lineWidth=1.5;
x=(this.radius-8)*Math.cos(getRad(angleM));
y=(this.radius-8)*Math.sin(getRad(angleM));
ctx.strokeStyle = "yellow";
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(x,y);
ctx.stroke();
ctx.closePath();
context.lineWidth=2;
x=(this.radius-25)*Math.cos(getRad(angleH));
y=(this.radius-25)*Math.sin(getRad(angleH));
ctx.strokeStyle = "maroon";
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(x,y);
ctx.stroke();
ctx.closePath();
context.restore();
ctx.fillStyle="black";
ctx.arc(0,0,2.5,0,Math.PI*2,false);
ctx.fill();
};
}
// 常规函数:角度得到弧度
function getRad(degree){
return degree/180*Math.PI;
}
// 常规函数:得到颜色
function getColor(index){
if(index==0){
return "green";
}else if(index==1){
return "silver";
}else if(index==2){
return "lime";
}else if(index==3){
return "gray";
}else if(index==4){
return "white";
}else if(index==5){
return "yellow";
}else if(index==6){
return "maroon";
}else if(index==7){
return "navy";
}else if(index==8){
return "red";
}else if(index==9){
return "blue";
}else if(index==10){
return "purple";
}else if(index==11){
return "teal";
}else if(index==12){
return "fuchsia";
}else if(index==13){
return "aqua";
}else if(index==14){
return "black";
}
}
//-->
</script>
代码下载:
https://files.cnblogs.com/files/xiandedanteng/clock20170926.rar
HTML5 Canvas 绘制二十四字真言钟表的更多相关文章
- html5 canvas绘制环形进度条,环形渐变色仪表图
html5 canvas绘制环形进度条,环形渐变色仪表图 在绘制圆环前,我们需要知道canvas arc() 方 ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- 使用 HTML5 Canvas 绘制出惊艳的水滴效果
HTML5 在不久前正式成为推荐标准,标志着全新的 Web 时代已经来临.在众多 HTML5 特性中,Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作 ...
- 使用html5 canvas绘制图片
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- 使用html5 canvas绘制圆形或弧线
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- 解决html5 canvas 绘制字体、图片与图形模糊问题
html5 canvas 绘制字体.图片与图形模糊问题 发生情况 多出现在高dpi设备,这意味着每平方英寸有更多的像素,如手机,平板电脑.当然很多高端台式电脑也有高分辨率高dpi的显示器. canva ...
- 使用html5 Canvas绘制线条(直线、折线等)
使用html5 Canvas绘制直线所需的CanvasRenderingContext2D对象的主要属性和方法(有"()"者为方法)如下: 属性或方法 基本描述 strokeSty ...
- 怎样用JavaScript和HTML5 Canvas绘制图表
原文:https://code.tutsplus.com/zh-...原作:John Negoita翻译:Stypstive 在这篇教程中,我将展示用JavaScript和canvas作为手段,在饼状 ...
随机推荐
- k8s的Health Check(健康检查)
强大的自愈能力是 Kubernetes 这类容器编排引擎的一个重要特性.自愈的默认实现方式是自动重启发生故障的容器.除此之外,用户还可以利用 Liveness 和 Readiness 探测机制设置更精 ...
- 任务侦听器(Task listener)
任务侦听器:用于在任务相关的事件发生时执行一段java逻辑或者是表达式 <userTask id="myTask" name="My Task" > ...
- 定义表单控件的id和name注意点
最近在学习JavaScript,在编写一个demo时出现一个错误.为表单中的提交按钮控件定义的id属性值为submit,致使程序出错.如下代码:(js代码省略) <form method=&qu ...
- 【hdoj_2124】RepairTheWall
题目:http://acm.hdu.edu.cn/showproblem.php?pid=2124 思路:贪心法.由于要求所需的块儿(block)的最小数目,先把所有的块儿加起来,看看大小是否> ...
- Python 解释器中方向键无法使用的解决方法
如下: SyntaxError: invalid syntax >>> ^[[A File "<stdin>", line 1 ^ SyntaxErr ...
- BeanUtils.populate 的作用
BeanUtils.populate( bean Object , Map ) --- 是BeanUtils工具类的一个方法: 在使用这个方法之前得有个 JavaBean .. 然后通过该方法将map ...
- centos7下mail邮件的查看删除、禁止部分应用发邮件
查看与删除 mail命令进入 & p #显示当前邮件& 2 #显示标号为2的文件 & d 1-100 ...
- 【动态规划】【记忆化搜索】CODEVS 3415 最小和 CodeVS原创
f(l,r,i)表示第i段截第l位到第r位时,当前已经得到的价格最小值,可以很显然地发现,这个是没有后效性的,因为对之后截得的段都不造成影响. 注意水彩笔数=1的特判. 递归枚举当前段的r求解(∵l是 ...
- 利用位操作进行IP地址的转化
1)IPv4地址是一个32位的二进制数,通常被分割位4个“8位二进制数”,为了方便,通常使用“点分十进制”的形式表示成(a.b.c.d)的形式,其中,a,b,c,d都是0~255之间的十进制整数,另外 ...
- int和Integer,String和String(包装类)
1.int和Integer的值如果是一样的,则是在内存中开辟相同的内存空间 2.但是String和String(包装类)是不一样的 代码演示: int a=1; Integer b = new Int ...
