利用Github Pages建立仓库“门面”
嘛是Github Pages?
Github Pages 是一个静态网站托管服务,用来从你的Github仓库中直接发布
个人、组织或项目的网站页面
Github Pages发布的页面统一使用github.io域名,网站名称一般为
http(s)://<username>.github.io/<projectname>或者
http(s)://<orgname>.github.io/<projectname>
使用时有如下要求:
- Github Pages源仓库不应超过1GB
- 发布的网站大小不应该超过1GB
- Github Pages网站每月有100GB的带宽和100000请求量的限制
- Github Pages网站每小时构建次数不超过10次
配置Github Pages源仓库
Github Pages源文件可以配置为master、gh-pages分支或者master分支中的/docs文件夹,
如果是个人或组织的网站页面(域名为http(s)://<username>.github.io/或http(s)://<orgname>.github.io/)
则其源文件只可以配置为对应仓库(仓库名对应为<username>.github.io或<orgname.github.io>)的master分支
默认情况下Github Pages功能是被关闭的,可以在仓库的设置页面中的Github Pages面板看到:


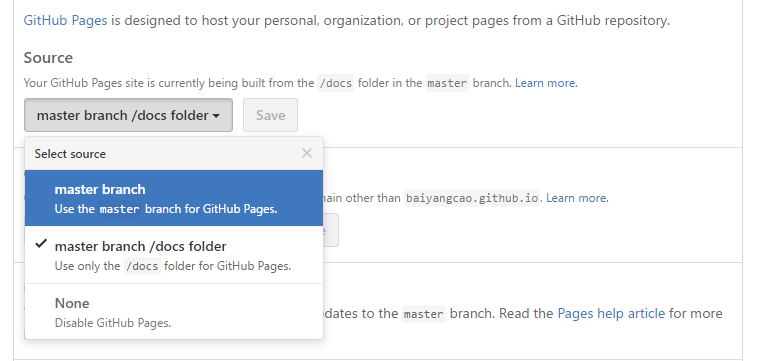
配置项Source就是指Github Pages的源文件,
这里我选择了master分支下的/docs文件夹作为网站源文件目录,
然后单击旁边的Save按钮即可

接着我们就可以看到提示

这时候单击这个连接我们就可以看到一个404的页面(囧~~),
因为我们的/docs目录下还没有网站文件,默认是显示源目录下的index.html文件,
我们可以拷贝下来版本库自己编辑页面,可以通过Github提供的自动生成器来生成
生成Github Pages首页
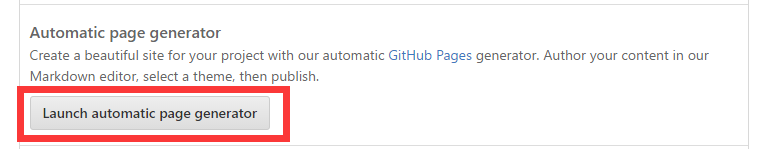
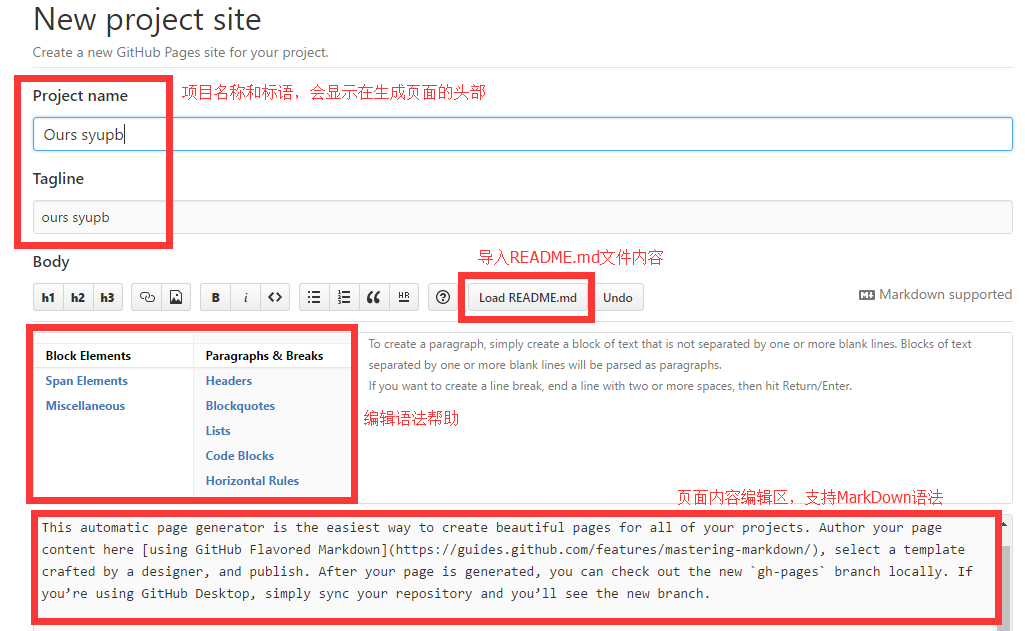
设置页面中Github Pages面板下提供的Launch automatic page generator功能可以让我们使用指定模板生成单页面网站,

在弹出的页面中设置项目名称,页面标题,以及页面内容即可,
页面内容可以从README.md文件中导入并且支持MarkDown语法

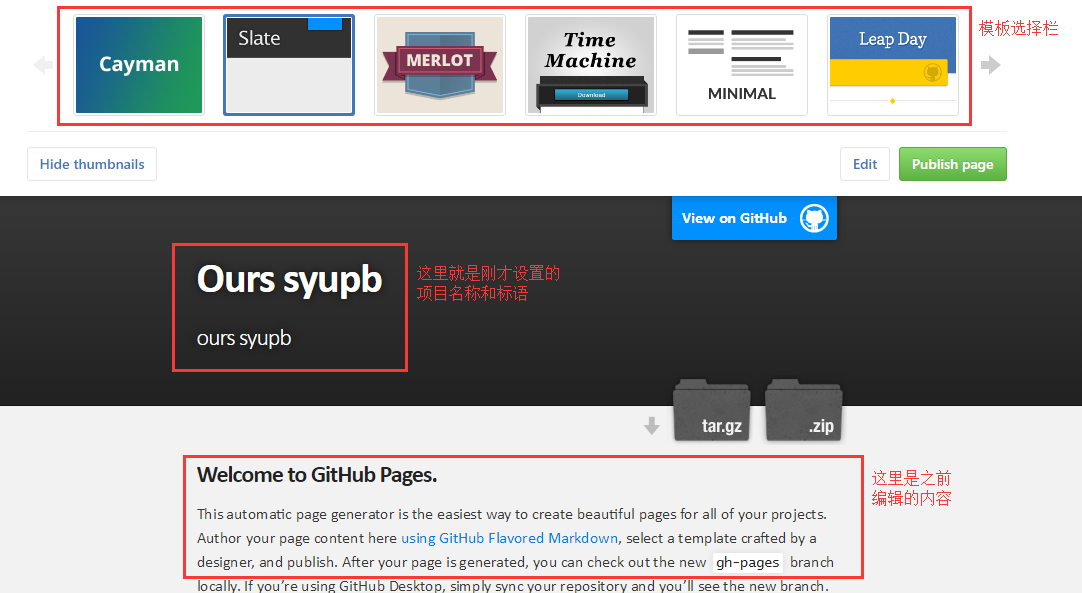
编辑完成后单击Continue to layouts来选择要使用的布局模板

在上方选择模板,然后在下方进行预览,如果有不满意的地方,
点击右上角Edit按钮返回编辑页面,完成后点击Publish pages页面发布页面即可
然后就可以通过之前生成的链接来访问生成的页面了,这个时候再去/docs目录下看一下,
就会发现已经自动生成了一大堆的文件,自动生成器仅可以在改变Source的时候使用,
以后再更新页面可以通过修改源文件或使用Jekyll静态页面生成工具来实现
生成个人主页
之前生成的是某个仓库的项目主页(链接为http(s)://<username>.github.io/<projectname>),
若是想生成个人主页(链接为http(s)://<username>.github.io/)则只需添加名为<username>.github.io的仓库,
并设置相对应的Github Pages即可
参考连接:
https://help.github.com/articles/what-is-github-pages/
https://help.github.com/articles/configuring-a-publishing-source-for-github-pages/
https://help.github.com/articles/creating-pages-with-the-automatic-generator/
利用Github Pages建立仓库“门面”的更多相关文章
- 我是如何利用Github Pages搭建起我的博客,细数一路的坑
1.前言 其实早在这之前我就一直想过写博客,但由于种种原因一直没有去学习这方面的知识,最近半个月(从开始动手到搭建好)一直陆陆续续的在着手这方面的工作.从开始到搭建完成的过程中遇到了很多困难,因为在这 ...
- 通过GitHub Pages建立个人站点总结与体会
通过GitHub Pages建立个人站点总结与体会 ----Git+Github+Jekyll+Markdown blog Git (不会?请参照简易教程学习Git的总结) 首先感谢雨知网站作者博文指 ...
- 利用GitHub Pages + jekyll快速搭建个人博客
前言 想搭建自己博客很久了(虽然搭了也不见得能产出多频繁). 最初萌生想写自己博客的想法,想象中,是自己一行一行码出来的成品,对众多快速构建+模板式搭建不屑一顾,也是那段时间给闲的,从前后端选型.数据 ...
- 利用github pages创建简单的网站
github.com 作为最流行的源代码管理工具已经风靡全球,同时在依托于github也衍生出了各种各样的应用,比如可以利用github搭建博客系统等等. 先换个话题,我们每人手头都或多或少有些&qu ...
- 利用Github Pages生成一个快速访问的网址,展示自己的项目
利用Github Pages展示自己的项目 写了个小项目,想要分享出去,一直在用Github管理项目,了解到Github还有Github Pages功能,然后惊喜的发现Github pages可以搭建 ...
- 利用GitHub Pages和Hexo搭建个人博客
本文首发地址: 非生异也 本项目源码托管在GitHub上 Why 阮一峰曾经说过:喜欢写Blog的人,会经历3个阶段. 第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写. 第二阶段,发现 ...
- 通过GitHub Pages建立个人站点(详细步骤)
1 Git简介 2 为什么使用Github Pages 3 创建Github Pages 3.1 安装git工具. 3.2 两种pages模式 3.3 创建步骤 3.4 常用命令 4 使用Jekyll ...
- 如何利用Github Pages展示自己写的项目
接触github很久了,自己搭建过hexo博客,但是对于web项目托管github pages感觉很懵,所以在此总结分享给有需要的亲们. 教程开始: 1.创建一个新库 2.给库命名 3.创建新库后点击 ...
- 利用GitHub Pages和Bootstrap创建个人网站
作为一名想要想找前端实习的即将毕业的学生,我最近意识到拥有个人网页会使自己的简历更容易被注意到.本文主要是我创建过程及个人心得,有些操作我也是第一次,所以难免在解释中会有错误.另外说明一下,我的电脑是 ...
随机推荐
- 关于Vue-cli 跨域,即使是非自己的服务器也可以get到内容
刚入门vue ,打算用vue的脚手架做一个小项目.需要用到第三方的api,无奈遇到各种各样的问题. 比如 Access-Control-Allow-Origin ,或者使用了ajax的jsonp模式之 ...
- 数组reduce方法以及高级技巧
基本概念: reduce()方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终为一个值. reduce为数组中的每一个元素依次执行回调函数.不包括数组中被删除或从未赋值的元素,接受两 ...
- Git push提示pre-receive hook declined
master:local auto@ubuntu:~/src/code/ git push Counting objects: 5, done. Delta compression using up ...
- 独木舟(51NOD 1432 )
n个人,已知每个人体重.独木舟承重固定,每只独木舟最多坐两个人,可以坐一个人或者两个人.显然要求总重量不超过独木舟承重,假设每个人体重也不超过独木舟承重,问最少需要几只独木舟? Input 第一行包含 ...
- poj_2773_Happy 2006
Two positive integers are said to be relatively prime to each other if the Great Common Divisor (GCD ...
- haproxy+keepalived主备与双主模式配置
Haproxy+Keepalived主备模式 主备节点设置 主备节点上各安装配置haproxy,配置内容且要相同 global log 127.0.0.1 local2 chroot /var/lib ...
- TcpServer 使用简介
1.简介 1) Poco 的 TcpServer 是一个多线程的 Tcp 服务器. 服务器使用 ServerSocket(Poco 的一个用于初始化服务器的socket的类) 来接收链接.Server ...
- npm install 报错
今天准备在服务器上部署一下pm2,发现 npm install -g pm2 爆出了错误 error Unexpected end of JSON input while parsing near ...
- php 微信客服信息推送失败 微信重复推送客服消息 40001 45047
/*** * 微信客服发送信息 * 微信客服信息推送失败 微信重复推送客服消息 40001 45047 * 递归提交到微信 直到提交成功 * @param $openid * @param int $ ...
- phpstorm代码提示不小心关了,如何开启
在phpstrom右下角单击如图 出现event log窗口 如果不是 单击切换取消节电模式即可开启代码提示.
