JavaScript 运动(加速度运动,弹性运动)
加速度运动(加速度不变的加速运动)
function addSpeed(dom){
var a = 5;
timer = setInterval(function(){
speed = speed + a;
dom.style.left = dom.offsetLeft + speed + 'px';
},30)
}
弹性运动

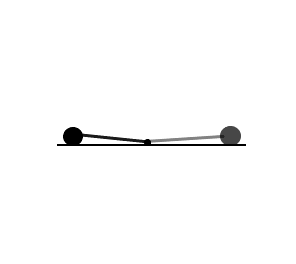
当一根弹簧链接小球弹性运动时过程
- (钉子左侧),小球运动方向向右,受到的力向右,加速度向右,做加速度减小的加速运动
- 当向右时(钉子右侧),小球运动方向向右,收到的力向左,加速度向左,做加速度增加的减速运动
- 当向左时(钉子右侧),小球运动方向向左,收到的力向左,加速度向左,做加速度减小的加速运动
- 当向左时(钉子左侧),小球运动方向向左,收到的力向右,加速度向右,做加速度增大的减速运动
也就是说当小球距离钉子(目标位置)越远,受到的加速度越大,随着距离不断减小,加速度也不断减小。在实现代码时通过判断物体距离目标点的距离来控制加速度的大小,也就是说我们可以使用a = target - dom.offsetleft;由于此时加速度太大可以除以一个数。
function moveStart(dom, targetPosition) {
clearInterval(timer);
var speed = 0; var a = 3;
timer = setInterval(function () {
a = (targetPosition - dom.offsetLeft) / 5;
speed = speed + a;
speed = speed * 0.8;if (Math.abs(speed) < 1 && Math.abs(targetPosition - dom.offsetLeft) <= 1) {
clearInterval(timer);
dom.style.left = targetPosition + "px";
} else {
dom.style.left = dom.offsetLeft + speed + "px";
}
}, 30)
}
而在真生的弹性运动中,由于受到摩擦力以及空气阻力,是有速度的能量损耗的。我们让摩擦力作用在速度的身上例如:speed * u;当speed减小到0并且距离目标位置小于1是,停止定时器。
JavaScript 运动(加速度运动,弹性运动)的更多相关文章
- JS运动基础(三) 弹性运动
加减速运动速度不断增加或减少速度减小到负值,会向反方向运动 弹性运动在目标点左边,加速:在目标点右边,减速根据距离,计算加速度 带摩擦力的弹性运动弹性运动+摩擦力 弹性:速度 += (目标点 - 当前 ...
- [Js]弹性运动
描述:像弹簧一样左右弹动,最后缓慢停下来 一.加减速运动 1.加速运动 var iSpeed=0;iSpeed++; 速度越来越快,最后冲出去 2.减速运动 var iSpeed=20;iSpeed- ...
- javascript运动系列第五篇——缓冲运动和弹性运动
× 目录 [1]缓冲运动 [2]弹性运动 [3]距离分析[4]步长分析[5]弹性过界[6]弹性菜单[7]弹性拖拽 前面的话 缓冲运动指的是减速运动,减速到0的时候,元素正好停在目标点.而弹性运动同样是 ...
- js 运动函数篇(二) (加速度运动、弹性运动、重力场运动(多方向+碰撞检测+重力加速度+能量损失运动)拖拽运动)层层深入
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写加速度运动.弹性运动.重力场运 ...
- javascript每日一练(十四)——弹性运动
一.弹性运动 运动原理:加速运动+减速运动+摩擦运动: <!doctype html> <html> <head> <meta charset="u ...
- 新买了ipad,在ipad上面看见的一个效果,pc上应该也见过,但是还是ipad上面有印象,如果是弹性运动就最好了
新买了ipad,在ipad上面看见的一个效果,pc上应该也见过,但是还是ipad上面有印象,如果是弹性运动就最好了 <!DOCTYPE html> <html> <hea ...
- jQuery插件之-----弹性运动
<!doctype html><html><head><meta charset="utf-8"><title>弹性运动 ...
- canvas链式弹性运动
上一课我学习了相对于鼠标为目标点的弹性运动,这次就学习了如何以上一个球为目标点的弹性运动,这次的函数比较复杂,首先分成了如下几个函数,首先定义了一个球的model,之后添加了4个球,在加载中调用了动画 ...
- JS学习之路,之弹性运动框架
弹性运动:顾名思义,就如同物理中的加速减速运动,当开始时速度过大,到达终点时,速度不会立刻停下,而是再前进一段距离,而后再向相反方向运动,如此往复. var timer=null; var speed ...
随机推荐
- .netcore实现一个读写分离的数据库访问中间件
在实际业务系统中,当单个数据库不能承载负载压力的时候,一般我们采用数据库读写分离的方式来分担数据库负载.主库承担写以及事务操作,从库承担读操作. 为了支持多种数据库我们先定义一个数据类型字典.key为 ...
- Vue ES6箭头函数使用总结
Vue ES6箭头函数使用总结 by:授客 QQ:1033553122 箭头函数 ES6允许使用“箭头”(=>)定义函数: 函数不带参数 定义方法:函数名称 = () => 函数体 ...
- Cesium案例解析(一)——HelloWorld
目录 1. 概述 2. 实例 2.1. HelloWorld.html 2.2. HelloWorld.js 3. 结果 1. 概述 感觉网上已经有不少关于cesium的教程了,但是学习一个框架最快的 ...
- Elasticsearch(GEO)数据写入和空间检索
Elasticsearch简介 什么是 Elasticsearch? Elasticsearch 是一个开源的分布式 RESTful搜索和分析引擎,能够解决越来越多不同的应用场景. 本文内容 本文主要 ...
- Android 程序分析环境搭建-开发环境搭建
1.1 JDK 安装 JDK 的配置,初学java 开发,那是必须会的. 下载,遇到的问题就是要注册oracle 的账号,还有你要下载特定版本,比如jdk 1.7,jdk 1.6,很难找到在哪里.解 ...
- IntelliJ IDEA 安装、配置和使用Lombok插件
Lombok 可用来帮助开发人员消除 Java 的重复代码,尤其是对于简单的 Java 对象(POJO),比如说getter/setter/toString等方法的编写.它通过注解实现这一目的.官网: ...
- 知识图谱基础之RDF,RDFS与OWL
https://blog.csdn.net/u011801161/article/details/78833958 https://blog.csdn.net/baidu_15113429/artic ...
- CentOS 服务器版安装教程(超级详细图解)
使用安装说明:http://www.jb51.net/os/85895.html
- java面向对象 - 匿名对象
一.匿名对象 1. 创建的对象,没有显示的赋给一个变量名,即为匿名对象. 2. 匿名对象只能调用一次 二.匿名对象使用 class Phone { private int price; public ...
- ReactNative: 使用AsyncStorage异步存储类
一.简介 AsyncStorage是一个简单的具有异步特性可持久化的键值对key-value的存储系统.它对整个APP而言,是一个全局的存储空间,可以用来替代H5中提供的window属性LocalSt ...
