Winform中实现ZedGraph滚轮缩放后自动重新加载数据
场景
Winforn中设置ZedGraph曲线图的属性、坐标轴属性、刻度属性:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100112573
需求是在曲线图上进行滚轮或者鼠标划区域缩放时重新加载数据。
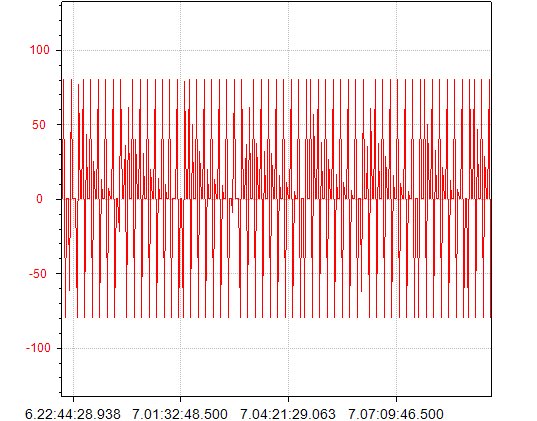
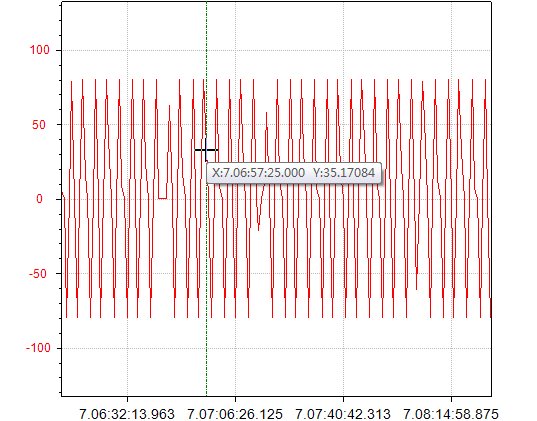
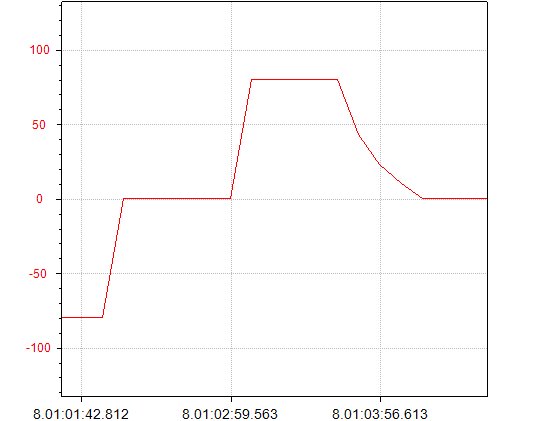
效果如下

注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
在包含ZedGraph曲线图的窗体中的load方法中进行图形的初始化。
//初始化ZedGraph
Common.DataChart.DataChartHelper.InitGraphPane(this.zedGraphControl1);
在初始化方法中进行滚轮缩放事件的绑定
zgc.ZoomEvent -= zgc_ZoomEvent; //滚轮缩放事件
zgc.ZoomEvent += zgc_ZoomEvent; //滚轮缩放事件
然后在滚轮缩放事件中
private static void zgc_ZoomEvent(ZedGraphControl sender, ZoomState oldState, ZoomState newState)
{
try
{ ReFillBeginIndex = (int)sender.GraphPane.XAxis.Scale.Min; //缩放后的开始索引点
ReFillEndIndex = (int)sender.GraphPane.XAxis.Scale.Max; //缩放后的结束索引点 #region 重新填充数据 if (ReFillBeginIndex < ) ReFillBeginIndex = ;
if (ReFillEndIndex >= Global.Instance.VirtualData.RecordDataFilter.Count) ReFillEndIndex = Global.Instance.VirtualData.RecordDataFilter.Count - ;
if (ReFillEndIndex < ) ReFillEndIndex = ;
if (ReFillBeginIndex > ReFillEndIndex) ReFillBeginIndex = ReFillEndIndex; int beginDataPoint = Global.Instance.VirtualData.RecordDataFilter[ReFillBeginIndex].DataPoint; //保存开始记录的DataPoint值
int endDataPoint = Global.Instance.VirtualData.RecordDataFilter[ReFillEndIndex].DataPoint; //保存结束记录的DataPoint值
List<Wongoing.Entity.Record> newFilterData = new List<Entity.Record>(); //保存新过滤的数据 #region 开启一个后台线程,用于重新计算过滤数据,计算完毕刷新曲线 Stopwatch sw = new Stopwatch();
sw.Restart();
using (System.ComponentModel.BackgroundWorker bgWorker = new System.ComponentModel.BackgroundWorker())
{
bgWorker.WorkerReportsProgress = true; //允许报告进度
bgWorker.DoWork += delegate(object senderObj, System.ComponentModel.DoWorkEventArgs dwea)
{
IEnumerable<Entity.Record> records = Global.Instance.VirtualData.RecordDataList.Where(p => p.DataPoint >= beginDataPoint && p.DataPoint <= endDataPoint);
Entity.Record[] newRecords = records.ToArray<Entity.Record>();
bgWorker.ReportProgress(); if (records != null)
{
int count = newRecords.Length;
sw.Stop(); sw.Restart();
if (count > Global.AppConfig.ShowPointCount)
{
int progressValue = ;
int interval = (count - (count % Global.AppConfig.ShowPointCount)) / Global.AppConfig.ShowPointCount;
int w = ;
for (int k = ; k < Global.AppConfig.ShowPointCount; k++)
{
newFilterData.Add(newRecords[w]);
w += interval;
if (progressValue != + (int)(k * / Global.AppConfig.ShowPointCount))
{
progressValue = + (int)(k * / Global.AppConfig.ShowPointCount);
bgWorker.ReportProgress(progressValue);
}
}
}
else
{
newFilterData.AddRange(newRecords);
}
sw.Stop(); } bgWorker.ReportProgress();
}; //进度变化时改变进度对话框中的进度值
bgWorker.ProgressChanged += delegate(object senderObj, System.ComponentModel.ProgressChangedEventArgs pcea)
{
if (pcea.ProgressPercentage >= && pcea.ProgressPercentage <= )
{
Dialog.FrmProgressBar.Instance.ProgressValue = pcea.ProgressPercentage;
}
}; //后台重新计算过滤数据完成
bgWorker.RunWorkerCompleted += delegate(object senderObj, System.ComponentModel.RunWorkerCompletedEventArgs rwcea)
{
Dialog.FrmProgressBar.Instance.Dispose(); //关闭进度对话框
RefreshPane(sender, newFilterData, null, null); //重新刷新曲线
};
bgWorker.RunWorkerAsync(); //启动后台计算过滤数据的线程
Dialog.FrmProgressBar.Instance.ShowDialog(); //显示进度对话框
} #endregion #endregion
}
catch(Exception ex)
{
ICSharpCode.Core.LoggingService<DataChartHelper>.Error("zgc_ZoomEvent is Exception :" + ex.Message, ex);
}
}
注:
1.首先通过ReFillBeginIndex =
(int)sender.GraphPane.XAxis.Scale.Min和ReFillEndIndex =
(int)sender.GraphPane.XAxis.Scale.Max;获取
缩放后的开始与结束的索引。
2.然后判断开始索引是否小于0,小于0则赋值为0,结束索引是否大于数据的总个数,大于则为总个数减一。
3.然后根据缩放后的开始和结束的索引获取缩放后要填充的数据。
4.中间又夹杂着进度条的显示和是否大于设置的要显示的总个数。
5.最终将过滤后的数据重新保存,并以此去刷新曲线图。
Winform中实现ZedGraph滚轮缩放后自动重新加载数据的更多相关文章
- Intellij如何设置编译后自动重新加载class文件?
前段时间突然发现Intellij不能自动重新加载类了,每次编译后都要重新启动项目,才能显示更新效果,后来网上查询Intellij下如何配置热部署,都说是要配置构件,然后在web容器的编辑页面选择upd ...
- 史上最全Winform中使用ZedGraph教程与资源汇总整理(附资源下载)
场景 C#窗体应用中使用ZedGraph曲线插件绘制图表: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/99716066 Win ...
- Winform中设置ZedGraph鼠标滚轮缩放的灵敏度以及设置滚轮缩放的方式(鼠标焦点为中心还是图形中心点)
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中自定义ZedGraph右键复制成功后的提示
场景 Winform中实现ZedGraph中曲线右键显示为中文: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100115292 ...
- Winform中设置ZedGraph多条Y轴时与多条曲线一一对应
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Winform中设置ZedGraph的曲线符号Symbol以及对应关系
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph的曲线为折线、点折线、散点图
场景 Winform中设置ZedGraph的曲线为散点图: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102465399 在上 ...
- Winform中实现ZedGraph新增自定义Y轴上下限、颜色、标题功能
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Winform中设置ZedGraph鼠标悬浮显示举例最近曲线上的点的坐标值和X轴与Y轴的标题
场景 Winform中设置ZedGraph鼠标双击获取距离最近曲线上的点的坐标值: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/ ...
随机推荐
- c语言入门到精通怎么能少了这7本书籍?
C语言作为学编程最好的入门语言,对一个初进程序大门的小白来说是很有帮助的,学习编程能培养一个人的逻辑思维,而C语言则是公认的最符合人们对程序的认知的一款计算机语言,很多大学都选择了使用C语言作为大学生 ...
- Internet History,Technology,and Security - History: Commercialization and Growth(Week4)
Explosive Growth of the Internet and Web The Year of the Web 正如你所知道的,1994年是网络之年.1994年,NCSA的一位员工离职并建立 ...
- ShowDoc速记
编写文档好工具showdoc部署 参考:https://www.showdoc.cc/ 一定要看,一定要用卷,丢失数据的痛苦,痛何如哉. https://www.cnblogs.com/harrych ...
- linux中关于权限的一些事
权限这个东西对于初学者来说可能会有点陌生,不过不要紧,看完下面的讲解应该会对你有一定的帮助 权限rwx rwxrwxrwx u g o a r:可读 4 w: ...
- Python爬虫基础——正则表达式
说到爬虫,不可避免的会牵涉到正则表达式. 因为你需要清晰地知道你需要爬取什么信息?它们有什么共同点?可以怎么去表示它们? 而这些,都需要我们熟悉正则表达,才能更好地去提取. 先简单复习一下各表达式所代 ...
- 微信支付 第三篇 微信调用H5页面进行支付
上一篇讲到拿到了 预支付交易标识 wx251xxxxxxxxxxxxxxxxxxxxxxxxxxxxx078700 第四步,是时候微信内H5调起支付了! 先准备网页端接口请求参数列表 微信文档中已经明 ...
- SAP 下钻功能大全
FORM ALV_USER_COMMAND USING R_UCOMM LIKE SY-UCOMM "作为reuse_alv_grid_display的事件i_callback_user_c ...
- bootstrap-table 常用总结-树形结构(展开和折叠)
今天在工作的时候,遇到了一个需求,就是需要一键展开或者关闭树形结构.关于树形结构的不是很熟悉,然后去百度,结果也不是很准确.最后经过Google才找到.下面分享给大家 直接看代码: var flag ...
- JavaScript设计模式基础(一)
模式的起源 模式 起源于建筑学.20世纪70年代,哈佛大学建筑学博士Christopher Alexander和他的团队花大约20年,来研究为解决同一个问题而设计出的不同建筑结构,从中发现那些高质量设 ...
- Android Studio的安装及第一次启动时的配置
Android Studio的安装及第一次启动时的配置 一.下载Android Studio 百度搜索“Android Studio" 点击中文社区进入,选择最新版本下载. 下载后双击安装包 ...
