arcgis api 4.x for js 基础工具篇之测距测面
前言
在搭建好WebGIS应用框架的时候,相信大家首先开发的都会是基础功能,此篇文章我们主要讲述的是“测距”、"测面"功能。
注* 在测量单位中常规都是基于"平面坐标系"而言,所以如果你的坐标系是"地理坐标系",则需要找到对应的坐标转换参数来进行转换。
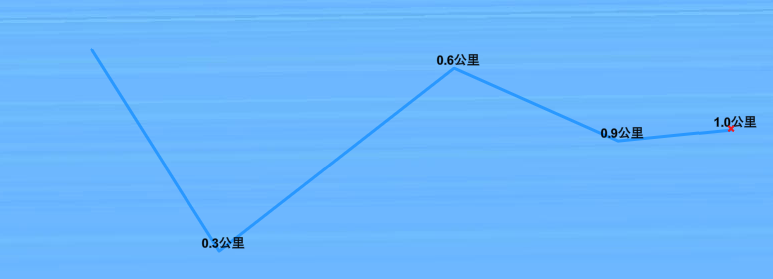
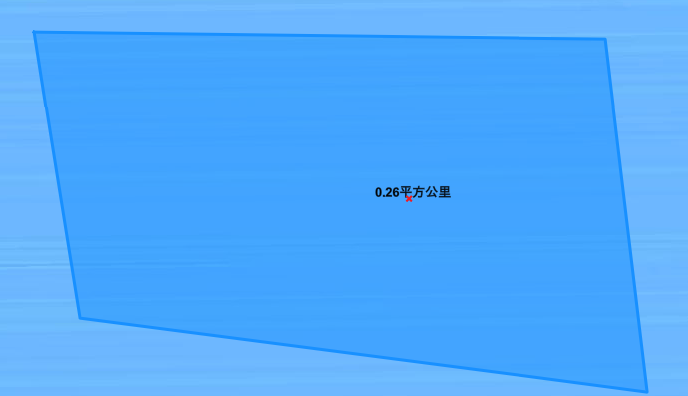
效果图


正文
此功能的流程为“图形绘制”-> "距离计算"-> "要素标注"。
测距核心代码如下
- export default function measureDist(view) {
- //开启绘制工具
- let draw = new Draw({
- view: view
- });
- view.graphics.removeAll();
- enableCreatePolyline(draw, view);
- }
- /***
- * 绘制测距线
- */
- function updateVertices(event) {
- var vertices = event.vertices;
- view.graphics.removeAll();
- var graphic = createPolylineByVertices(vertices,view.spatialReference);
- view.graphics.add(graphic);
- let show_point;
- if (vertices.length >= 2) {
- let _totalDist = 0;
- for (let i = 1; i < vertices.length; i++) {
- let label;
- show_point = new Point({
- x: vertices[i][0],
- y: vertices[i][1],
- spatialReference: view.spatialReference
- });
- let everyGraphic = createPolylineByVertices([vertices[i],vertices[i-1]],view.spatialReference);
- ……
测面核心代码如下
- export default function measureArea(view) {
- //开启绘制
- let draw = new Draw({
- view: view
- });
- view.graphics.removeAll();
- enableCreatePolygon(draw, view);
- }
- function enableCreatePolygon(draw, view) {
- let viewClickHandler;
- const _deg = 180 / Math.PI;
- const _rad = Math.PI / 180;
- let action = draw.create("polygon");
- view.focus();
- action.on("vertex-add", drawPolygon);
- action.on("cursor-update", drawPolygon);
- action.on("vertex-remove", drawPolygon);
- action.on("draw-complete", drawPolygon);
- /***
- * 绘制测面图形
- * @param event
- */
- function drawPolygon(event) {
- let vertices = event.vertices;
- view.graphics.removeAll();
- let graphic = createPolygonByVertices(vertices,view.spatialReference);
- view.graphics.add(graphic);
- let areaValue;
- let label
- ……
更多的详情见:GIS之家小专栏
对本专栏感兴趣的话,可以关注一波
arcgis api 4.x for js 基础工具篇之测距测面的更多相关文章
- arcgis api 3.x for js 热力图优化篇-不依赖地图服务(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 4.x for js 图层拓展篇之mapvLayer(附源码下载)
因为在项目开发过程中,使用的arcgis js api版本是4.7,并不能支持客户端渲染热力图,想到arcgis js api 4.x的渲染是基于canvas,故琢磨着是否能借助类似于mapV.ech ...
- arcgis api 3.x for js 入门开发系列十八风向流动图(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列六地图分屏对比(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列五地图态势标绘(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列三地图工具栏(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 4.x for js 结合 Echarts4 实现统计图(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- arcgis api 4.x for js 结合 Echarts4 实现散点图效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- arcgis api 4.x for js 集成 Echarts4 实现模拟迁徙图效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
随机推荐
- Pikachu-CSRF(跨站请求伪造)
Pikachu-CSRF(跨站请求伪造) CSRF(跨站请求伪造)概述 Cross-site request forgery 简称为“CSRF”,在CSRF的攻击场景中攻击者会伪造一个请求(这个请求一 ...
- Linux Bash文本操作之sed篇其二
上一篇总结了sed的基础应用(Linux Bash文本操作之sed篇其一),内容实在有够多,这里再对稍微高级一些的用法做一个整理,以方便使用时查阅. 查看文本内容 示例1表示在第一到第四行匹配到的行后 ...
- 理解ConcurrentHashMap1.8源码
ConcurrentHashMap源码分析 其实ConcurrentHashMap我自己已经看过很多遍了,但是今天在面试阿里的时候自己在描述ConcurrentHashMap发现自己根本讲不清楚什么是 ...
- Execl数据上传到数据库
=============================================================asp.net================================ ...
- 好的js书写习惯
1:单一判断 bad if (result) { console.log("秋叶"); } if (!result) { console.log("秋叶"); ...
- golang.org 安装脚本
#!/usr/bin/env bash cd $GOPATH; #创建 $GOPATH/src/golang.org/x 目录 mkdir -p $GOPATH/src/golang.org/x; e ...
- windows下安装了2个python,如何下载模块到不同的python中
修改python名称即可,修改Scrpit下的pip名称即可,用不同的名称打开就行 https://www.cnblogs.com/legend-123/p/11195706.html
- linux下安装make工具
安装make工具 make工具依赖gcc ,automake,autoconf,libtool,make 这些安装包 可以一起安装 center os系统 运行如下命令yum install gcc ...
- C#后台架构师成长之路-基础体系篇章大纲
如下基础知识点,如果不熟透,以后容易弄笑话..... 1. 常用数据类型:整型:int .浮点型:double.布尔型:bool.... 2. 变量命名规范.赋值基础语法.数据类型的转换.运算符和选择 ...
- 004.Windows Server 故障转移群集 (WSFC)简介
一 WSFC 简介 1.1 WSFC 概述 “Windows Server 故障转移群集”(WSFC) 群集是一组独立的服务器,它们共同协作以提高应用程序和服务的可用性.SQL Server 2012 ...
