在npm上发布自己的vue组件库(使用npm install 或者 CDN的方式引用)
一、npm publish
发布包到npm库的命令是npm publish
npm publish发布包,需要先配置webpack.json文件,如果没有webpack.json文件,可以通过npm init命令初始化一个
package.json的部分字段简介如下
name:发布的包名,默认是上级文件夹名。不得与现在npm中的包名重复。包名不能有大写字母/空格/下滑线!
version:你这个包的版本,默认是1.0.0。对于npm包的版本号有着一系列的规则,模块的版本号采用X.Y.Z的格式,具体体现为:
、修复bug,小改动,增加z。
、增加新特性,可向后兼容,增加y
、有很大的改动,无法向下兼容,增加x
description:项目简介
mian:入口文件,默认是index.js
scripts:包含各种脚本执行命令
test:测试命令。
author:自己的账号名
license:开源文件协议
private:是否私有
如果要发布的话需要把private字段设为false
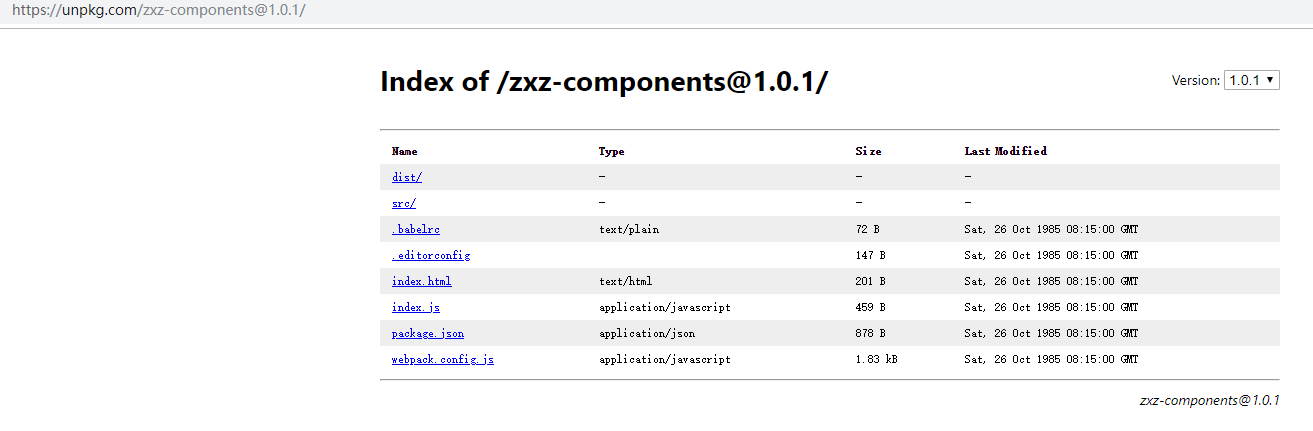
发布的包的资源可以通过https://unpkg.com/$name@$version/找到。
比如我发布了一个包,name是zxz-ui,version是1.0.0,那么我就可以在 https://unpkg.com/zxz-ui@1.0.0/ 找到我发布的包里面的资源
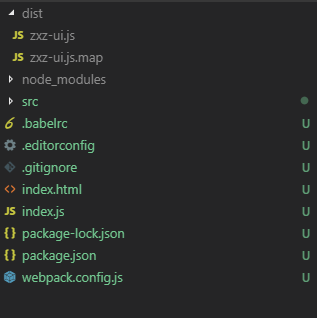
我们可以通过创建文件npmignore或者 pkg.files来设置上传时过滤某些文件和文件夹,如果我们不设置的话,有些文件和文件夹也是会默认忽略上传的,比如node_modules文件夹、package-lock.json文件等


二、我们如何通过npm引用组件的
先看一下node.js中的模块调用的规则 https://nodejs.org/api/modules.html#modules_accessing_the_main_module
主要注意以下两部分

require(X) from module at path Y
. If X is a core module,
a. return the core module
b. STOP
. If X begins with '/'
a. set Y to be the filesystem root
. If X begins with './' or '/' or '../'
a. LOAD_AS_FILE(Y + X)
b. LOAD_AS_DIRECTORY(Y + X)
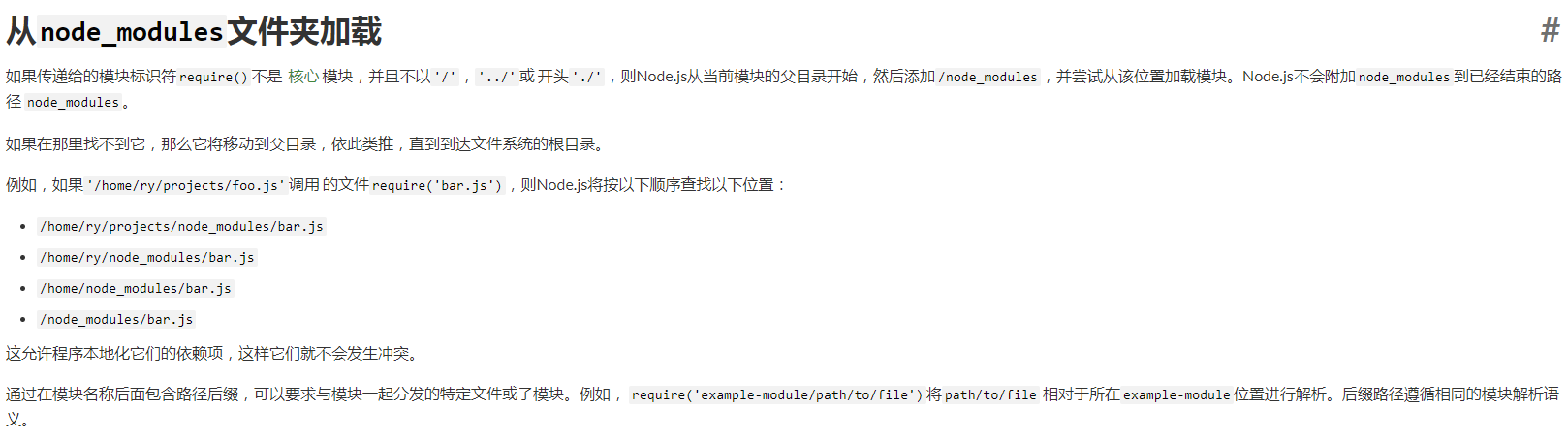
. LOAD_NODE_MODULES(X, dirname(Y))
. THROW "not found" LOAD_AS_FILE(X)
. If X is a file, load X as JavaScript text. STOP
. If X.js is a file, load X.js as JavaScript text. STOP
. If X.json is a file, parse X.json to a JavaScript Object. STOP
. If X.node is a file, load X.node as binary addon. STOP LOAD_INDEX(X)
. If X/index.js is a file, load X/index.js as JavaScript text. STOP
. If X/index.json is a file, parse X/index.json to a JavaScript object. STOP
. If X/index.node is a file, load X/index.node as binary addon. STOP LOAD_AS_DIRECTORY(X)
. If X/package.json is a file,
a. Parse X/package.json, and look for "main" field.
b. If "main" is a falsy value, GOTO .
c. let M = X + (json main field)
d. LOAD_AS_FILE(M)
e. LOAD_INDEX(M)
f. LOAD_INDEX(X) DEPRECATED
g. THROW "not found"
. LOAD_INDEX(X) LOAD_NODE_MODULES(X, START)
. let DIRS = NODE_MODULES_PATHS(START)
. for each DIR in DIRS:
a. LOAD_AS_FILE(DIR/X)
b. LOAD_AS_DIRECTORY(DIR/X) NODE_MODULES_PATHS(START)
. let PARTS = path split(START)
. let I = count of PARTS -
. let DIRS = [GLOBAL_FOLDERS]
. while I >= ,
a. if PARTS[I] = "node_modules" CONTINUE
b. DIR = path join(PARTS[ .. I] + "node_modules")
c. DIRS = DIRS + DIR
d. let I = I -
. return DIRS
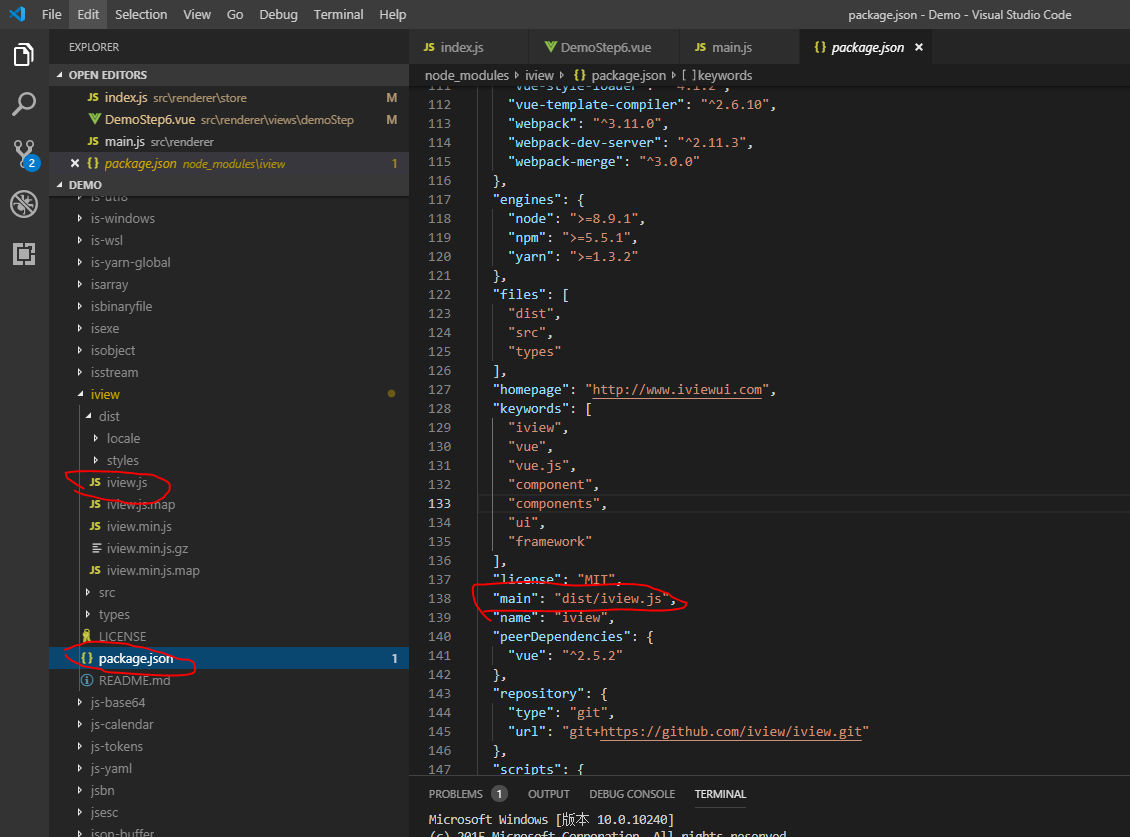
以iview为例,我们npm i iview下载iview组件库后,通过import iView from 'iview'引用它,其实就是通过import iView from './node_modules/iview'引用它,然后./node_modules/iview是一个文件夹,会按照LOAD_AS_DIRECTORY(X)中的规则寻找,先是找到./node_modules/iview/package.json这个文件,然后找到其中的main字段,最后通过main字段找到./node_modules/iview/dist/iview.js这个文件。

iview.js这个文件是通过webpack打包得到的,直接看代码基本上是看不懂的,我们看看它是怎么打包出来的。
先找到iview.js的webpack配置文件
https://github.com/iview/iview/blob/2.0/build/webpack.dist.dev.config.js
……
process.env.NODE_ENV = 'production';
module.exports = merge(webpackBaseConfig, {
devtool: 'source-map',
entry: {
main: './src/index.js'
},
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '/dist/',
filename: 'iview.js',
library: 'iview',
libraryTarget: 'umd',
umdNamedDefine: true
},
……
});
上面是在生产环节下打包iview.js的配置,我们找到它的入口文件
https://github.com/iview/iview/blob/2.0/src/index.js
import Affix from './components/affix';
…… const components = {
Affix,
……
}; const iview = {
...components,
iButton: Button,
……
}; const install = function(Vue, opts = {}) {
if (install.installed) return;
…… Object.keys(iview).forEach(key => {
Vue.component(key, iview[key]);
}); ……
}; // auto install
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
} const API = {
……
install,
……
}; …… module.exports.default = module.exports = API; // eslint-disable-line no-undef
这里说明一下,我是用组件内部的name属性做的组件标签名
5. 配置webpack.config.js
var path = require('path')
var webpack = require('webpack')
const NODE_ENV = process.env.NODE_ENV
module.exports = {
//入口这里一个是测试组件时npm run dev的入口文件,一个是npm run build的入口文件
entry: NODE_ENV === 'development' ? './src/main.js' : './index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/', //输出的文件夹
filename: 'filename.js',//输出的文件名
library: 'objectname', //引用js文件时创建的全局变量名
libraryTarget: 'umd',
umdNamedDefine: true
},
……
}
……
20
配置package.json
{
"name": "package-name",
"description": "描述",
"version": "1.0.0",
"author": "XXXXXXXXXXX",
"license": "MIT",
"private": false,
"main": "dist/filename.js",
……
}
npm run build
npm publish
使用
//npm导入
npm i package-name import xxx from 'package-name'
Vue.use(xxx)
//cdn导入
<script src="//vuejs.org/js/vue.min.js"></script>
<script src="//https://unpkg.com/package-name@1.0.0/dist/filename.js"></script>
如果想把css单独抽离出来还需要更新webpack、webpack-cli,和安装optimize-css-assets-webpack-plugin、uglifyjs-webpack-plugin等包。
webpack配置:https://github.com/pma934/zxz-ui/blob/master/webpack.config.js
在npm上发布自己的vue组件库(使用npm install 或者 CDN的方式引用)的更多相关文章
- 手把手教你封装 Vue 组件并使用 NPM 发布
Vue 开发插件 我们可以先查看Vue的插件的开发规范 我们开发的之后期望的结果是支持 import.require 或者直接使用 script 标签的形式引入,就像这样: ps: 这里注意一下包的名 ...
- 发布 Vant - 高效的 Vue 组件库,再造一个有赞移动商城也不在话下
发布 Vant - 高效的 Vue 组件库,再造一个有赞移动商城也不在话下:https://segmentfault.com/a/1190000011377961 vantUI框架在vue项目中的应用 ...
- Vue组件库的那些事儿,你都知道吗?
前段时间一直在研究Vue组件库,终于在组内派上了用场.来给大家贡献一篇关于Vue组件库的相关知识.经验不多,如果有不合理的地方还请多多指出哦--- 回想一下,在你们公司或者你们小组是否有一个以上的项目 ...
- 滴滴开源 Vue 组件库— cube-ui
cube-ui 是滴滴去年底开源的一款基于 Vue.js 2.0 的移动端组件库,主要核心目标是做到体验极致.灵活性强.易扩展以及提供良好的周边生态-后编译. 自 17 年 11 月开源至今已有 5 ...
- 利用webpack打包自己的第一个Vue组件库
先说一下这篇文章的诞生原因.我们有一个这样的项目,类似或者说就是一个仪表板-Dashboard,其中的各个部分可能不是一个部门写的……我们需要提供拖拽布局(大小和位置)和展示的能力.要实现这样一个功能 ...
- vue组件库用markdown生成文档
前言: 开发vue组件库需要提供组件的使用文档,最好是有渲染到浏览器的demo实例,既能操作又能查看源代码.markdown作为常用的文档编写载体,如果能在里面直接写vue组件,同时编写使用说明就再好 ...
- 仿ElementUI构建自己的Vue组件库用babel-plugin-component按需加载组件及自定义SASS主题
最近使用ElementUI做项目的时候用Babel的插件babel-plugin-component做按需加载,使得组件打包的JS和CSS包体积大大缩小,加载速度也大大提升,所有想模仿做一个组件库也来 ...
- ElementUI 不维护了?供我们选择的 Vue 组件库还有很多!
前文回顾:Vue+Spring Boot 前后端分离的商城项目开源啦! Vue 组件千千万,只要不行咱就换. ElementUI 近况 根据我最近的观察,得知一些关于 ElementUI 维护人员都退 ...
- 一、移动端商城 Vue 组件库
一.组件库 移动端商城 Vue 组件库
随机推荐
- [Code] 烧脑之算法模型
把博客的算法过一遍,我的天呐多得很,爱咋咋地! 未来可考虑下博弈算法. 基本的编程陷阱:[c++] 面试题之犄角旮旯 第壹章[有必要添加Python] 基本的算法思想:[Algorithm] 面试题之 ...
- Wordpress设置Pretty Permalink的方法
设置Wordpress的Pretty Permalink的关键点莫过于下面几点(本文是基于Apache httpd服务器). 1.Apache httpd要有rewrite module 在httpd ...
- JDBC对Mysql utf8mb4字符集的处理
写在前面 在开发微信小程序的时候,评论服务模块希望添加上emoji表情,但是emoji表情是4个字节长度的,所以需要进行设置 当前项目是JAVA编写, 使用JDBC连接操作数据库, 如下针对的JDBC ...
- Spring Boot(三) 使用Lombok
C#写的多了用习惯了众多的语法糖,再写起来Java总会有一些非常不舒服的地方.比如用惯了C#的属性在用起来Java的属性,写起来就会感觉不够优雅.如:定义一个Person类 public cl ...
- hadoop之mapreduce详解(优化篇)
一.概述 优化前我们需要知道hadoop适合干什么活,适合什么场景,在工作中,我们要知道业务是怎样的,能才结合平台资源达到最有优化.除了这些我们当然还要知道mapreduce的执行过程,比如从文件的读 ...
- Android自动跳过app开屏广告
跳过开屏广告,体验流畅人生 开屏广告 是应用启动时显示的广告,一般右下角(或右下角)有倒计时跳过,不主动点击就会 等待3到5秒 后再进入App 自动跳过 是跳过应用的开屏广告的App 一图胜千文,来我 ...
- 快学Scala 第九课 (伴生对象和枚举)
Scala没有静态方法和静态字段, 你可以用object这个语法结构来达到同样的目的. 对象的构造器只有在第一次被使用时才调用. 伴生对象apply方法: 类和它的伴生对象可以互相访问私有特性,他们必 ...
- ActiveMQ学习总结------实战操作(上)02
相信大家通过上一篇博文已经对ActiveMQ有了一个大致的概念了, 那么本篇博文将带领大家一步一步去实战操作我们的ActiveMQ 本篇主要内容: 1.ActiveMQ术语及API介绍 2.Activ ...
- iOS渠道分包2种模式之包内注入文件分包
解决问题:商业模式中会存在这样的形式1款app需要不同的运用团队(工会)去分包推广,谁推广的包下载的人数都会在服务器记录,不同渠道的标示唯一来区分. iOS渠道分包模式有两种 一.IDFA模式 IDF ...
- Windows下如何调试驱动程序
Windows内核分析索引目录:https://www.cnblogs.com/onetrainee/p/11675224.html 一.配置Windbg使用双机调试 win10中“windbg+vm ...
