H5开发 连接蓝牙打印机 打印标签(斑马ZR628)
1.连接蓝牙打印机(先用手机自带蓝牙进行配对),然后绑定出已配对的蓝牙设备(用来选择/切换打印机之用),代码如下
已配对蓝牙设备,中显示的就是已连接的,点击一下即可

代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>打印机配对</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link href="../css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="../css/app.css" />
<style>
.title {
margin: 20px 15px 7px;
color: #6d6d72;
font-size: 15px;
} .mui-bar-nav {
background: #004A86;
} .mui-icon-back:before,
.mui-icon-left-nav:before,
.mui-bar .mui-title {
color: #ffffff;
} .mui-content>.mui-table-view:first-child {
margin-top: 0px;
} .mui-btn {
padding: 1px 1px;
}
/*.mui-btn-primary{ border: 1px solid #004A86; background: #004A86;}*/ .mui-icon-search:before {
font-size: 16px;
}
</style>
</head> <body>
<div id="app" class="mui-off-canvas-wrap mui-slide-in">
<header id="header" class="mui-bar mui-bar-nav" style="height: 44px;">
<a class="mui-action-back mui-icon mui-icon-back mui-pull-left"></a>
<h1 class="mui-title">打印机配对</h1> </header>
<div class="mui-content">
<ul class="mui-table-view">
<li class="mui-table-view-cell" style=" height: 45px;">
<span>搜索设备</span>
<div class="mui-btn">
<input id="bt1" class="mui-icon mui-icon-search" type="button" value="搜索设备" onclick="searchDevices('a')">
<!--<span class="mui-icon mui-icon-search"> 搜索</span>-->
</div>
</li>
</ul> <div class="title">未配对蓝牙设备</div>
<ul class="mui-table-view" id="list1">
<li class="mui-table-view-cell">无</li>
<!--<li class="mui-table-view-cell">Item 2</li>
<li class="mui-table-view-cell">Item 3</li>-->
</ul>
<div class="title">已配对蓝牙设备</div>
<ul class="mui-table-view" id="list2">
<li class="mui-table-view-cell">无</li>
<!--<li class="mui-table-view-cell">Item 2</li>
<li class="mui-table-view-cell">Item 3</li>-->
</ul> </div>
<!--<header id="header" class="mui-bar mui-bar-nav" style="height: 44px;">
<a class="mui-action-back mui-icon mui-icon-back mui-pull-left"></a>
<h1 class="mui-title">物料清单.</h1> </header> <div id="pullrefresh" class="mui-content">
<a href="new_file.html">其他测试</a>
<p><input id="bt1" type="button" value="搜索设备" onclick="searchDevices('a')"></p>
</button>
</div>
<div>
未配对蓝牙设备
<ul id="list1">
</ul>
</div>
<div>
已配对蓝牙设备 <ul id="list2"> </ul>
</div>--> </div> </body>
<script type="text/javascript" src="../js/mui.min.js"></script>
<script type="text/javascript" src="../js/libs/vue.min.js"></script>
<script type="text/javascript" src="../js/common/config.js"></script>
<script type="text/javascript" src="../js/common/global.js"></script>
<script src="../js/cgn/mui.mkey.js"></script>
<script src="../js/cgn/cgnpc.js"></script>
<script type="application/javascript">
//address=""搜索蓝牙//address=设备mac地址,自动配对给出mac地址的设备
function searchDevices(address) {
//注册类
var main = plus.android.runtimeMainActivity();
var IntentFilter = plus.android.importClass('android.content.IntentFilter');
var BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter");
var BluetoothDevice = plus.android.importClass("android.bluetooth.BluetoothDevice");
var BAdapter = BluetoothAdapter.getDefaultAdapter();
console.log("开始搜索设备");
var filter = new IntentFilter();
var bdevice = new BluetoothDevice();
var on = null;
var un = null;
var vlist1 = document.getElementById('list1'); //注册容器用来显示未配对设备
vlist1.innerHTML = ''; //清空容器
var vlist2 = document.getElementById('list2'); //注册容器用来显示未配对设备
vlist2.innerHTML = ''; //清空容器
var button1 = document.getElementById('bt1');
button1.disabled = true;
button1.value = '正在搜索请稍候...';
BAdapter.startDiscovery(); //开启搜索
var receiver;
receiver = plus.android.implements('io.dcloud.android.content.BroadcastReceiver', {
onReceive: function(context, intent) { //实现onReceiver回调函数
plus.android.importClass(intent); //通过intent实例引入intent类,方便以后的‘.’操作
console.log(intent.getAction()); //获取action
if(intent.getAction() == "android.bluetooth.adapter.action.DISCOVERY_FINISHED") {
main.unregisterReceiver(receiver); //取消监听
button1.disabled = false;
button1.value = '搜索设备';
console.log("搜索结束")
} else { BleDevice = intent.getParcelableExtra(BluetoothDevice.EXTRA_DEVICE);
//判断是否配对
if(BleDevice.getBondState() == bdevice.BOND_NONE) {
console.log("未配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress());
//参数如果跟取得的mac地址一样就配对
if(address == BleDevice.getAddress()) {
if(BleDevice.createBond()) { //配对命令.createBond()
console.log("配对成功");
var li2 = document.createElement('li'); //注册
li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址
li2.setAttribute('onclick', 'print(id)'); //注册click点击列表进行打印
li2.setAttribute('class', 'mui-table-view-cell');
li2.innerText = BleDevice.getName();
vlist2.appendChild(li2);
} } else {
if(BleDevice.getName() != on) { //判断防止重复添加
var li1 = document.createElement('li'); //注册
li1.setAttribute('id', BleDevice.getAddress()); //打印机mac地址
li1.setAttribute('onclick', 'searchDevices(id)'); //注册click点击列表进行配对
li1.setAttribute('class', 'mui-table-view-cell');
on = BleDevice.getName();
li1.innerText = on;
vlist1.appendChild(li1); } }
} else {
if(BleDevice.getName() != un) { //判断防止重复添加
console.log("已配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress());
var li2 = document.createElement('li'); //注册
li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址
li2.setAttribute('onclick', 'print(id)'); //注册click点击列表进行打印
li2.setAttribute('class', 'mui-table-view-cell'); //注册click点击列表进行打印
un = BleDevice.getName();
li2.innerText = un;
vlist2.appendChild(li2);
}
}
} }
}); filter.addAction(bdevice.ACTION_FOUND);
filter.addAction(BAdapter.ACTION_DISCOVERY_STARTED);
filter.addAction(BAdapter.ACTION_DISCOVERY_FINISHED);
filter.addAction(BAdapter.ACTION_STATE_CHANGED); main.registerReceiver(receiver, filter); //注册监听
} var device = null,
BAdapter = null,
BluetoothAdapter = null,
uuid = null,
main = null,
bluetoothSocket = null; function print(mac_address) {
if(!mac_address) {
mui.toast('请选择蓝牙打印机');
return;
}
//alert(mac_address);
localStorage.setItem("macaddress", mac_address);
alert('打印机已配对成功');
return;
}
</script> </html>
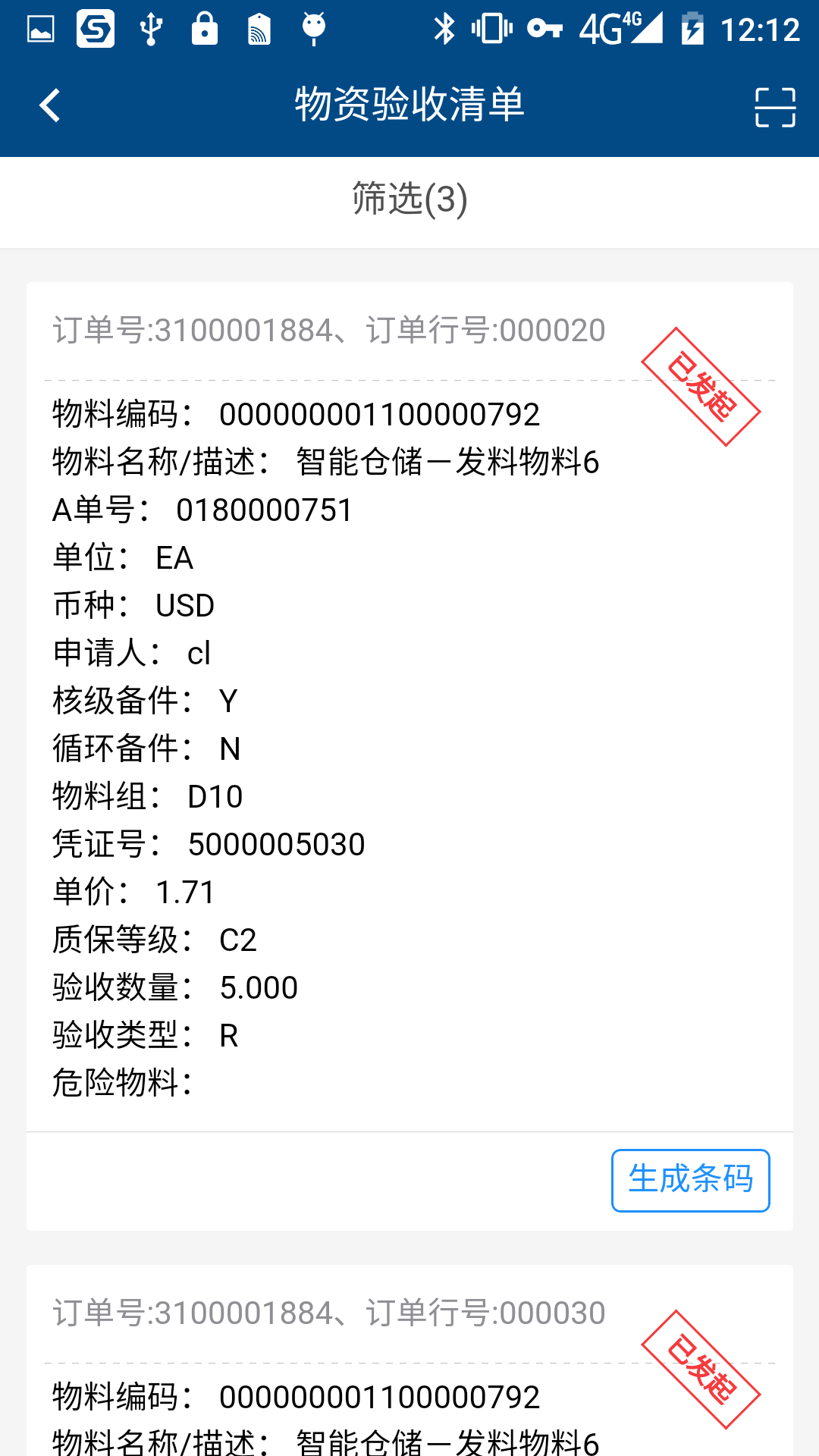
2.打印页面,只有一个按钮(生成条码),见下图,代码如下
注:打印是用的斑马ZPL指令(如需学习 百度很多~)


代码如下:方法:printIndex(mol)
<script type="application/javascript">
//address=""搜索蓝牙//address=设备mac地址,自动配对给出mac地址的设备
function searchDevices(address) {
//注册类
var main = plus.android.runtimeMainActivity();
var IntentFilter = plus.android.importClass('android.content.IntentFilter');
var BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter");
var BluetoothDevice = plus.android.importClass("android.bluetooth.BluetoothDevice");
var BAdapter = BluetoothAdapter.getDefaultAdapter();
console.log("开始搜索设备");
var filter = new IntentFilter();
var bdevice = new BluetoothDevice();
var on = null;
var un = null;
var vlist1 = document.getElementById('list1'); //注册容器用来显示未配对设备
vlist1.innerHTML = ''; //清空容器
var vlist2 = document.getElementById('list2'); //注册容器用来显示未配对设备
vlist2.innerHTML = ''; //清空容器
var button1 = document.getElementById('bt1');
button1.disabled = true;
button1.value = '正在搜索请稍候';
BAdapter.startDiscovery(); //开启搜索
var receiver;
receiver = plus.android.implements('io.dcloud.android.content.BroadcastReceiver', {
onReceive: function(context, intent) { //实现onReceiver回调函数
plus.android.importClass(intent); //通过intent实例引入intent类,方便以后的‘.’操作
console.log(intent.getAction()); //获取action
if(intent.getAction() == "android.bluetooth.adapter.action.DISCOVERY_FINISHED") {
main.unregisterReceiver(receiver); //取消监听
button1.disabled = false;
button1.value = '搜索设备';
console.log("搜索结束")
} else {
BleDevice = intent.getParcelableExtra(BluetoothDevice.EXTRA_DEVICE);
//判断是否配对
if(BleDevice.getBondState() == bdevice.BOND_NONE) {
console.log("未配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress());
//参数如果跟取得的mac地址一样就配对
if(address == BleDevice.getAddress()) {
if(BleDevice.createBond()) { //配对命令.createBond()
console.log("配对成功");
var li2 = document.createElement('li'); //注册
li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址
li2.setAttribute('onclick', 'printIndex(id)'); //注册click点击列表进行打印
li2.innerText = BleDevice.getName();
vlist2.appendChild(li2);
} } else {
if(BleDevice.getName() != on) { //判断防止重复添加
var li1 = document.createElement('li'); //注册
li1.setAttribute('id', BleDevice.getAddress()); //打印机mac地址
li1.setAttribute('onclick', 'searchDevices(id)'); //注册click点击列表进行配对
on = BleDevice.getName();
li1.innerText = on;
vlist1.appendChild(li1); } }
} else {
if(BleDevice.getName() != un) { //判断防止重复添加
console.log("已配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress());
var li2 = document.createElement('li'); //注册
li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址 li2.setAttribute('onclick', 'printIndex(id)'); //注册click点击列表进行打印
un = BleDevice.getName();
li2.innerText = un;
vlist2.appendChild(li2);
}
}
} }
}); filter.addAction(bdevice.ACTION_FOUND);
filter.addAction(BAdapter.ACTION_DISCOVERY_STARTED);
filter.addAction(BAdapter.ACTION_DISCOVERY_FINISHED);
filter.addAction(BAdapter.ACTION_STATE_CHANGED); main.registerReceiver(receiver, filter); //注册监听
} var device = null,
BAdapter = null,
BluetoothAdapter = null,
uuid = null,
main = null,
bluetoothSocket = null; function printIndex(molList) {
var total = 1;
var btnArray = ['确定', '取消'];
mui.prompt('请输入打印数量...', total, '', btnArray, function(e) {
if(e.index == 0) {
total = parseFloat(e.value);
if(total == 0) {
alert("请输入大于0的数量!");
return false;
} else {
print(molList, total);
}
} else {
mui.toast("已取消");
}
});
} function print(molList, total) {
g.showWaiting("标签打印中,请稍等...");
var mac_address = localStorage.getItem("macaddress");
if(!mac_address) {
mui.toast('请选择蓝牙打印机');
return;
}
localStorage.setItem("macaddress", mac_address);
//alert(localStorage.getItem("macaddress"));
main = plus.android.runtimeMainActivity();
BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter");
UUID = plus.android.importClass("java.util.UUID");
uuid = UUID.fromString("00001101-0000-1000-8000-00805F9B34FB");
BAdapter = BluetoothAdapter.getDefaultAdapter();
device = BAdapter.getRemoteDevice(mac_address);
plus.android.importClass(device);
bluetoothSocket = device.createInsecureRfcommSocketToServiceRecord(uuid);
plus.android.importClass(bluetoothSocket); if(!bluetoothSocket.isConnected()) {
console.log('检测到设备未连接,尝试连接....');
bluetoothSocket.connect();
} console.log('设备已连接'); if(bluetoothSocket.isConnected()) {
// alert(bluetoothSocket.isConnected());
var outputStream = bluetoothSocket.getOutputStream();
plus.android.importClass(outputStream);
var wlbm = molList.MATERIAL_CODE.slice(-10);
var wlms = molList.MATERIAL_DESCRIPTION;
var ddh = molList.ORDER_NUMBER;
var sl = molList.CHECK_SUM;
var dw = molList.SALES_UNIT; var string = "^XA^MNW^JUS^CI28" +
"^FO15,25" +
"^MD" +
"^A@N,20,20,E:HANS.TTF" +
//"^A@N,20,20,E:SIMSUN.TTF" +
"^FD" + wlbm + "^FS" +
"^FO15,55" +
"^A@N,20,20,E:HANS.TTF" +
"^FD名称:" + wlms + "^FS" +
"^FO15,85" +
"^A@N,20,20,E:HANS.TTF" +
"^FD订单号:" + ddh + "^FS" +
"^FO15,115" +
"^A@N,20,20,E:HANS.TTF" +
"^FD到货日期:" + app.PSTNG_DATE + " 数量:" + sl + "^FS" +
"^FO15,145" +
"^A@N,20,20,E:HANS.TTF" +
"^FD工厂:5020 单位:" + dw + "^FS" +
"^FO55,175^BY1.8" +
"^BCN,50,Y,N,N" +
"^FD" + wlbm + "^FS" +
"^PQ" + total + ",2,1,Y" +
"^XZ"; var bytes = plus.android.invoke(string, 'getBytes', 'UTF-8');
outputStream.write(bytes);
outputStream.flush();
g.closeWaiting(); device = null //这里关键
bluetoothSocket.close(); //必须关闭蓝牙连接否则意外断开的话打印错误 }
}
</script>
补充下:本人已经离项目 没拿代码, 官网案例 请参考 https://ask.dcloud.net.cn/article/643
H5开发 连接蓝牙打印机 打印标签(斑马ZR628)的更多相关文章
- android 连接蓝牙打印机 BluetoothAdapter
android 连接蓝牙打印机 BluetoothAdapter 源码下载地址:https://github.com/yylxy/BluetoothText.git public class Prin ...
- android蓝牙打印机
您还未登录!|登录|注册|帮助 首页 业界 移动 云计算 研发 论坛 博客 下载 更多 reality_jie的专栏 编程的过程是一种微妙的享受 目录视图 摘要视图 订阅 CSDN2013 ...
- 微信小程序蓝牙连接小票打印机
1.连接蓝牙 (第一次发表博客) 第一步打开蓝牙并搜索附近打印机设备// startSearch: function() { var that = this wx.openBluetoothAda ...
- iOS开发之蓝牙通讯
iOS开发之蓝牙通讯 一.引言 蓝牙是设备近距离通信的一种方便手段,在iPhone引入蓝牙4.0后,设备之间的通讯变得更加简单.相关的蓝牙操作由专门的CoreBluetooth.framework进行 ...
- Android网络开发之蓝牙
蓝牙采用分散式网络结构以及快调频和短包技术,支持点对点及点对多点通信,工作在全球通用的2.4GHz ISM(I-工业.S-科学.M-医学)频段,其数据速率为1Mbps,采用时分双工传输方案. 蓝牙 ...
- H5开发HybridApp
1 H5开发 开发HybridApp一般都是先完成H5部分,所谓的H5就是Html5页面,开发的时候我们在PC机上的浏览器调试即可,这里推荐Chrome F12模式. 在调试服务器请求数据部分要给ch ...
- iOS开发之--蓝牙开发实战
转载自:http://www.cnblogs.com/zyjzyj/p/6029968.html ,感谢英杰 前言 最近一直在开发关于蓝牙的功能,本来是不想写这一篇文章,因为网上关于ios蓝牙开发的文 ...
- iOS开发 最近开发了蓝牙模块,在此记录总结一下(转载)
1.基本概念 <1>中心者模式:常用的(其实99.99%)就是使用中心者模式作为开发,就是我们手机作为主机,连接蓝牙外设.由于开发只用到了中心者模式,所以我也只介绍中心者模式. <2 ...
- iOS开发之蓝牙业务封装
因为公司做智能家居开发,有很多蓝牙的智能硬件.因此项目中经常需要和蓝牙打交道.为此为了提高开发效率,就把蓝牙的公共业务进行了封装. 本文将对封装的思路做一个简单的阐述. 首先我们需要一个头文件.在这个 ...
随机推荐
- Paper | Residual Attention Network for Image Classification
目录 1. 相关工作 2. Residual Attention Network 2.1 Attention残差学习 2.2 自上而下和自下而上 2.3 正则化Attention 最近看了些关于att ...
- Sharding-JDBC:垂直拆分怎么做?
经过读写分离的优化后,小王可算是轻松了一段时间,读写分离具体的方案请查看这篇文章: Sharding-JDBC:查询量大如何优化? 可是好景不长,业务发展是在太快了.数据库中的数据量猛增,由于所有表都 ...
- intellij idea从git检出代码并建立工程
1. 打开intellij idea,点击configure,settings 2. 左侧展开Version Control,点击Git,点击下图中红框中按钮 3. 在弹出窗口中找到git.exe,点 ...
- Wpf Backgroundworker
<Window x:Class="WpfApp53.MainWindow" xmlns="http://schemas.microsoft.com/winfx/20 ...
- python自动登录代码
公司有很多管理平台,账号有禁用机制,每个月至少登录一次,否则禁用.导致有时候想登录某个平台的时候,发现账号已经被禁用了,还得走流程解禁.因此用python实现了一下自动登录,每天定时任务运行一次.ps ...
- python基础(34):线程(二)
1. python线程 1.1 全局解释器锁GIL Python代码的执行由Python虚拟机(也叫解释器主循环)来控制.Python在设计之初就考虑到要在主循环中,同时只有一个线程在执行.虽然 Py ...
- 7个Python小坑,给新手党的福利
Python语言简单易用,但容易给新入门的朋友造成一些微妙的,难以捕捉的错误,稍不注意就入坑了. 因此,今天给大家总结一些易犯的小错误,让你轻松进行不踩坑的Python学习. 1.缩进,符号和空格不正 ...
- int[]里数的个数怎么由输入决定?-----动态数组。
java中如何创建动态数组?(摘自百度知道) Java动态数组是一种可以任意伸缩数组长度的对象,在Java中比较常用的是ArrayList,ArrayList是javaAPI中自带的java.util ...
- Flask 教程 第二章:模板
本文翻译自 The Flask Mega-Tutorial Part II: Templates 在Flask Mega-Tutorial系列的第二部分中,我将讨论如何使用模板. 学习完第一章之后,你 ...
- QTextStream 读取文件乱码的解决办法
通常都是编码转换的问题,注意如以下红字代码那样设置正确的编码 QFile _file(_f_path); try{ if(_file.open(QIODevice::ReadOnl ...
