微信小程序中的tabBar设置
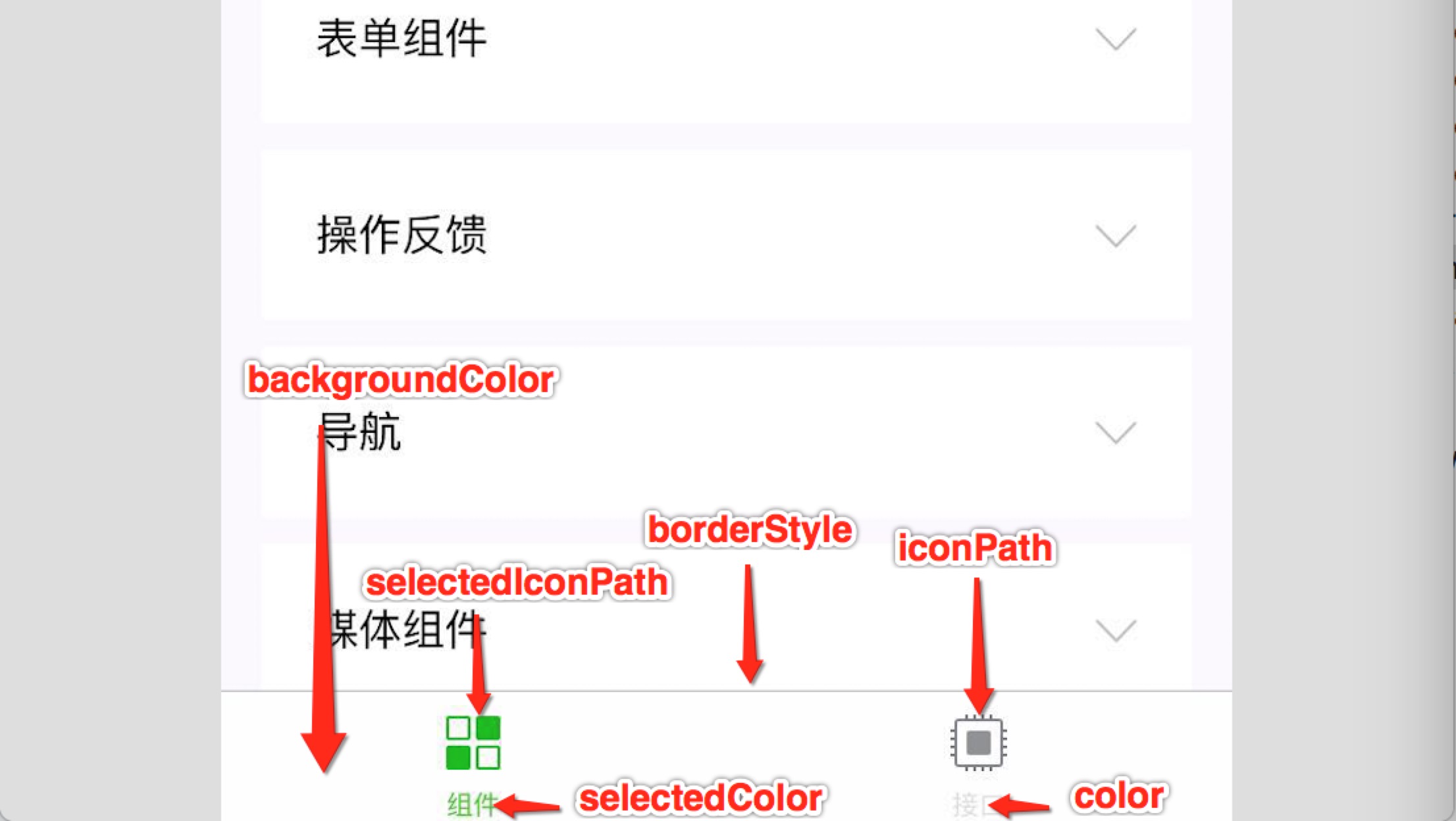
我们先来看一份图,这个设置在官方文档中已经写得很清楚了,我只是做一个总结

注:我写注释是为了方便说明,在小程序中的json文件中是不能用注释的
这个tabBar属于全局属性,因此就在全局配置文件app.json中配置
1.tabBar的配置
"color": "#8a8a8a",
"selectedColor": "#f40",//选中的颜色
"backgroundColor": "#ffffff",//背景色
"borderStyle": "black",//边界线的颜色
"position":"top",//位置,是在上边。还是选择在下边,如果选择top,就不会显示图标
"list": [//组件的清单
{
"pagePath": "page/component/index",//页面路径
"text": "组件",//组件上显示的文字
"iconPath": "img/compont_un.png",//默认图标
"selectedIconPath": "img/compont_on.png"//选中后的图标
},
{
"pagePath": "page/API/index",
"text": "API",
"iconPath": "img/API_un.png",
"selectedIconPath": "img/API_on.png"
},
{
"pagePath": "page/persion/index",
"text": "我的",
"iconPath": "img/我的_un.png",
"selectedIconPath": "img/我的_on.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "img/日志.png",
"selectedIconPath": "img/日志_on.png"
}
]
},
最后再加一张图,如果你设置了在顶部显示,效果如下:

微信小程序中的tabBar设置的更多相关文章
- 全栈开发工程师微信小程序-中(中)
全栈开发工程师微信小程序-中(中) 开放能力 open-data 用于展示微信开放的数据 type 开放数据类型 open-gid 当 type="groupName" 时生效, ...
- 全栈开发工程师微信小程序-中
全栈开发工程师微信小程序-中 多媒体及其他的组件 navigator 页面链接 target 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram url 当前小程序内的跳转链 ...
- 微信小程序把玩(三)tabBar底部导航
原文:微信小程序把玩(三)tabBar底部导航 tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项 ...
- 微信小程序中路由跳转
一.是什么 微信小程序拥有web网页和Application共同的特征,我们的页面都不是孤立存在的,而是通过和其他页面进行交互,来共同完成系统的功能 在微信小程序中,每个页面可以看成是一个pageMo ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 微信小程序中placeholder的样式
通常,现代浏览器大多支持::placeholder选择器,用于设置placeholder的样式,但是在微信小程序中并不支持这种方式,而是提供了一个专门的属性(placeholder-class)来处理 ...
- 微信小程序中转义字符的处理
在微信小程序开发过程中,有时候会用到常用的一些特殊字符如:‘<’.‘>’.‘&’.‘空格’等,微信小程序同样支持对转义字符的处理,下面提供两种方法用来处理微信小程序中转义字符的处理 ...
- 微信小程序中用户登录和登录态维护
提供用户登录以及维护用户的登录状态,是一个拥有用户系统的软件应用普遍需要做的事情.像微信这样的一个社交平台,如果做一个小程序应用,我们可能很少会去做一个完全脱离和舍弃连接用户信息的纯工具软件. 让用户 ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
随机推荐
- OSG与Shader的结合使用
目录 1. 概述 2. 固定管线着色 3. 纹理着色 4. 参考 1. 概述 以往在OpenGL中学习渲染管线的时候,是依次按照申请数据.传送缓冲区.顶点着色器.片元着色器这几个步骤编程的.OSG是O ...
- OpenCV学习笔记(一)、VS2015+OpenCV-4.1.1环境配置(Windows10)
1.登陆OpenCV官网,点击打开Releases,会看到各个版本的OpenCV安装文件,选择自己想要的版本下载即可.下载网址:https://opencv.org/releases/ 2.配置环境变 ...
- Leetcode之深度优先搜索(DFS)专题-329. 矩阵中的最长递增路径(Longest Increasing Path in a Matrix)
Leetcode之深度优先搜索(DFS)专题-329. 矩阵中的最长递增路径(Longest Increasing Path in a Matrix) 深度优先搜索的解题详细介绍,点击 给定一个整数矩 ...
- 前端开发-CSS语法标准
一.命名规则说明: 1.命名规则说明: 所有的命名最好都小写 属性的值一定要用双引号("")括起来,且一定要有值如class="nav",id="na ...
- vue 自动化路由实现
1.需求描述 在写vue的项目中,一般情况下我们每添加一个新页面都得添加一个新路由.为此我们在项目中会专门的一个文件夹来管理路由,如下图所示 那么有没有一种方案,能够实现我们在文件夹中新建了一个vue ...
- Linux下手动安装JDK
一.删除自带的JDK 查询系统自带JDK rpm -qa | grep java rpm -qa | grep jdk 删除查询出来的文件名 rpm -e --nodeps 文件名 命令执行成功后重新 ...
- 微擎 人人商城 对接京东vop 对接京东商品,同步商品 地址,库存,价格,上下架等。(二) 设置后台管理界面
昨天提到了,由于vop商品池未开通,故对接工作只能暂缓,现在要做一个专门针对vop商品的后台管理, 老规矩,先上设计链路图 因为后台本来就是有比较完善的商品管理系统, 所以我们只是针对vop 进行简单 ...
- java Spring-Boot框架学习视频-百度云盘
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/lk142500/article/deta ...
- F-maximum clique 1_2019牛客暑期多校训练营(第五场)
题意 给出n个不同的数字\(a_i\),求出最大的子集,使得子集内任意两个数在二进制下至少有两位不同. 题解 先对任意两个二进制位只有一个不同的两个数连边,那么问题就转化成找出最多的点集,任意两点没有 ...
- CCPC-Wannafly Summer Camp #1(部分解题报告)
A:Birthday 时间限制: 1 Sec 内存限制: 256 MB 题目描述 恬恬的生日临近了.宇扬给她准备了一个大蛋糕. 正如往常一样,宇扬在蛋糕上插了n支蜡烛,并把蛋糕分为m个区域.因为某种 ...
