Github 持续化集成 工作流 Npm包自动化发布
Github 持续化集成 工作流 Npm包自动化发布
简介
持续集成指的是,频繁地(一天多次)将代码集成到主干。
它的好处主要有两个:
1. 快速发现错误。每完成一点更新,就集成到主干,可以快速发现错误,定位错误也比较容易。
2. 防止分支大幅偏离主干。如果不是经常集成,主干又在不断更新,会导致以后集成的难度变大,甚至难以集成。
持续集成的目的,就是让产品可以快速迭代,同时还能保持高质量。它的核心措施是,代码集成到主干之前,必须通过自动化测试。只要有一个测试用例失败,就不能集成。

GitHub Actions 是 GitHub 的持续集成服务,于2018年10月推出,现在已经到了beta测试版本,预计将于今年的11月份正式发布。
本文是一个简单教程,演示如何使用 GitHub Actions 自动发布一个 npm 包。
实现步骤
1. 创建workflow模板
点击GitHub Actions页面中的 Sign up 按钮,即可获取资格。进入你需要发布的github项目页面,就会出现项目的Actions图标。
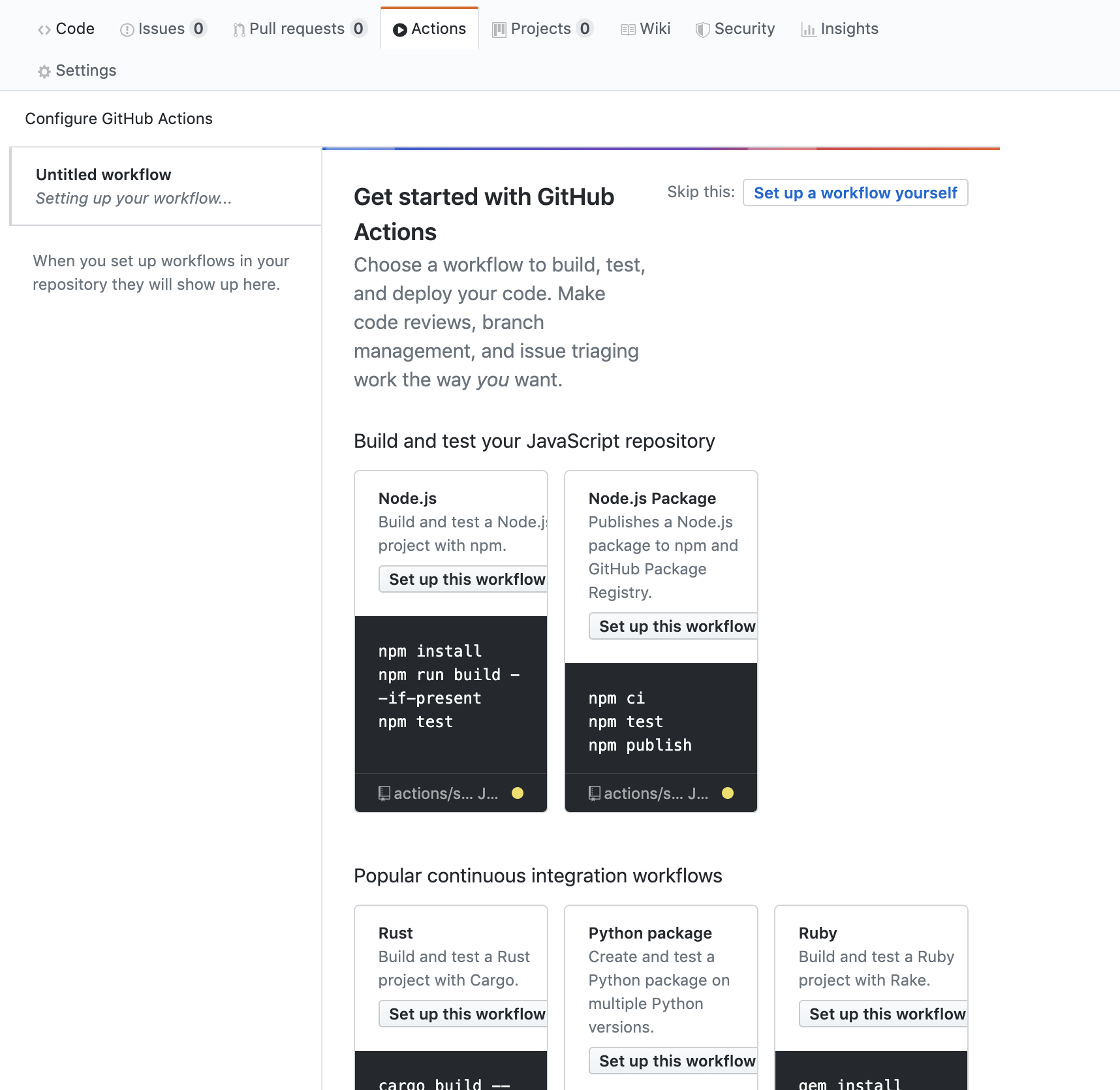
进入Actions Tab页:

有各种类型的workflow模板可供选择。这里我们选择Node.js Package 点击 Set up this workflow 。
选择默认配置文件:

github项目中即可生成下列文件
.github
|- workflows
|- npmpublish.yml .
2. 本地yml文件配置
进入本地项目目录拉取github最新代码。编辑npmpublish.yml文件,下面是我的github项目lottie-iamge使用的配置文件。
name: Node.js Package
on:
pull_request:
branches:
- master
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v1
with:
node-version: 12
- run: npm ci
- run: npm test
publish-npm:
needs: build
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v1
with:
node-version: 12
registry-url: https://registry.npmjs.org/
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.npm_token}}
对比可看出,除了publish-gpr外几乎没有任何修改。
.yml文件的主要结构如下:
name: workflow_name
on:
pull_request:
branches:
- master
push:
branches:
- master
jobs:
job1:
runs-on: platform
steps:
- uses: action1
- uses: action2
with:
KEY : VALUE
- run: command1
- run: command2
env:
KEY: VALUE
job2:
needs: job1
runs-on: platform
steps:
- uses: action1
- uses: action2
with:
KEY : VALUE
- run: command1
- run: command2
env:
KEY: VALUE
下面解释各部分的含义:
name表示此工作流的名称。on表示触发条件,例如上述文本表示当master分支合并pr和推送时会触发workflow。jobs工作集合,例如jobs内部的job1、job2表示具体的工作任务的ID可以自定义只要不冲突即可。needs表示当前的job依赖与另外一个job,例如上面的job2依赖于job1、publish-npm依赖于build。runs-on表示工作所在的虚拟机操作系统,目前可选的系统有ubuntu-latest、ubuntu-18.04、ubuntu-16.04、windows-latest、windows-2019、windows-2016、macOS-latest、macOS-10.14。steps表示job所执行的actions和commands集合。具体如何实现和自定义action今后会在专门的文章中讲解。
这样整个workflow的结构就大致清楚了。
下面我们回到 npmpublish.yml 文件,删除掉整个publish-gpr job节点(gpr 是 GitHub Package Registry 的缩写,目前该功能还在内测中,申请资格需要等待很长时间,这里直接略过),只保留build 与 publish-npm。
3. 配置.npmignore文件
在本地项目的根目录中添加.npmignore文件。
排除掉.github目录和其他无关的目录文件。
例如,在我的项目中就排除了.github目录和项目测试文件
test/
.github/
test.js
4. 添加 npm token
打开npm account 页面-> Tokens -> Creat New Token 将token复制粘贴下来并保存在本地(token在页面关闭后将不再出现)。

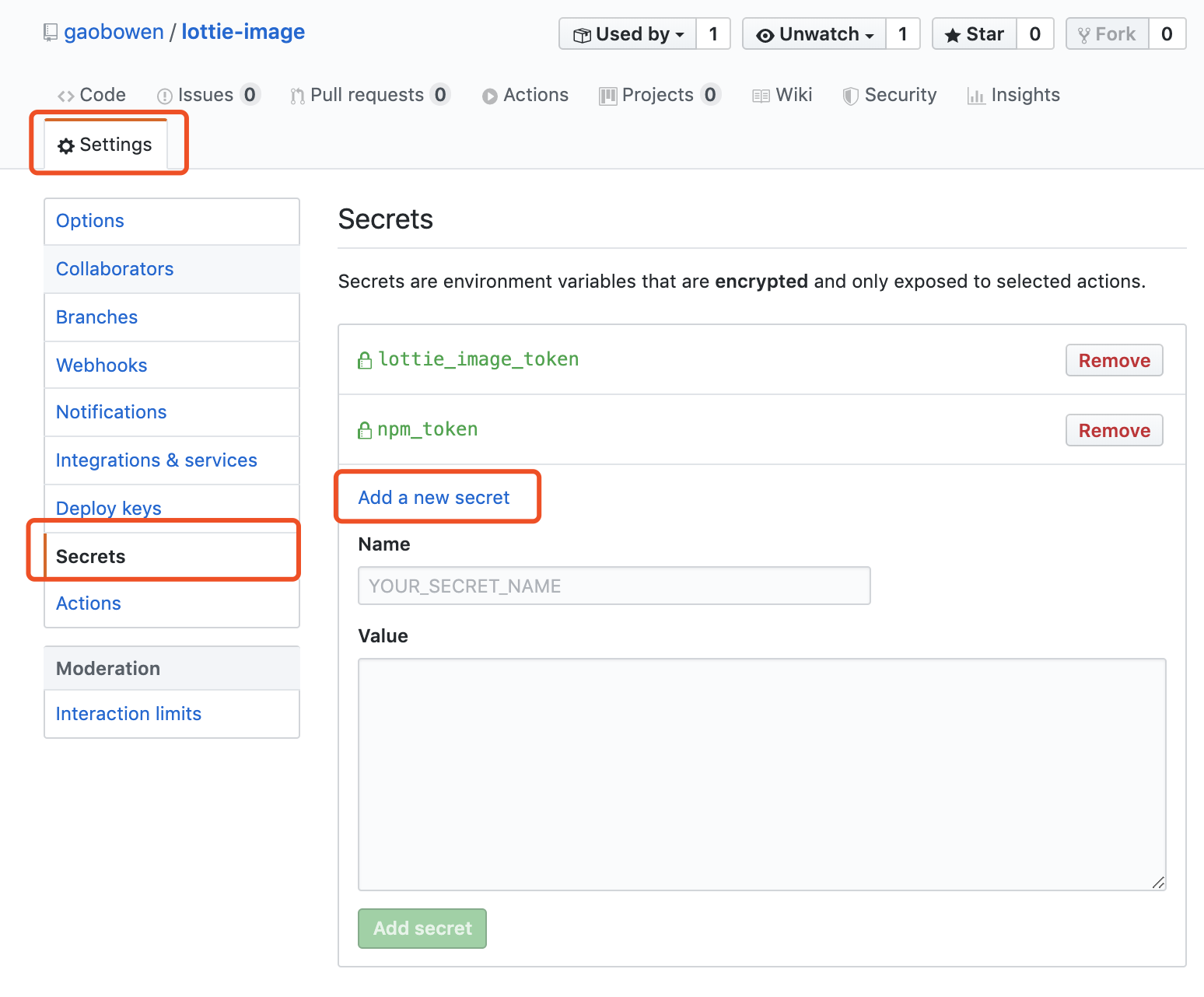
打开github项目页面选择 Settings -> Secrets -> add a new secret 。

名称与配置文件的中的名称保持一致。例如,项目中配置文件为
NODE_AUTH_TOKEN: ${{secrets.npm_token}}
这里的 Name 就填 npm_token 。
5. 配置 package.json 与 package-lock.json
修改 package.json 与 package-lock.json 的版本号使其保持一致。若项目中没有package-lock.json文件,可以在项目中执行 npm i 会自动生成该文件。
6. 提交推送
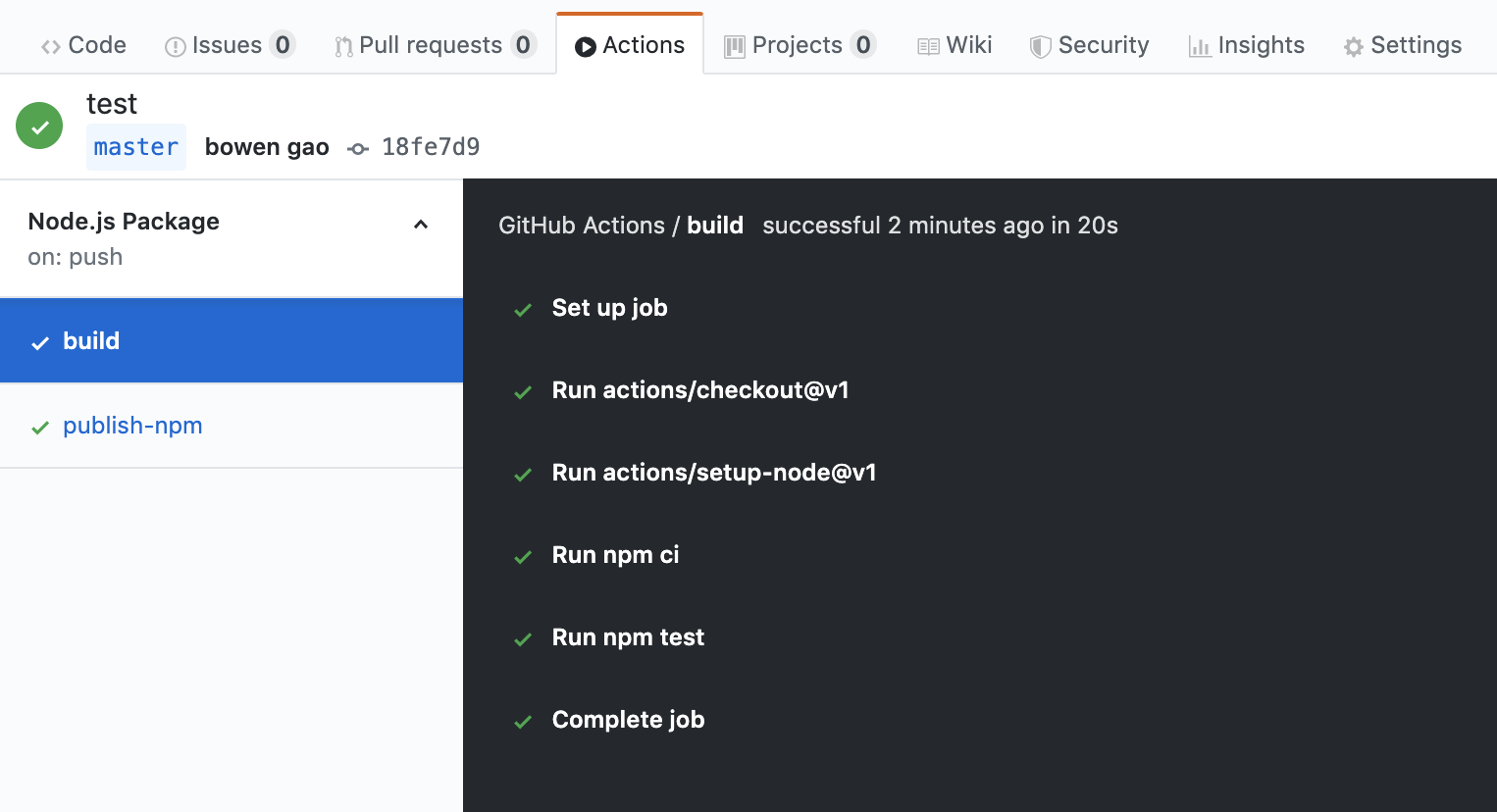
提交推送本地项目至GitHub,打开项目的Actions页面即可查看持续集成结果。

参考文档
Github 持续化集成 工作流 Npm包自动化发布的更多相关文章
- (转)持续化集成工具CruiseControl.NET
持续化集成工具CC.NET[ 引言: 团队开发需要 进行集中的项目文件管理与有效的协调,我们采用源代码管理工具协助我们管理,卓有成效.限定重要文件的访问权限.使用悲观锁杜绝成员同时编辑同一份文件. 不 ...
- Docker持续化集成和测试
基于容器的自动构建:Docker在美团的应用 https://linux.cn/article-5465-1.html Docker持续化集成和测试,关于docker-in-docker问题 h ...
- 持续化集成Jenkins的系统配置
最近在研究selenium2自动化测试,用到持续化集成jenkins.由于之前仅限于使用,而没有真正动手配置过,所以现在学习从零开始,搭建持续化集成,故而有了这篇博客. 先介绍一下项目持续集成测试,这 ...
- Docker+GitLab+Jenkins+kubernetes实现DevOps 持续化集成和持续化部署概念图
Docker+GitLab+Jenkins+kubernetes实现DevOps 持续化集成和持续化部署概念图 转载自:原创 IT综合 作者:百联达 时间:2017-05-09 15:48:08 41 ...
- npm 包的 发布 流程
npm 包的发布流程 本文主要是针对 还未曾发布过自己的 npm 的同学,阐述一下 npm 的发布流程 熟悉的同学,可以绕道了. 首先你得有一个 自己的 npmjs.com 的账号 (没有的话,就到 ...
- 如何开发一个npm包并发布
一.安装nodejs 不多说了,网上教程多得是 二.创建自己的npm包 目录结构 npm-test a.js b.js package.json 开发 为了简单便于理解,就开发一个简单地hello程序 ...
- 如何开发一个npm包并发布到npm中央仓库
转自: https://liaolongdong.com/2019/01/24/publish-public-npm.html 如何开发一个npm包并发布到npm中央仓库需求背景:平时在项目工作中可能 ...
- npm包的发布和管理
npm包管理 npm其实是Node.js的包管理工具(node package manager). 为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScrip ...
- 关于npm 包的发布
注册一个npm 账号,打开命令行输入 npm add user 然后登录 npm login 发布npm 包,在你要发布的包的目录下,在创建账号后需要认证邮箱,否则无法发布,发布同一个包,每次的版本需 ...
随机推荐
- SpringMVC源码分析3:DispatcherServlet的初始化与请求转发
在我们第一次学Servlet编程,学java web的时候,还没有那么多框架.我们开发一个简单的功能要做的事情很简单,就是继承HttpServlet,根据需要重写一下doGet,doPost方法,跳转 ...
- 谷歌移动UI框架Flutter教程之Widget
引言 在之间我已经介绍了关于Flutter的下载安装以及配置,还有开发工具Android Studio的配置,还不知道的同学可以看看我这篇博客--谷歌移动UI框架Flutter入门.这里为什么非要用A ...
- Spring Cloud Zuul的动态路由怎样做?集成Nacos实现很简单
一.说明 网关的核心概念就是路由配置和路由规则,而作为所有请求流量的入口,在实际生产环境中为了保证高可靠和高可用,是尽量要避免重启的,所以实现动态路由是非常有必要的:本文主要介绍实现的思路,并且以Na ...
- Hugo
快速开始 安装Hugo 1.二进制安装(推荐:简单.快速) 到 Hugo Releases 下载对应的操作系统版本的Hugo二进制文件(hugo或者hugo.exe) Mac下直接使用 ==Homeb ...
- emlog博客的安装教程
简介 emlog 是一款基于PHP和MySQL的功能强大的博客及CMS建站系统.致力于为您提供快速.稳定,且在使用上又极其简单.舒适的内容创作及站点搭建服务. 安装步骤 1.将src文件夹下的所有文件 ...
- Unity Shader 卡通渲染 基于退化四边形的实时描边
从csdn转移过来,顺便把写过的文章改写一下转过来. 一.边缘检测算法 3D模型描边有两种方式,一种是基于图像,即在所有3D模型渲染完成一张图片后,对这张图片进行边缘检测,最后得出描边效果.一种是基于 ...
- winform和WPF的那点事~
一.定义 1.Winform的定义: WinForm是·Net开发平台中对Windows Form的一种称谓. 2.WPF的定义: WPF(Windows Presentation Foundatio ...
- 手把手教你用深度学习做物体检测(六):YOLOv2介绍
本文接着上一篇<手把手教你用深度学习做物体检测(五):YOLOv1介绍>文章,介绍YOLOv2在v1上的改进.有些性能度量指标术语看不懂没关系,后续会有通俗易懂的关于性能度量指标的介绍文章 ...
- electron-vue-webpack引入bootstrap多实例问题Multiple instances of Vue detected!
在node modules里面找到electron-webpack目录, 修改out->main.js白名单内容,增加 whiteListedModules.add("bootstra ...
- HDU 6394 Tree 分块 || lct
Tree 题意: 给你一颗树, 每一个节点都有一个权值, 如果一个石头落在某个节点上, 他就会往上跳这个的点的权值步. 现在有2种操作, 1 把一个石头放在 x 的位置 询问有跳几次才跳出这棵树, 2 ...
