整理几个经常在H5移动端开发遇到的东西。
本篇主要是我个人的学习分享。
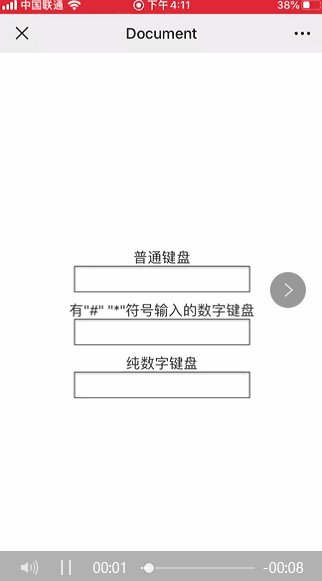
1、弹出数字键盘
<!-- 有“#” “*” 符号输入 -->
<input type="tel"> <!-- 纯数字 -->
<input pattern=“\d”>
安卓、IOS的表现形式应该不太一样,大家可以动手试试。运用正则之后,就不用关注input 的类型了。

2、调出系统的某些功能
<!-- 拨号 -->
<a href="tel:10086" >打电话给:10086 </a> <!--发送邮件-->
<a href="mailto:839626987@qq.com">发邮件给:839626987@qq.com</a> <!-- 发短信 -->
<a href=“sms:10086”>发短信给:</a> <!-- 选择照片或者拍摄照片 -->
<input type="file" accept="video"> <!-- 多选 -->
<input type="file" multiple>

3、解决active伪类失效
<body ontouchstart><body>
给body注册一个空事件即可。
4、滑动不顺畅,粘手。
一般出现在IOS设备中,自定义盒子使用了 overflow:auto || scroll 后出现的情况。
div{
--webkit-overflow-scrolling:touch;
}
5、最简单的rem自适应
众所周知,rem的值是根据 根元素的字体大小相计算的,但是我们每个设备的大小不一样,所以 根元素的字体大小 要动态设置。
html{
font-size:cale(100vw / 3.75);
}
body{
font-size: .14rem;
}
还有更多知识点,由于能力有限,暂且分享到此刻,如果有大佬晓得跟多,请评论出来分享给我们大家。

整理几个经常在H5移动端开发遇到的东西。的更多相关文章
- H5移动端开发遇见的东西
常见的有viewport.强制浏览器全屏.IOS的Web APP模式.可点击元素出现阴影 本文主要讲一些其他的或者实用的优化手段. 1. 弹出数字键盘 <!-- 有"#" & ...
- H5移动端开发入门知识以及CSS的单位汇总与用法
说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了.然后随着手机的流行,web app和hybrid a ...
- H5移动端开发vue+vux
项目src中用到的npm包有(从编译打包到最终部署仍不能移除)1:vue 渐进式 JavaScript 框架 http://cn.vuejs.org/v2/guide/2: ...
- H5 移动端开发中 ios/安卓坑 和经验总结
1. ios new时间对象,需要用逗号隔开传日期的方式, 不支持 new Date('2019-03-01 08:00:00') 格式: 支持以下两种方式: 2. ios个别版本对fixed的属性的 ...
- h5 移动端开发自适应 meta name="viewport"的使用总结
本文系个人理解,可能有误差,仅供参考,谨慎采纳! 布局视口: 系统自带 一般大于屏幕宽度 理想宽度: 设置页面的viewport 的一个宽度,使不同的手机的布局视口宽度尽量接近可视窗口的值: 可视视 ...
- 关于H5移动端开发 iPhone X适配
一. 媒体查询. @media screen and (device-width:375px) and (device-height:812px){ #header { height: 88px; p ...
- H5移动端开发
开发前准备 环境: Node.js LTS版本 git 最新版 文档: 本项目技术栈基于 ES2016 VueJS vux 快速开始 1.克隆项目 git clone https://gitee.co ...
- h5移动端常见虚拟键盘顶起底部导航栏解决办法
在h5移动端开发中相信很多朋友跟我一样都会遇到页面底部导航被虚拟键盘顶起的问题,自己在网上找到的解决办法拿出来与大家分享,有不完美之处还望见谅,有更好的解决办法可以贴出来大家一起互相学习!! var ...
- H5移动端手势密码组件
项目简介 最近参加了2017年360前端星计划,完成了一个有趣的UI组件开发大作业,借机和大家分享一下移动端开发的技术啦~~ 本项目采用原生JS和Canvas实现移动端手势密码组件,支持手势密码设置和 ...
随机推荐
- 技术分享预告丨k3s在边缘计算中的应用实践
技术分享是在[Rancher官方微信技术交流群]里以图文直播+QA实时互动的方式,邀请国内已落地经验的公司或团队负责人分享生产落地的最佳实践.记得添加微信小助手(微信号:rancher2)入群,实时参 ...
- autojump 之 git本地安装
1.克隆autojump的repo,Terminal下执行: git clone git://github.com/joelthelion/autojump.git 然后进入c ...
- Java中的日期与时间
日期与时间 最常用的几个类,Date.DateFormat.Calendar.Locale Date 1.无参构造方法 //根据当前系统默认的毫秒值创建时间对象 public Date() { thi ...
- 怎么将DWG转PDF?分享一个在线转换方法
了解CAD的朋友们都知道,在使用CAD制图软件绘制图纸的时候,默认的CAD图纸保存格式就是为DWG格式.但是DWG格式的文件不能够直接进行打开查看,就需要将DWG转PDF格式.那具体要怎么来进行操作呢 ...
- JS基础语法---Array对象的方法
Array对象的方法 Array.isArray(对象)---->判断这个对象是不是数组 instanceof关键字 判断对象是不是数组类型:两种方法: //1 instanceof var ...
- OS X 下 OpenGL 4.x 环境配置
配置: OS X 10.10 + CMake 3.2.2 + GLFW 3.1.1 + OpenGL 4.1 + Xcode 6.0 本文主要介绍如何在 OS X 系统下进行环境配置,使得 Xcode ...
- Qt的诞生和本质
有没有发现,在这个主函数里面没有了消息循环了.消息循环到哪里去了呢? 我们知道,每个GUI应用程序都有消息循环,一般都需要将消息循环while那个函数写到main的最后位置.那既然如此,为了代码复用, ...
- java之数据结构
数据结构有什么用? 现实世界的存储,我们使用的工具和建模.每种数据结构有自己的优点和缺点,想想如果Google的数据用的是数组的存储,我们还能方便地查询到所需要的数据吗?而算法,在这么多的数据中如何做 ...
- 记一次排查jacoco的过程:java.lang.NoSuchMethodException:ApplyOrderdetail.get$jacocoData()
一.事件: 公司BA今日在st2环境提测试单,添加产品时候一直过不去,找我帮忙看,因为关系比较熟,正好也不是非常忙,我就帮忙定位了下.首先,我在生产环境重现了下,没有问题,在dev环境重现,也没有问题 ...
- mkdir函数 (创建文件夹函数)
mkdir函数 #include <stdio.h> int main(){ mkdir("C:\\Users\\admin\\desktop\\test"); ; }
