表单生成器(Form Builder)之伪造表单数据番外篇——指定范围随机时间
为了伪造一些尽量真实的假数据,也真是够费劲的。上一篇笔记记录了一下获取一个随机车辆牌照,这篇笔记记录一下怎么获取一个随机时间。这篇就不说那么多废话了,直接上代码
- // 获取指定范围的随机数
- var getRangeRandomNumber = function(num1,num2){
- num1 = Number.isInteger(num1) ? num1: 0;
- num2 = Number.isInteger(num2) ? num2: 0;
- var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2);
- return Math.round(Math.random() * (maxNum - minNum)) + minNum;
- };
- // 日期扩展:格式化日期
- var dateExtendFormat = function(date, format) {
- var o = {
- "M+": date.getMonth() + 1,
- "d+": date.getDate(),
- "H+": date.getHours(),
- "m+": date.getMinutes(),
- "s+": date.getSeconds(),
- "q+": Math.floor((date.getMonth() + 3) / 3),
- "S": date.getMilliseconds()
- }
- if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
- for (var k in o) {
- if (new RegExp("(" + k + ")").test(format)) {
- format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
- }
- }
- return format;
- };
- // 获取指定范围随机时间,依赖方法 getRangeRandomNumber、dateExtendFormat
- var getRangeRandomDate=function(date1,date2,format){
- var date1ValueOf=new Date(date1).valueOf(),date2ValueOf=new Date(date2).valueOf();
- if(isNaN(date1ValueOf)&&isNaN(date2ValueOf)){
- date1ValueOf=0;
- date2ValueOf=new Date().valueOf();
- }
- else{
- if(isNaN(date1ValueOf))date1ValueOf=0;
- if(isNaN(date2ValueOf))date2ValueOf=0;
- }
- var retDate=new Date(getRangeRandomNumber(Math.abs(date1ValueOf-date2ValueOf)) + Math.min(date1ValueOf,date2ValueOf));
- if(format){
- retDate=dateExtendFormat(retDate,format);
- }
- return retDate;
- };
在粘一下测试代码
- console.log("*********************************************************测试1:返回的是Date类型*********************************************************");
- for(var i=0;i<5;i++){
- console.log(getRangeRandomDate());
- }
- console.log("*********************************************************测试2:返回的是指定格式的字符串时间*********************************************************");
- for(var i=0;i<5;i++){
- console.log(getRangeRandomDate(undefined,"2019-11-07","yyyy-MM-dd HH:mm:ss"));
- }
- console.log("*********************************************************测试3:返回的是指定格式的字符串时间*********************************************************");
- for(var i=0;i<5;i++){
- console.log(getRangeRandomDate("2019-11-07","我不是时间","yyyy-MM-dd HH:mm:ss.S"));
- }
- console.log("*********************************************************测试4:返回的是指定格式的字符串时间*********************************************************");
- for(var i=0;i<5;i++){
- console.log(getRangeRandomDate("2019-11-07","2019-11-06 23:59:59","HH:mm:ss"));
- }
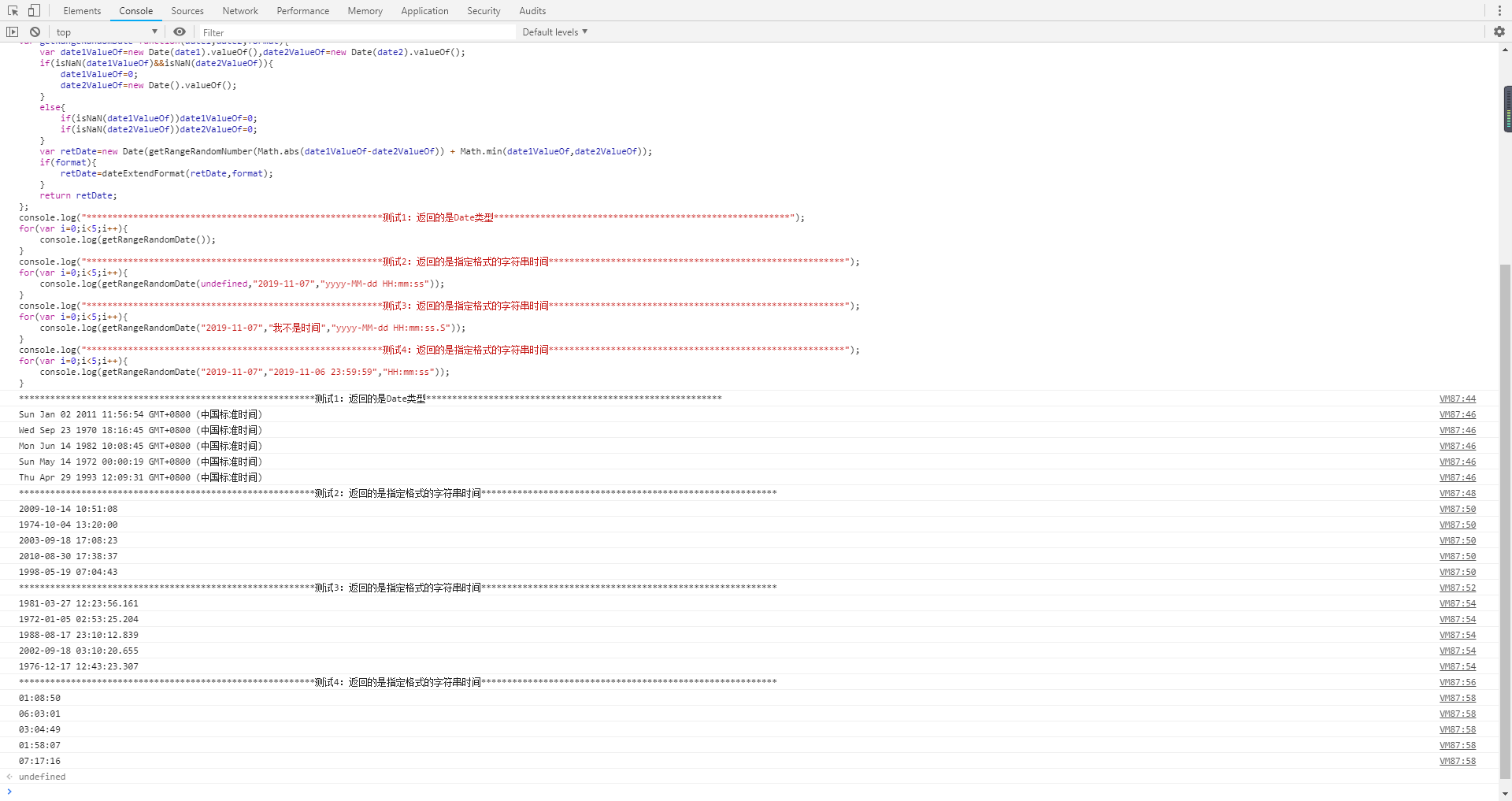
看一下测试结果

要不是不说点废话,还真是够短的……不过这篇没有什么疑问,所以到此就结束吧!
参考链接:javascript Date format(js日期格式化)
表单生成器(Form Builder)之伪造表单数据番外篇——指定范围随机时间的更多相关文章
- 表单生成器(Form Builder)之伪造表单数据番外篇——随机车辆牌照
前几天记录了一下表单生成器(Form Builder)之表单数据存储结构mongodb篇,之后便想着伪造一些数据.为什么要伪造数据呢?说来惭愧,因为拖拉拽设计表单以及表单对应的列表的PC端和移动端该显 ...
- 表单生成器(Form Builder)之伪造表单数据mongodb篇
这篇文章终于回到了正轨:为mongodb伪造数据.之前的随机数.随机车牌照.随机时间还有这篇笔记中的获取指定长度的中文字符串,都是为这篇笔记做准备.看一下我们的准备(基础代码) // 1.获取指定范围 ...
- 表单生成器(Form Builder)之mongodb表单数据查询——统计查询求和
上一篇笔记仅是记录了一下简单的关联查询,根据笔记中的场景:将某一车辆关联的耗损记录全部放在了一个字段当中.不知道现在中有没有这种场景,我们的应用中没有类似的场景,可能我们更关注的是某车辆的总耗损金额和 ...
- 表单生成器(Form Builder)之mongodb表单数据查询——关联查询
这一篇接着记录一下查询相关的操作.想象一下,如果想要在一张表格中展示某些车辆的耗损和营收情况,我们该怎么处理.车辆.耗损.营收各自存储在一张表中,耗损和营收中冗余了车辆信息……我们便想到了关联查询.m ...
- 表单生成器(Form Builder)之mongodb表单数据查询——返回分页数据和总条数
上一篇笔记将开始定义的存储结构处理了一下,将FormItems数组中的表单项都拿到mongodb document的最外层,和以前的关系型数据类似,之不过好多列都是动态的,不固定,不过这并没有什么影响 ...
- 表单生成器(Form Builder)之mongodb表单数据——整理数据
在上篇笔记中,为车辆信息表.车辆耗损表以及车辆营收表插入了一些数据.之后便是查询了,重点也在查询……按照之前定好的数据结构,如果查询mongodb document的最外层比较简单,但是我们的重点应该 ...
- 表单生成器(Form Builder)之表单数据存储结构mongodb篇
从这篇笔记开始,记录一下表单生成器(Form Builder)相关的一些东西,网上关于他的介绍有很多,这里就不解释了. 开篇说一下如何存储Form Builder生成的数据.
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- 表单组件 form fastadmin(生成表单元素)
Form组件 定义文件位置: /extend/fast/Formphp 通用参数 $name 通常为我们组件的名称(name属性值),我们在后台接收时可以通过这个名称来获取到它所对应的值 $value ...
随机推荐
- Springboot实现登录功能
SpringBoot简介 Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人员不再 ...
- [TimLinux] Python3.6 异常继承关系
Python3.6 异常继承结构 object └── BaseException ├── Exception │ ├── ArithmeticError │ │ ├── Floating ...
- [TimLinux] JavaScript 原生AJAX介绍
1. AJAX 异步JavaScript + XML,用于浏览器内部通过前端JavaScript语言操纵,与HTTP服务器进行连接通信的技术. 2. XMLHttpRequest对象 从IE7+,以及 ...
- Local Model Poisoning Attacks to Byzantine-Robust Federated Learning
In federated learning, multiple client devices jointly learn a machine learning model: each client d ...
- 常见Python爬虫框架你会几个?
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:三名狂客 正文 注意:如果你Python技术学的不够好,可以点击下方链接 ...
- 使用SQL计算宝宝每次吃奶的时间间隔(续)
本文是<使用SQL计算宝宝每次吃奶的时间间隔>的续篇,因为我工作繁忙,时常不能及时帮助媳妇儿记录,为了让不懂数据库的媳妇儿也可以自己用手机熟练操作.我继续做了一些修正和封装: 1.给媳妇儿 ...
- HTML5变化
HTML5变化 新的语义化元素 header footer nav main article section 删除了一些纯样式的标签 表单增强 新API 离线 (applicationCache ) ...
- 【docker】使用学习
[docker]使用学习 目录 =========================================================== 1.docker 安装 2.mysql 安装 3 ...
- Unity学习路线
转载请标明原文地址:http://www.cnblogs.com/zhangyukof/p/7068615.html 1.Unity下载安装和破解方法: http://blog.sina.com.cn ...
- Linux下如何编辑pdf文件目录
目前,我使用的是系统LinuxMint,之前硬盘没坏时都是用Foxit Reader和Okular查看pdf文件,可是后来发现Foxit Reader十分吃CPU,而且现在换了固态硬盘之后只有120G ...
