TypeScript入门实例
前言
TypeScript是JavaScript的超集,微软公司开发,利用es6语法,实现对js的面向对象编程思想,写代码的时候会像强类型语言一样,指定参数类型、返回值类型,类型不对会报错,但编译后还是js,弱类型语言,就算是报错一样能编译,不影响程序运行,但可能会出现不可预期的bug;
同时在ts文件里面import引入了它需要的依赖,外部引入这个ts编译好的js就不需要在引入它的依赖了,它内部自己去找依赖,就跟java一样,自动模块的导入,还有就是你在A引入了B,B引入了C,并返回了C类型的属性,这时候你在A实例化B,然后用b.c,能.出C类型的属性、方法,这样大大方便了js开发
更多介绍请看:
中文官网:https://www.tslang.cn/index.html
中文官网文档:https://www.tslang.cn/docs/home.html
本文记录一个TypeScript入门实例,主要内容有:
接口、类、继承、修饰符、引入jquery
代码
PS:一些要点写在了注释里面
按照我之前的这篇《TypeScript环境安装,以及配置idea开发环境》安装好环境后新建一个SpringBoot项目
大致的项目结构如下

需要用到页面,所以我们引入thymeleaf
<!--Thymeleaf模板依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
修改默认路径
spring.thymeleaf.prefix=classpath:view/
spring.thymeleaf.cache=false
其他常规的依赖我就不说了,还是不清楚的看我的《SpringBoot系列》博客
直接在启动类写一个controller访问页面
@GetMapping("/")
public ModelAndView index(){
return new ModelAndView("index");
}
看一下我们的.ts文件

tsconfig.json
项目配置,如果一个目录下存在一个tsconfig.json文件,那么它意味着这个目录是TypeScript项目的根目录。tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项。
编译项有很多,具体可查阅官网:https://www.tslang.cn/docs/handbook/compiler-options.html
{
"compilerOptions": {
"target": "ES6",//ECMAScript目标版本 "ES3"(默认)
"module": "ES6",//指定生成哪个模块系统代码,CommonJS(后端,例如node.js)、AMD(浏览器前端)、ES6(前后端结合体)
"removeComments": true //删除所有注释,除了以 /!*开头的版权信息。
}
}
Person.ts
声明一个人类接口
/**
* 人类接口
* 接口的成员变量不能用修饰词修饰
* export 表示导出
*/
export interface Person {
/* 属性 */
name?: string;//姓名
age?: number;//年龄 /* 方法 */
toString(): string;
}
Student.ts
一个学生类,实现人类接口,同时声明一个班花类,继承学生类
//导入 文件名后缀 .js 必须要有,不然浏览器无法识别路径
import {Person} from "./Person.js"; /**
* 学生类
* 实现了Person,必须实现它的属性跟方法
*/
export class Student implements Person {
/*
看一下有哪些修饰符(与java基本一致) 公有 public,可以自由的访问程序里定义的成员
私有 private,不能在声明它的类的外部访问
受保护 protected,与private修饰符的行为很相似,但有一点不同,protected成员在派生类中仍然可以访问
静态 static,被修饰的属性存在于类本身上面而不是类的实例
只读 readonly,设置只读后只能才声明变量时跟在构造参数进行赋值
*/ //属性
public name?: string;
public age?: number;
private identity: string = "学生"; //构造参数,默认已经创建空构造
constructor(name: string, age: number) {
this.name = name;
this.age = age;
} //set、get方法
set _identity(identity: string) {
this.identity = identity;
} get _identity() {
return this.identity;
} //普通方法
public toString(): string {
return "name:" + this.name + " age:" + this.age + " identity:" + this.identity;
} //泛型,输入什么类型就输出什么类型
public static print<T>(ss: T): T {
return ss;
} //静态方法
public static whoIsClassFlower(): string {
return new ClassFlower().toString();
}
} /**
* 班花
* 继承了Student类
*/
class ClassFlower extends Student {
constructor() {
/*
派生类包含了一个构造函数,它必须调用super(),它会执行基类的构造函数。
而且,在构造函数里访问this的属性之前,我们一定要调用super()
*/
super("小芳", 18);
this.name = "小芳";
}
}
Main.ts
Main入口测试
//导入一个模块中的某个导出内容 文件名后缀 .js 必须要有,不然浏览器无法识别路径
import {Student} from "./Student.js"; import $ from "../js/jquery-1.11.0.min.js"; // 具有副作用的导入模块,尽管不推荐这么做,一些模块会设置一些全局状态供其它模块使用。
// 这些模块可能没有任何的导出或用户根本就不关注它的导出。
// 这样导入会导致编译报错,但并不影响使用
// import "../js/jquery-1.11.0.min.js"; //通过new构造参数创建对象
let student = new Student("张三", 19); //调用set、get方法,修改identity学生身份
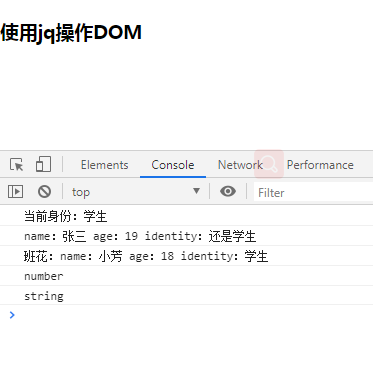
console.log("当前身份:" + student._identity);
student._identity = "还是学生"; //调用普通方法
console.log(student.toString());
//调用静态方法
console.log("班花:" + Student.whoIsClassFlower());
//泛型
console.log(typeof Student.print(1));
console.log(typeof Student.print("1")); //使用jq操作DOM
$("body").append("<h3>使用jq操作DOM</h3>");
引入jquery,我们采用的引入具体模块,但现在的jquery-1.11.0.min.js并没有显式的导出$,因此程序会报错

为此,我们在jquery的最后面手动导出默认模块
//手动导出全局对象
export default $;

或者我们也可以选择这种导入方式
// 具有副作用的导入模块,尽管不推荐这么做,一些模块会设置一些全局状态供其它模块使用。
// 这些模块可能没有任何的导出或用户根本就不关注它的导出。
// 这样导入会导致编译报错,但并不影响使用
import "../js/jquery-1.11.0.min.js";
使用下方工具栏编译之后

Person.js
//你没看错,内容就是空,编译后什么都没有
Student.js
export class Student {
constructor(name, age) {
this.identity = "学生";
this.name = name;
this.age = age;
}
set _identity(identity) {
this.identity = identity;
}
get _identity() {
return this.identity;
}
toString() {
return "name:" + this.name + " age:" + this.age + " identity:" + this.identity;
}
static print(ss) {
return ss;
}
static whoIsClassFlower() {
return new ClassFlower().toString();
}
}
class ClassFlower extends Student {
constructor() {
super("小芳", 18);
this.name = "小芳";
}
}
Main.js
import { Student } from "./Student.js";
import $ from "../js/jquery-1.11.0.min.js";
let student = new Student("张三", 19);
console.log("当前身份:" + student._identity);
student._identity = "还是学生";
console.log(student.toString());
console.log("班花:" + Student.whoIsClassFlower());
console.log(typeof Student.print(1));
console.log(typeof Student.print("1"));
$("body").append("<h3>使用jq操作DOM</h3>");
在HTML页面中引入编译生成的Main.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html, body {
margin: 0;
padding: 0;
}
</style>
</head>
<body> </body>
<!-- script里面要加type="module",这样浏览器才会把相关的代码当作ES6的module来对待 -->
<script th:src="@{ts/Main.js}" type="module"></script>
</html>
大致效果
页面效果

后记
大家可以看到,我们再html里就引入了Main.js,它依赖Student.js,Student依赖Person.js,这些依赖关系它会自己去引入,只要在对应的路径有这个文件就可以了,如果是按照之前js的引入方法,我们需要在引入Main之前引入它的依赖,否则就会报错
这个例子比较简单,我们引入第三方库也是用比较简单、暴力的方式,如需要支持ts,还需要TypeScript 声明文件,具体可以参考一下菜鸟教程:https://www.runoob.com/typescript/ts-ambient.html
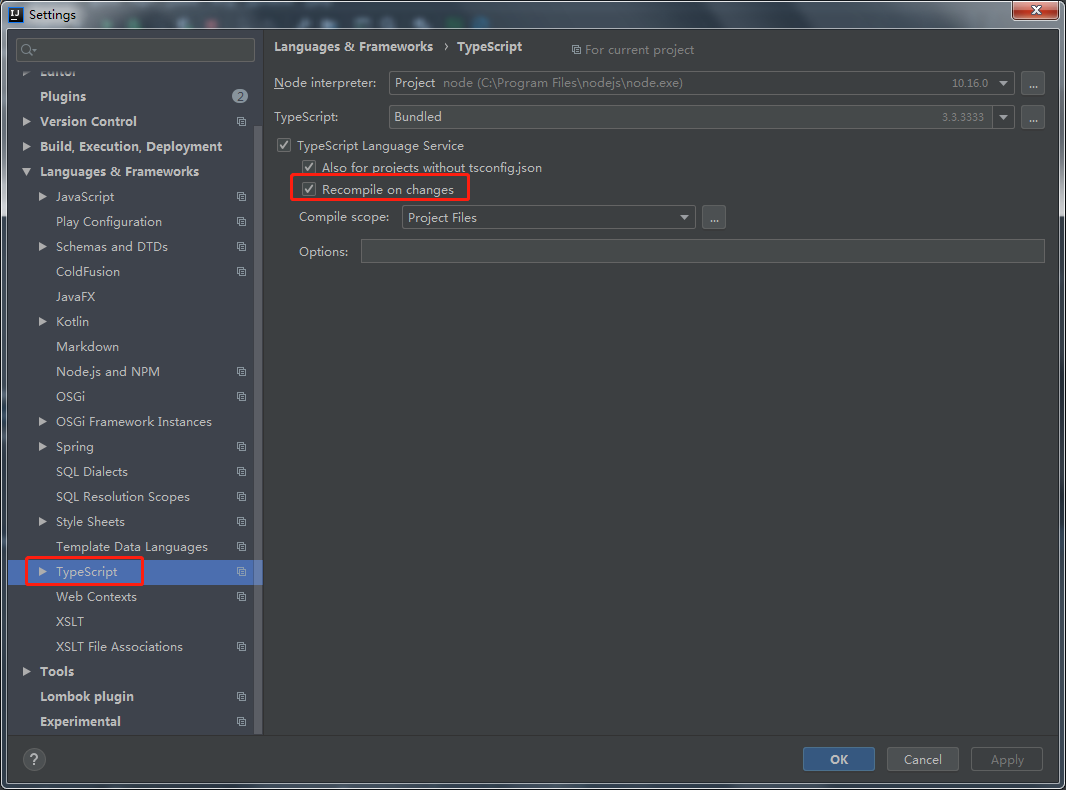
补充:2019-08-19补充,每次改完ts代码都要进行一次编译,太麻烦了,可以设置一下自动编译,打开settings,找到Languages & Frameworks 下面的TypeScript,勾选Recompile on changes,就可以开启自动编译了

TypeScript入门实例的更多相关文章
- Vue项目入门实例
前言 本文记录Vue2.x + Element-UI + TypeScript语法入门实例 为什么要用TypeScript? 1.TypeScript是JavaScript的超集,利用es6语法,实现 ...
- TypeScript 入门教程学习笔记
TypeScript 入门教程学习笔记 1. 数据类型定义 类型 实例 说明 Number let num: number = 1; 基本类型 String let myName: string = ...
- TypeScript 入门自学笔记 — 类型断言(二)
码文不易,转载请带上本文链接,感谢~ https://www.cnblogs.com/echoyya/p/14558034.html 目录 码文不易,转载请带上本文链接,感谢~ https://www ...
- React 入门实例教程(转载)
本人转载自: React 入门实例教程
- struts入门实例
入门实例 1 .下载struts-2.3.16.3-all .不摆了.看哈就会下载了. 2 . 解压 后 找到 apps 文件夹. 3. 打开后将 struts2-blank.war ...
- Vue.js2.0从入门到放弃---入门实例
最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中,在网上也搜了很多教程,按着教程来做,也总会出现这样那样的问题(坑啊,由于网上那些教程都是Vue.js 1.x版本的,现在用 ...
- wxPython中文教程入门实例
这篇文章主要为大家分享下python编程中有关wxPython的中文教程,分享一些wxPython入门实例,有需要的朋友参考下 wxPython中文教程入门实例 wx.Window 是一个基类 ...
- Omnet++ 4.0 入门实例教程
http://blog.sina.com.cn/s/blog_8a2bb17d01018npf.html 在网上找到的一个讲解omnet++的实例, 是4.0下面实现的. 我在4.2上试了试,可以用. ...
- Spring中IoC的入门实例
Spring中IoC的入门实例 Spring的模块化是很强的,各个功能模块都是独立的,我们可以选择的使用.这一章先从Spring的IoC开始.所谓IoC就是一个用XML来定义生成对象的模式,我们看看如 ...
随机推荐
- 08 Javascript的函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句. 函数的作用: 将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动. 简化编程,让编程模块化. cons ...
- 【Webkit Blog翻译】深入研究WebRTC | 内有福利
本文译自 A Closer Look Into WebRTC” 我们在最近的一篇 WebKit博客中宣布了对High Sierra平台和iOS中Safari的WebRTC支持.现在,我们希望能够带领大 ...
- spring cloud 系列第6篇 —— zuul 服务网关 (F版本)
源码Gitub地址:https://github.com/heibaiying/spring-samples-for-all 一.zuul简介 1.1 API 网关 api 网关是整个微服务系统的门面 ...
- CLR 垃圾回收算法
c#相较于c,c++而言,在内存管理上为程序员提供了极大的方便,解放了程序员与内存地址打交道,提高了程序员的工作效率.比如c中分配的malloc堆空间没有释放导致的内存泄露,数组越界导致的踩内存错误, ...
- java获取Timestamp类型的当前系统时间
java获取取得Timestamp类型的当前系统时间 java获取取得Timestamp类型的当前系统时间 格式:2010-11-04 16:19:42 方法1: Timestamp d = new ...
- 浅说——数位DP
老子听懂了!!!!! 好感动!!! 不说多了:Keywords: 数位DP,二进制,异或. “在信息学竞赛中,有一类与数位有关的区间统计问题.这类问题往往具有比较浓厚的数学味道,无法暴力求解,需要在数 ...
- BZOJ 1878:[SDOI2009]HH的项链(莫队算法)
http://www.lydsy.com/JudgeOnline/problem.php?id=1878 题意:…… 思路:比上题还简单很多.数字很小,开一个数组哈希记录出现次数(记得数组要开1e6) ...
- BZOJ 3295:[Cqoi2011]动态逆序对(三维偏序 CDQ分治+树状数组)
http://www.lydsy.com/JudgeOnline/problem.php?id=3295 题意:简单明了. 思路:终于好像有点明白CDQ分治处理三维偏序了.把删除操作看作是插入操作,那 ...
- 浅谈 JavaScript 中 Array 类型的方法使用
前言:Array 类型是 JavaScript 中除了 Object 类型以外最常用的类型. 一.创建数组 JavaScript 中的数组与其他语言中的数组有着很大的区别.例如Java.PHP等语言中 ...
- ICC中用Tcl脚本给版图中的Port/Terminal加Label的方法
本文转自:自己的微信公众号<数字集成电路设计及EDA教程> 里面主要讲解数字IC前端.后端.DFT.低功耗设计以及验证等相关知识,并且讲解了其中用到的各种EDA工具的教程. 考虑到微信公众 ...
