R.Swift优雅加载资源文件
在新的项目中,接触到了一个很不错的框架R.swift,可以帮助更方便安全的使用资源文件,相信已经使用过的或者还没有接触过的,一旦使用过了解过它,会爱上这个框架工具!
一、R.swift特点
- 当项目build之后,R.swift开始运行,也就是说添加完图片等资源文件时,build一下,R.swift第三方库就会设置好刚刚添加的资源.
- 加入的资源文件在build后自动在R.generated.swift文件中按照类型生成结构体.
- 强类型,不需要类型判断和转换,自动返回对应类型.
- 支持了多种资源类型.
- 避免了资源名称拼写错误.
二、安装
- 添加pod 'R.swift'到你的Podfile文件中,紧接着运行pod install
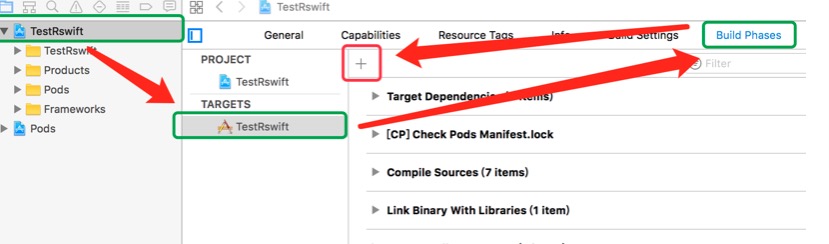
- 打开工程文件,点击工程文件名称,选择TARGETS,点击Build Phases,在点击左上角的“+”添加New Run Script Phas

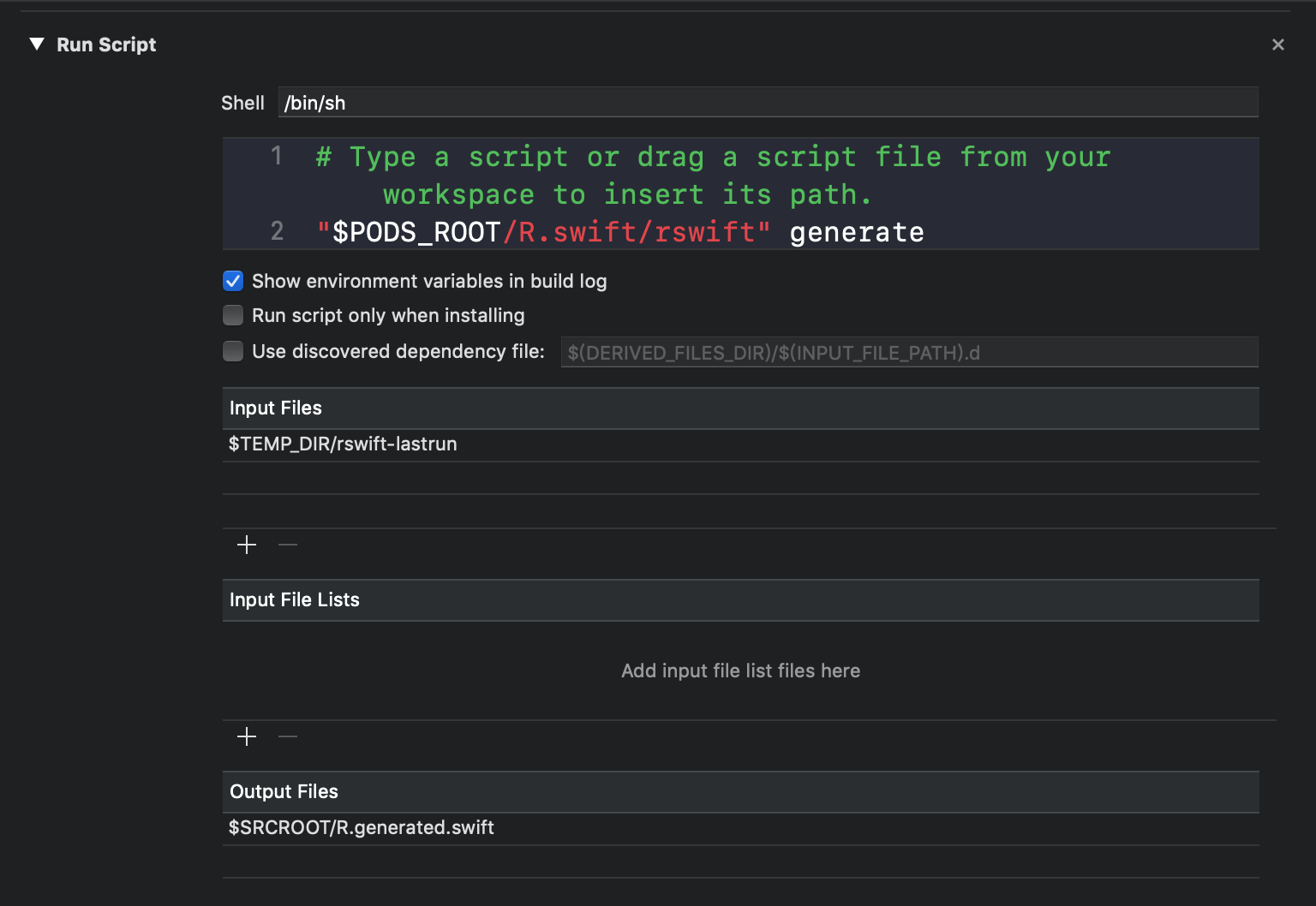
3. 脚本输入"$PODS_ROOT/R.swift/rswift" generate "$SRCROOT/R.generated.swift",input files 添加 $TEMP_DIR/rswift-lastrun,out files 添加 $SRCROOT/R.generated.swift

4. 拖拽R.generated.swift文件到项目中.
三、具体使用
1. 图片-images
原生写法
let sIcon = UIImage(named: "settings-icon")
使用R.swift
func icon() -> UIImage? {
switch self {
case .sourceRegulator:
return R.image.home_SourceRegulatory()
case .regulation:
return R.image.home_regulationIcon()
case .broker:
return R.image.home_brokerIcon()
case .engine:
return R.image.home_engineIcon()
case .falseBroker:
return R.image.home_falseBrokerIcon()
case .spread:
return R.image.home_spredIcon()
}
}
2. 文件-Files
原始写法
let plistURL = Bundle.main.url(forResource: "Book", withExtension: "plist")
let jsonPath = Bundle.main.path(forResource: "data", ofType: "json")
使用R.swift后
let plistURL = R.file.bookPlist()
let jsonPath = R.file.DataJson.path()
3.字体-Fonts
原始用法
let lightFontTitle = UIFont(name: "chalkduster", size: )
使用R.swift
R.font.chalkduster(size: )
4.Localized strings
原始写法
let welcomeMessage = NSLocalizedString("welcome.message", comment: "")
let settingsTitle = NSLocalizedString("title", tableName: "Settings", comment: "")
// Formatted strings
let welcomeName = String(format: NSLocalizedString("welcome.withName", comment: ""), locale: NSLocale.current, "Alice")
// Stringsdict files
let progress = String(format: NSLocalizedString("copy.progress", comment: ""), locale: NSLocale.current, , )
使用R.swift
// Localized strings are grouped per table (.strings file)
let welcomeMessage = R.string.localizable.welcomeMessage()
let settingsTitle = R.string.settings.title() // Functions with parameters are generated for format strings
let welcomeName = R.string.localizable.welcomeWithName("Alice") // Functions with named argument labels are generated for stringsdict keys
let progress = R.string.localizable.copyProgress(completed: , total: )
上面就是本人项目经常使用到的,当然还有其他的用法和用处,不过,通过R.swift已经大大的方便我们日常开发,希望大家在项目中尽早的使用R.swift这个第三方库.
R.Swift优雅加载资源文件的更多相关文章
- Maven,预加载资源文件
预加载资源文件需要先启用功能: <build> <resources> <resource> <directory>src/main/resources ...
- 动态加载资源文件(ResourceDictionary)
原文:动态加载资源文件(ResourceDictionary) 在xaml中控件通过绑定静态资源StaticResource来获取样式Style有多种方式: 1.在项目的启动文件App中<App ...
- Java加载资源文件的两种方法
处理配置文件对于Java程序员来说再常见不过了,不管是Servlet,Spring,抑或是Structs,都需要与配置文件打交道.Java将配置文件当作一种资源(resource)来处理,并且提供了两 ...
- Spring boot 国际化自动加载资源文件问题
Spring boot 国际化自动加载资源文件问题 最近在做基于Spring boot配置的项目.中间遇到一个国际化资源加载的问题,正常来说只要在application.properties文件中定义 ...
- Style样式的四种使用(包括用C#代码动态加载资源文件并设置样式)
Posted on 2012-03-23 11:21 祥叔 阅读(2886) 评论(6) 编辑 收藏 在Web开发中,我们通过CSS来控制页面元素的样式,一般常用三种方式: 1. 内联样式 ...
- PyQt5(5)——加载资源文件
在实际中我们需要美化界面,就需要许多的自定义图片. 但是我们发现直接导入图像使用,等程序运行时会报错.???? 这就需要建立资源文件并且加载它们,程序就可以顺利运行了. 设计界面是如何加载资源文件呢? ...
- assets 加载资源文件
引用:http://abc20899.iteye.com/blog/1096620 1.获取资源的输入流 资源文件 sample.txt 位于 $PROJECT_HOME/assets/ 目录下,可以 ...
- Java加载资源文件几种方法
from: http://andyzhu.blog.51cto.com/4386758/775836/ import java.net.URL; import org.springframework. ...
- NHibernate动态加载资源文件
最近做项目,又用到了以前做过的ORM框架--NHibernate. 此次想要实现的目标: 1.简单SQL用NHibernate的Session的CRUD方法实现 2.复杂SQL用Native SQL实 ...
随机推荐
- 部份css样式详解(附实际应用)
本文的所有实例均基于博客园的页面定制. 所有表格内容来自W3CSchool. 页面背景(background) 博客开通之后,很多人最先做的事情一定是改页面的背景,换成一张图片或者换上一个自己喜欢的颜 ...
- Scala 学习笔记之集合(4)
集合的模式匹配操作: object CollectionDemo5 { def main(args: Array[String]): Unit = { //集合模式匹配1 val ls = List( ...
- Redis未授权访问漏洞复现
Redis未授权访问漏洞复现 一.漏洞描述 Redis默认情况下,会绑定在0.0.0.0:6379(在redis3.2之后,redis增加了protected-mode,在这个模式下,非绑定IP或者没 ...
- MongoDB 走马观花(全面解读篇)
目录 一.简介 二.基本模型 BSON 数据类型 分布式ID 三.操作语法 四.索引 索引特性 索引分类 索引评估.调优 五.集群 分片机制 副本集 六.事务与一致性 一致性 小结 一.简介 Mong ...
- 在线影视平台人人影视 v3.2.1 绿色便携版
人人影视是一款可以方便观看美剧和国外大片的视频播放软件,支持在线观看.网盘转存.离线缓存.所有客户端离线下载均加密传输,不用担心任何安全问题.全程加密的 P2P 传输,让热门资源下载更快,海外党不再惧 ...
- Hexo 博客快速整合gitalk组件,给静态博客添加动态评论功能!
什么是 hexo-plugin-gitalk
- html5新媒体播放器标签video、audio 与embed、object
html5里的一些新的标签,看到里面object.embed.video.audio都可以添加视频或音频文件 embed是针对非IE的浏览器的媒体播放器 video是html5出的一种新标准,但并不是 ...
- 关于padding被计算在width中问题——box-sizing相关
目录 盒子模型 与box-sizing有什么关系 我们为什么要开历史的"倒车" bootstrap怎么解决的 控件的box-sizing 注意甄别 前一阵子遇到一个小问题,在同样的 ...
- django渲染高阶
08.16自我总结 django渲染高阶 一.利用母版渲染 1.创建母版文件 如:stamper.html <!DOCTYPE html> <html lang="en&q ...
- C++ 利用template给函数中的变量赋初值
#include <iostream> template<int base> void echo(int add) { int sum=add+base; std::cout& ...
