自定义markdown代码高亮显示-cnblog

这个代码高亮。。一点儿都不高亮......
cnblog里已经有闻道先者贴出代码了,
https://www.cnblogs.com/liutongqing/p/7745413.html
效果大概是这样的:


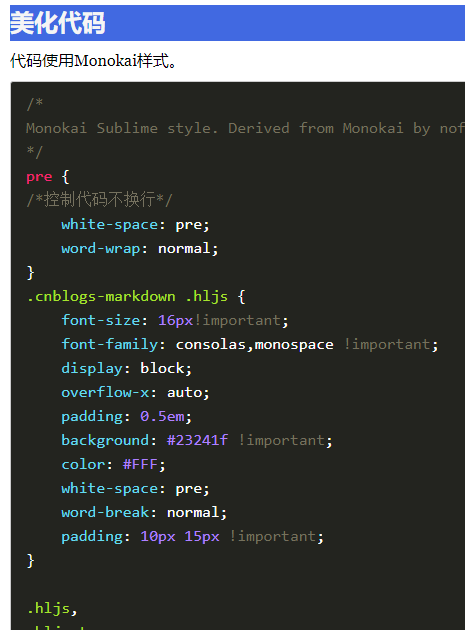
然后自己做了一些自定义修改:
<style>
.hljs-keyword,
.hljs-selector-tag,
.hljs-built_in,
.hljs-name,
.hljs-tag {
color: #569CD6;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #CE9178;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #6A9955;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #B5CEA8;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #DCDCAA;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-built_in,
.hljs-name,
.hljs-tag {
color: #569CD6;
}
.hljs-attr {
color: #9CDCFE;
}
.cnblogs-markdown .hljs
{
background: #1E1E1E !important;
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
}
</style>
最终效果是这样的:


把引用的代码和自定义的代码一起粘出来:
下面这一段放在页面定制CSS里:
/*
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
font-size: 16px!important;
font-family: consolas,monospace !important;
display: block;
overflow-x: auto;
padding: 0.5em;
background: #23241f !important;
color: #FFF;
white-space: pre;
word-break: normal;
padding: 10px 15px !important;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-built_in,
.hljs-name,
.hljs-tag {
color: #569CD6;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #CE9178;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #6A9955;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #B5CEA8;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #DCDCAA;
}
//这段放在页首html中
<style>
.hljs-keyword,
.hljs-selector-tag,
.hljs-built_in,
.hljs-name,
.hljs-tag {
color: #569CD6;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #CE9178;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #6A9955;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #B5CEA8;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #DCDCAA;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-built_in,
.hljs-name,
.hljs-tag {
color: #569CD6;
}
.hljs-attr {
color: #9CDCFE;
}
.cnblogs-markdown .hljs
{
background: #1E1E1E !important;
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
}
</style>
参考文档:自定义css样式美化博客园
自定义markdown代码高亮显示-cnblog的更多相关文章
- 使用highlightjs自定义markdown代码高亮
目录 概述 实现方法 概述 最近使用markdown来写一些技术文档和博客,觉得真心不错,这才是程序员该用的编辑器嘛~~ Mou在mac上的 markdown 编辑器,很简约,可惜Mou好像只支持标准 ...
- sublime 自定义快捷代码
选择打开tools ->developer->new snippet <snippet> <content><![CDATA[Hello, ${1:this} ...
- 自定义sublime代码片段
sublime text 已经有一些他们内置的一些代码片段,但是有时候,这些并不能满足我们,这就需要我们自定义一些代码片段. 步骤如下: 1.打开sublime text 2.选择 tools -&g ...
- 在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示
在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示) 1.使用npm安装依赖 npm install --save codemirror; 2.在页面中放入如下代码 ...
- html中代码高亮显示
<html> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″> ...
- sublime自定义snippet代码片段
相信很多人喜欢sublime编辑工具有两个原因:第一sublime很轻巧方便:第二sublime提供很多自定义拓展功能,包括很简单且和很好用的代码片段功能snippet文件. 今天,在这里就介绍下su ...
- VS code自定义用户代码片段snippet
打开VS code,“文件-首选项-用户代码片段-选择新建全局代码片段文件 “ 属性介绍:prefix 就是你自定义的快捷键 body 就是你自定义的代码片段 description 就是这 ...
- Jmeter使用自定义编写代码
原文地址:http://blog.csdn.net/li_ok/article/details/1487685 我们在做性能测试时,有时需要自己编写测试脚本,很多测试工具都支持自定义编写测试脚本,比如 ...
- [MIP]mip-script组件自定义 JS 代码使用限制
自mip升级v2版本后,多了一个mip-script组件,很多人就都以为可以写自定义js代码了!然并卵,MIP2页中还是一样不允许自定义javascript代码,所有的交互须通过组件实现. 引用官方说 ...
随机推荐
- SpringMVC框架的简单理解
首先,让我们来看下下图 SpringMVC解决了View和Controller的交互问题 其中有几个重要组成部分: (1) DispatcherServlet: 前端控制器 用于接收所有请求,并负责分 ...
- 生产Server遭挖矿程序入侵,暴力占用CPU
区块链的火热,利益驱使必然导致不少PC或Server,被变成肉鸡,执行挖矿程序进行挖矿,进而导致我们正常的程序无法正常. (Centos7 Server)使用top命令查看服务器进程运行情况,发现几个 ...
- 基于SpringCloud的微服务架构实战案例项目,以一个简单的购物流程为示例
QuickStart 基于SpringCloud体系实现,简单购物流程实现,满足基本功能:注册.登录.商品列表展示.商品详情展示.订单创建.详情查看.订单支付.库存更新等等. 每个业务服务采用独立的M ...
- 教你用Python制作微信好友背景墙
目录: 0 引言 1 环境 2 代码实现 3 后记 0 引言 前段时间,微信朋友圈开始出现了一种晒照片新形式,微信好友墙,即在一张大图片中展示出自己的所有微信好友的头像. 效果如下图,出于隐私考虑,这 ...
- Centos7.4 的yum源库配置。
http://mirrors.163.com/.help/centos.html https://www.cnblogs.com/mchina/archive/2013/01/04/2842275.h ...
- wussUI v1.0.0小程序UI组件库 第一期开发已完成
经过了两个月不到的开发时间,我们phonycode团队顺利的发布了小程序的UI组件库 wuss-ui 的第一个版本.目前大体预览如下 介绍 wussUI 现在有大概27个组件左右, 目前基础组件都有了 ...
- ZIP:GZIP
GZIPInputStream: GZIPInputStream(InputStream in) :使用默认缓冲区大小创建新的输入流. GZIPInputStream(InputStream in, ...
- MySQL5.7.20源码安装以及pt-query-digest用法示例
MySQL5.7.20源码安装1.下载解压cd /data/app/mysql5.7wget https://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5 ...
- Android 设置ImageView全屏
Android 设置ImageView全屏代码如下: <ImageView android:id="@+id/iv_image" android:scaleType=&quo ...
- C#3.0新增功能06 对象和集合初始值设定项
连载目录 [已更新最新开发文章,点击查看详细] 使用 C# 可以在单条语句中实例化对象或集合并执行成员分配. 对象初始值设定项 使用对象初始值设定项,你可以在创建对象时向对象的任何可访问字段或属 ...
