让你的web程序“动”起来。
看到这里你可能会问,asp.net程序本身就是动态网站,还要如何动?
我这里所谓的动起来,是指动态加载,动态更新。好吧可能你又要问了动态网站本来就是动态加载,动态更新的。asp.net的程序依附于IIS(当然不是唯一)运行的,有代码的更新,只需要拷贝到对应的目录下面。刷新界面就加载最新程序了。无需重启IIS。
但是我这里所说的是动态加载脚本。这里的脚本是C#的类文件(*.cs)文件动态编译加入内存运行实例。
可能有人要问,这个有什么必要????
如果程序有修改,修改-编译-拷贝。就是最新程序,不会影响线上程序。可是你想想,如果是一个很小的问题呢?如果因为不同的需求变更,很小的代码修改就行。那有必要编译代码,上传文件嘛?
又或者你现在身边的电脑没有编译工具,但是需要需改程序的某些功能,在允许范围内情况下,你该怎么办?
也许你说这些都是无聊的。没有必要,没有使用场景~!、
好吧,我只能说你没有遇到而已,你问问你身边管理发布程序部署程序的人,他们的难处吧,每一次小小的bug更新,都要拷贝多个文件上传至服务器是一件多么麻烦的事情。
好吧。不废话了,我来来讲讲为什么我要写这篇文章,我是遇到了什么情况吧。
这段时间,我给一个公司的门户网站改版,前台的展示页面要求纯静态页面。
纯静态页面也就要求在后台更新了网站内容以后,需要发布生成纯静态页面放在网站目录下用于访问~!
我用到的技术就是,通过模板文件,生成内容页,然后保存文件。
但是模板文件里面包含一些内容需要在C#代码里面构建,然后替换模板文件内容。
C#里面构建的HTML里面或许标签,或许css样式。有问题需要更新,或是需求变更需要更新,这个都是常事。但是一旦有更新就去修改代码,发布,是一件非常头疼的事情,我之前就描述过了。
在之前的文章 一步一步开发Game服务器(三)加载脚本和服务器热更新(二)完整版 介绍过如果加载脚本文件,可是之前的测试有一个问题没有测试过在asp.net下运行。
问题在于读取本程序加载的引用的程序集问题。
之前查询引用程序集,的时候查找了引用的程序集下面引用的程序集,导致在IIS加载了一些无法加载的文件,
- var asss = AppDomain.CurrentDomain.GetAssemblies();
- foreach (var item in asss)
- {
- foreach (var item222 in item.GetModules(false))
- {
- ddlNames.Add(item222.FullyQualifiedName);
- }
- }
需要改成这样如下,需要查找引用程序集下引用的程序集
- var asss = AppDomain.CurrentDomain.GetAssemblies();
- foreach (var item in asss)
- {
- if (!item.ManifestModule.IsResource() && item.ManifestModule.FullyQualifiedName.EndsWith(".dll") || item.ManifestModule.FullyQualifiedName.EndsWith(".DLL"))
- {
- ddlNames.Add(item.ManifestModule.FullyQualifiedName);
- }
- }
我们创建一个IScript文件夹创建一个 ICreateScript.cs 接口文件
- namespace TestWebLoadScript.IScripts
- {
- public interface ICreateScript : IBaseScript
- {
- void CreateHtml(Page page, string type);
- }
- }
之前的文章里面讲述了,,就是我定义的脚本加载器,不知道你加载了那些类,由于是脚本类不知道类名和实例,所以通过接口控制,也可看作接口编程。
接下来我们创建一个 Scripts 文件夹 然后创建 PC 文件 然后下面创建 Default文件夹
创建 Indexhtml.temp 文件存放模板代码
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title>我是Default版本</title>
- </head>
- <body>
- <form id="form1">
- <div>
- <%string%>
- </div>
- </form>
- </body>
- </html>
上面的 <%string%> 是替换关键字
创建 CreateIndexScript.cs 文件来实现html文件的创建
- namespace TestWebLoadScript.Scripts.PC.Default
- {
- public class CreateIndexScript : ICreateScript
- {
- string filePath = "C:/html/PC/index.html";
- public void CreateHtml(System.Web.UI.Page page, string type)
- {
- if (type == "Default")
- {
- if (!System.IO.Directory.Exists(System.IO.Path.GetDirectoryName(filePath)))
- {
- System.IO.Directory.CreateDirectory(System.IO.Path.GetDirectoryName(filePath));
- }
- string htmlPath = page.Server.MapPath("/Scripts/PC/Default/Indexhtml.temp");
- string htmlContext = System.IO.File.ReadAllText(htmlPath);
- using (System.IO.StreamWriter sw = System.IO.File.CreateText(filePath))
- {
- sw.Write(htmlContext.Replace("<%string%>", "我是Default " + DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss:fff")));
- }
- }
- }
- }
- }
创建一个 index.aspx 页面
- namespace TestWebLoadScript
- {
- public partial class index : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- string savePath = Server.MapPath("/") + System.Configuration.ConfigurationManager.AppSettings["scriptPath"].ToString();
- Sz.Network.LoadScriptPool.LoadScriptManager.GetInstance.LoadCSharpFile(new string[] { savePath });
- var scripts = Sz.Network.LoadScriptPool.LoadScriptManager.GetInstance.GetInstances<ICreateScript>();
- string type = this.Request["type"];
- foreach (var script in scripts)
- {
- script.CreateHtml(this, type);
- }
- }
- }
- }

这是我们目前的程序需求情况,生成index的HTML模板
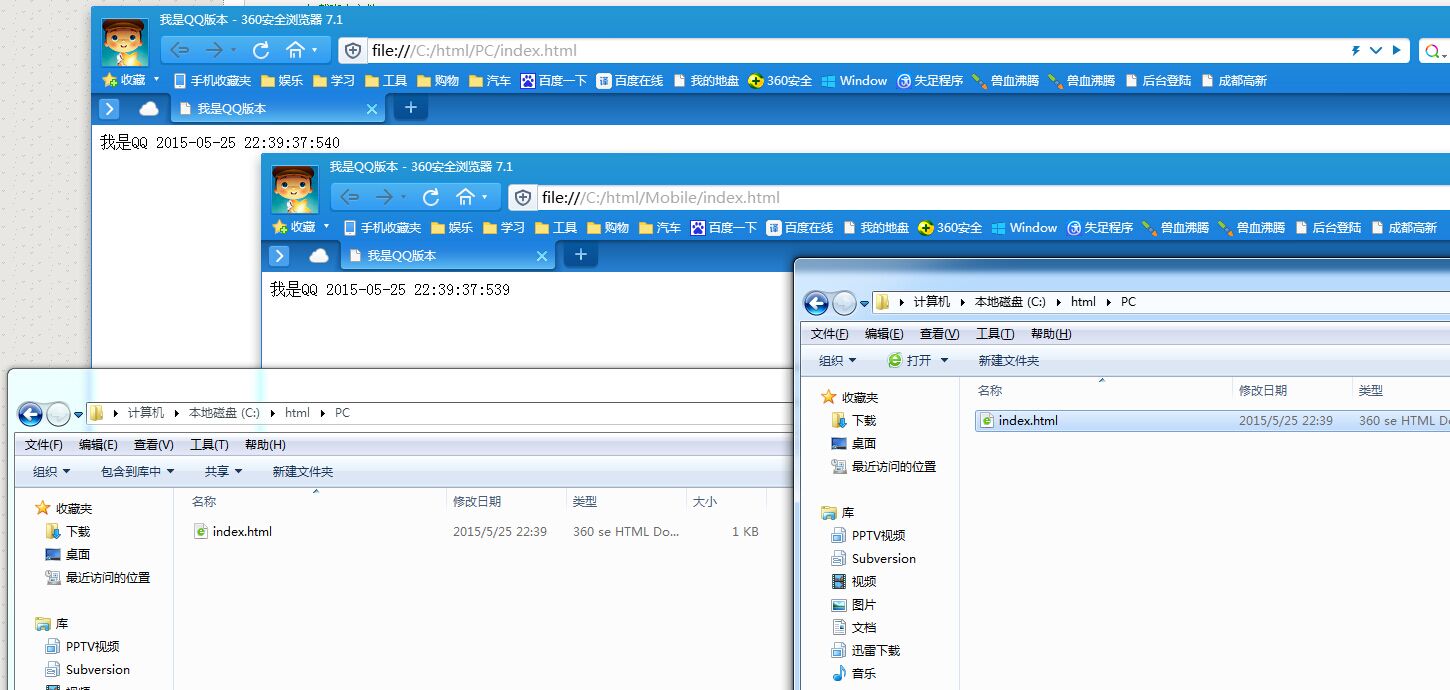
这时候发布web程序。
可是突然需求该了,或者说是模板改变了,如果我们的生成HTML、模板的程序是写死了在代码里面的话,那么这时候我们肯定需要更改代码,。然后编译。,再次发布。根据数据生成最新模板页面;
很麻烦是嘛。
但是我们做成了脚本生成后,

我们把这两个文件复制,拷贝一次,修改一下,换成
QQ版本

当然需要修改一下脚本文件的命名空间
- namespace TestWebLoadScript.Scripts.PC.QQ

生成了qq版本的静态页面了。
我们把同样的代码在复制一份,创建Mobile版本;


再次生成,就完成了各个版本的静态页生成。
看到这里不知道各位看官有什么需要吐槽的呢????欢迎留言~!
让你的web程序“动”起来。的更多相关文章
- Pycharm+Django搭建第一个Python Web程序
1.安装django 无论是Python2.x还是Python3.x版本,都可以使用pip来安装Django.在控制台使用如下命令:pip install django 如: 2.检查dgango是否 ...
- 在Java Web程序中使用Hibernate
在Java Web程序中使用Hibernate与普通Java程序一样.本文中将使用Servlet和JSP结合Hibernate实现数据库表的增删改查操作. Web程序中,hibernate.cfg.x ...
- web程序的路径笔记
"/"与”\“区别:”/“是unix系统区分文件层级的标志,因为当前web应用程序在服务器端大都使用基于unix系统开发的操作系统,所以web程序包括浏览器里url都遵以”/“来区 ...
- .NET WEB程序员需要掌握的技能
本来这个是我给我们公司入职的新人做一个参考,由于 @张善友 老师在他的微信号转了我的这篇文章<<.Net WEB 程序员需要掌握的技能>>,很多人觉得比较有用,说是看了后知道一 ...
- (转)对《30个提高Web程序执行效率的好经验》的理解
阅读了博客园发布的IT文章<30个提高Web程序执行效率的好经验>,这30条准则对我们web开发是非常有用的,不过大家可能对其中的一些准则是知其然而不知其所以然. 下面是我对这些准则的理解 ...
- Web程序的运行原理及流程(二)
其实WEB服务器和WEB应用服务器这两个概念特别容易混淆 可以理解为装了不同软件(服务)的两台计算机(服务器)吧 先对两个概念做一个简单介绍 了解了基本的概念 我们再用两个典型的例子做一下比较(建立 ...
- Web程序的运行原理及流程(一)
自己做Web程序的开发也有两年多了 从最开始跟风学框架 到第一用上框架的欣喜若狂 我相信每个程序员都是这样过来的 在大学学习一门语言 学会后往往很想做一个实际的项目出来 我当时第一次做WEB项目看 ...
- ASP.NET 5系列教程 (五):在Visual Studio 2015中使用Grunt、Bower开发Web程序
基于Visual Studio 2015,你可以: 方便的管理前端包,如jQuery, Bootstrap, 或Angular. 自动运行任务,如LESS.JavaScript压缩.JSLint.Ja ...
- 全面解读python web 程序的9种部署方式
转载自鲁塔弗的博客,本文地址http://lutaf.com/141.htm python有很多web 开发框架,代码写完了,部署上线是个大事,通常来说,web应用一般是三层结构 web serve ...
随机推荐
- nodemailer 发邮件
var transporter = nodemailer.createTransport({//v1.0 above do not use 'SMTP' as first param host: &q ...
- Replace 删除、替换函数精解示例
'************************************************************************* '**模 块 名:Replace函数精解示例 '* ...
- Visual Studio 2015 CTP6 发布
微软发布ASP.NET 5 支持在Windows.Mac和Linux上构建程序,Visual Studio 2015 CTP6(社区预览版)现已发布了.感兴趣的朋友们可以登录官网下载[http://w ...
- smartComplete——轻量级的autoComplete插件,开源
项目后端觉得autoComplete响应略慢,于是花了两天时间写了这插件,基于jQuery 1.7+,仓库地址 https://github.com/VaJoy/smartComplete ,欢迎各种 ...
- ENode框架Conference案例分析系列之 - 业务简介
前言 ENode是一个应用开发框架.通过ENode,我们可以方便的开发基于DDD+CQRS+EventSourcing+EDA架构的应用程序.之前我已经写了很多关于ENode的架构以及设计原理的文章, ...
- Unicode编码解码在线转换工具
// Unicode编码解码在线转换工具 Unicode 是基于通用字符集(Universal Character Set)的标准来发展,并且同时也以书本的形式(The Unicode Standar ...
- Everything search syntax
Operators: space AND | OR ! NOT < > Grouping " " Search for an exact phrase. Wildcar ...
- 2013 duilib入门简明教程 -- 前言(1)
关于duilib的介绍就不多讲了,一来不熟,二来小伙伴们想必已经对比了多个界面库,也无需赘述.下面进入正题: 不看广告看疗效! 已有众多知名公司采用duilib做为界面库,如华为网盘. ...
- SQLyog图形化l数据库的操作和学习
1:首先SQLyog作为mysql的图形化操作工具,是一个收费的工具,但是在天朝大国,任何收费的软件都可以被破解,具体软件的安装不做多叙述,支持正版,毕竟作为一个开发人员,辛辛苦苦开发出来的软件,还指 ...
- 工作任务:模拟淘宝登录和购物车功能:使用cookie记录登录名,下次登录时能够记得上次的登录名,使用cookie模拟购物车功能,使用session记住登录信息并验证是否登录,防止利用url打开网站,并实现退出登录功能
登入界面<% Cookie[] cks =request.getCookies(); String str=null; for(Cookie ck:cks) { if(ck.getName(). ...
