vue全家桶项目应用断断续续的记录
一、引用axios插件报错
Cannot read property 'protocol' of undefined
解决方法:在mainjs文件中把axios引入vue的原型函数中,和vue-resource的使用方法不一样!记得是mainjs,不是路由配置文件
import axios from 'axios'
Vue.prototype.$http = axios
二.axios跨域问题解决
和登陆注册有关
vue中axios解决跨域问题和拦截器使用
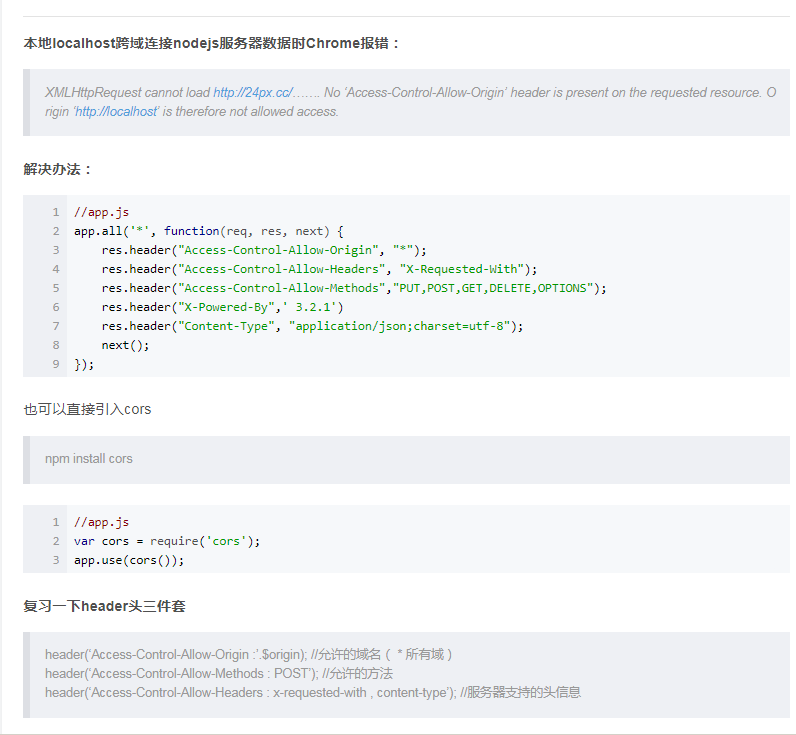
1)先在nodejs中设置好运行跨域,下面转载原博主的解决方法!!!很感谢他
node配置消息头地方是在搭建服务器那里的appjs文件

在indexjs文件中配置Dev的proxyTable属性(如果上面测试通过了这里就不用加)
proxyTable:{
/* '/api': {
target:'http://127.0.0.1:3010/',//设置你调用的接口域名和端口号
changeOrigin: true,//支持跨域
pathRewrite: {
'^/api': ''
//这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可
}
}*/
}
二.存在asset的图片加载失败解决方法链接
最后还是放在static了。。。。
vue全家桶项目应用断断续续的记录的更多相关文章
- 已配置好的vue全家桶项目router,vuex,api,axios,vue-ls,async/await,less下载即使用
github 地址: https://github.com/liangfengbo/vue-cli-project 点击进入 vue-cli-project 已构建配置好的vuejs全家桶项目,统一管 ...
- vue全家桶项目搭建(vue-cli 2.9.6+vue-router+vuex+axios)
一.安装vue-cli + vue-router + vuex + axios 1.安装vue-cli 2.创建项目 3.安装vuex和axios 二.搭建项目目录结构,如下所示: 1.assets目 ...
- 升级vue全家桶过程记录
背景 如果你使用了element-ui的el-tabs组件,并且想要单独升级element-ui至2.10.0,你会发现,使用了el-tabs组件的页面只要打开就卡死.原因是element-ui~2. ...
- 【实战】Vue全家桶(vue + axios + vue-router + vuex)搭建移动端H5项目
使用Vue全家桶开发移动端页面. 本博文默认已安装node.js. github链接 一.准备工作 安装vue npm install vue 安装脚手架vue-cli npm install -g ...
- [在线+源码]vue全家桶+Typescript开发一款习惯养成APP
# vue-ts-daily 基于Vue.js的2.5.13版本和TypeScript编写的模仿原生应用的WebApp. [源码地址](https://github.com/xiaomuzhu/vue ...
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- Vue全家桶
简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计. 为什么 ...
- 从零开始系列之vue全家桶(3)安装使用vuex
什么是vuex? vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象. 即data中属性同时有一个或几个组件同时使用,就是data中共用的属性. ...
- 使用vue全家桶制作博客网站
前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue.vue-router.vuex.v ...
随机推荐
- PHP统计二维数组个数
count($arr) $arr = [ ['id'=>1,'name'=>'Tom'], ['id'=>2,'name'=>'Sun'], ['id'=>3,'name ...
- 函数的名称空间,函数的嵌套(global, nonlocal),函数名的运用
一 函数的名称空间 内置空间:存放python解释器内置函数的空间 全局空间:py文件运行时开辟的,存放的是执行的py文件(出去函数内部)的所有的变量与值的对用关系,整个py文件结束后才会消失. 局部 ...
- Mysql—数据类型详解
在MySQL中常用数据类型主要分为以下几类:数值类型.字符串类型.日期时间类型. 数值类型 字符串类型 日期时间类型 数据类型 字节数 取值范围 格式 备注 year 1 1901~2 ...
- Python正则、re模块
正则的概念 findall match search 方法 元字符的用法和作用 正则表达式概念 正则表达式是对字符串操作的一种逻辑公式,就是对字符串的一种过滤 可以判断是 ...
- [日常] 小白来装机基本概念BIOS与硬盘分区
这两天因为在linux进行测试,先是搞坏了linux的系统,然后在重装linux系统后搞坏了引导.在修复引导的过程中,搞坏了本机的win8系统,再次修复引导与重装linux后,linux可以访问了,w ...
- Centos7安装配置----1配置网络
1.下载镜像安装,选择的是最小安装,设置root用户密码 (此处省略其中步骤,直到安装成功) 2.安装完成后重启,输入用户名密码进入系统 由于此时未配置网络,所以网卡什么的均未获取ip联网 输入ip ...
- 远程控制服务(SSH)之Windows远程登陆Linux主机
本篇blog同样介绍两种方式进行. 首先进行准备工作: 1.所用到的工具如下: (1) 装有Linux系统的VMware虚拟机*1 (2) 终端连接工具Xshell 6 2.将Wind ...
- SpringBoot+Mybatis多模块项目搭建教程
一.前言 框架为SpringBoot+Mybatis,本篇主要记录了在IDEA中搭建SpringBoot多模块项目的过程. 1.开发工具及系统环境 IDE:IntelliJ IDEA 2018.2 系 ...
- 04-align-content 它对于当单行是没有效果的
/* 运用在父级元素上 align-content: 它通产与子元素的div{margin:10px 一起联合使用 }*/ ps==>用在子项出现换行的情况下,并是多行的情况下哦.运用在子 ...
- C++ 学习六 operator关键字(重载)
转载:http://blog.sina.com.cn/s/blog_4b3c1f950100kker.html operator是C++的关键字,它和运算符一起使用,表示一个运算符函数,理解时应将 o ...
