echarts折线图上下颜色渐变样式
// 折线图
let lineChart = echarts.init(document.getElementById('lineChart'));
let lineOption = {
title: {
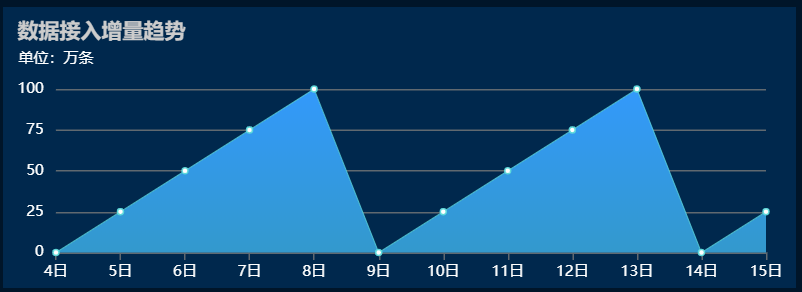
text: '数据接入增量趋势',
textStyle: {
color: '#cccccc',
fontSize: 14
}
},
tooltip : { // 悬浮提示
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
grid: {
left: 5,
right: 20,
top: 50,
bottom: 5,
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false, // 是否紧贴y轴
axisLine: { // x轴
lineStyle: {
color: '#606970'
}
},
axisTick: { // x轴刻度
lineStyle: {
color: '#606970'
}
},
axisLabel: { // x轴文字
color: '#ffffff',
fontSize: 10
},
data : ['4日', '5日', '6日', '7日', '8日', '9日', '10日', '11日', '12日', '13日', '14日', '15日']
}
],
yAxis : [
{
name: '单位:万条',
type: 'value',
nameTextStyle: {
color: '#ffffff',
fontSize: 10,
padding: [0, 0, 0, 0]
},
axisLine: { // y轴
show: false
},
axisTick: { // y轴刻度
show: false
},
axisLabel: { // y轴文字
color: '#ffffff',
fontSize: 10
},
splitLine: { // y轴分割线
lineStyle: {
color: '#606970'
}
},
splitNumber: 5, // 总分隔线条数
interval: 25 // 强制分隔单位
}
],
series : [
{
name:'数据接入增量',
type:'line',
stack: '总量',
itemStyle: {
color: '#5dd9da'
},
lineStyle: {
color: '#5dd9da',
width: 0.5
},
areaStyle: { // 颜色自上而下渐变
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // 1代表上面
offset: 0,
color: '#3399fb'
}, {
offset: 1,
color: '#3399cd'
}]),
opacity: 1 // 填充区域透明度
},
data:[0, 25, 50, 75, 100, 0, 25, 50, 75, 100, 0, 25]
}
]
};
lineChart.setOption(lineOption);

echarts折线图上下颜色渐变样式的更多相关文章
- echarts关系图圆心颜色渐变
let option = { backgroundColor: '#1a4377', animationDurationUpdate: 1500, // 动画更新变化时间 animationEasin ...
- echarts折线图相关
optionJKDLine = { title: { text: '告警数量趋势图', textStyle:{ //标题样式 fontStyle:'normal', fontFamily:'sans- ...
- 实现Echarts折线图的虚实转换
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线:对于进行物理降温后统计的体温数据,需要显示虚线. 现有的体温单是运用 Echarts 折线图,统一用实线显示.因此在这基础 ...
- echarts折线图动态改变数据时的一个bug
echarts折线图中当增加dataZoom,修改start大于0的时候,会出现折线混乱,变成竖直的线,绘制有问题. 解决方法,在dataZoom中增加filterMode: 'empty' http ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- ECharts折线图堆叠设置为不堆叠的方法
下图是ECharts折线图堆叠的官方源码,设置折线图不堆叠只需要将每一个stack的值设置为不一样的名称或者将stack属性删除即可. option = { title: { text: '折线图堆叠 ...
- echarts折线图,数据切换时(最近七天)绘图不合理现象
echarts折线图,当进行数据切换时存在绘制不合理的问题,数据没错,但绘制不对. 两个0之间的连线应该是平滑直线,如图: 正确的显示: 解决: 在myCharts.setOption(option) ...
- vue使用axios读取本地json文件来显示echarts折线图
编辑器:HBuilderx axios文档:http://www.axios-js.com/zh-cn/docs/ echarts实例:https://echarts.apache.org/examp ...
- echarts更改折线图区域颜色、折线颜色、折点颜色
series : [ { name:'订单流入总数', type:'line', stack: '总量', areaStyle: { normal: { color: '#8cd5c2' //改变区域 ...
随机推荐
- 第三方库Mantle的简单实用
1. 测试时, 可以使用下面这个网址及代码来测试, 里面有模型,数组,以及字典, 还可以有long long 转NSDate, string 转 int等. NSURL *url = [NSURLU ...
- iOS滑动手势UIPanGestureRecognizer 注意事项
今天在做侧滑页面时,发现页面随着滑动手势而滑动,到临界点时,如果再滑动会出现抖动现象.找到解决办法是进入方法后先判断一次,再判断是在滑动范围内让页面滑动.遂将滑动手势(UIPanGestureReco ...
- 2.idea安装JavaCC插件.md
eclipse中插件安装JavaCC插件请参考博客:https://blog.csdn.net/qq_29232943/article/details/62439283 接下来是在idea中安 ...
- bayaim_mysql_忘记密码 [仅限 5.6以下]
bayaim_mysql_忘记密码 [仅限 5.6以下] 原创 作者:bayaim 时间:2017-12-26 10:47:41 8 0删除编辑 忘记root密码------------------- ...
- 使用 shopfiy 模板语言,创建产品模板以搭配购物车实现一键购买
shopfiy 的 product 在添加产品时,如果要将产品详情页面与购物车关联,就是在详情页里面直接下单,而不是从详情页通过点击购买按钮,跳到 shopfy stroe ,再从这个位置再跳转到下单 ...
- BouncyCastle配置
1.BouncyCastle简介 BouncyCastle是一款开源的密码包,其中包含了大量的密码算法,使用BouncyCastle的目的就是为了扩充算法支持 下载地址最新加密组件包 http://w ...
- 基于Spark.NET和ML.NET Automated ML (自动学习)进行餐厅等级的检查预测
简介 Apache Spark是一个开源.分布式.通用的分析引擎.多年来,它一直是大数据生态系统中对大型数据集进行批量和实时处理的主要工具.尽管对该平台的本地支持仅限于JVM语言集,但其他通常用于数据 ...
- windows宿主机和docker容器设置挂载共享文件夹
docker容器内的程序经常需要访问.调用宿主机目录中的数据,每次都要导入导出非常麻烦费力. 接下来,一步步实现将宿主机的指定文件夹挂载到docker容器中. 1. 打开Oracle VM Vitua ...
- 29.Java基础_接口
接口的成员特点
- Node.js连接数据库取值,简单接口的实现
第一步:先安装Node.js,这里不做介绍 第二步:新建一个文件夹,打开cmd,进入该文件夹 执行npm init命令生成page.json文件 第三步:安装如下模块,打开cmd,进入第二步的文件夹, ...
