Vue 应用 nginx 配置 前后端不分离模式
一、先在官网下载nginx 软件,解压后放在软件盘中如D盘

将nginx 文件夹拖到编译器中,打开conf 文件夹中的 nginx.conf 文件,找到其中的server {} 配置项,默认35 行。将默认的 server 配置全部用 # 注释掉,之后再 conf 文件夹中创建文件夹 conf.d ,创建文件 test.conf,在该文件中进行server {} 配置项的 配置。

二、配置server
配置之前需要在 nginx.conf 文件中的 http {} 配置项里加上 include D:/nginx-1.14.1/conf/conf.d/*.conf; 进行文件的映射,加上后才可以找到我们在 conf.d 问件中创建的 .conf 问件,而且是所有的 .conf 文件。如果有多个 .conf 文件则会一起启动,而只想让其中一个启动可以将 * 号改为那个文件的文件名。
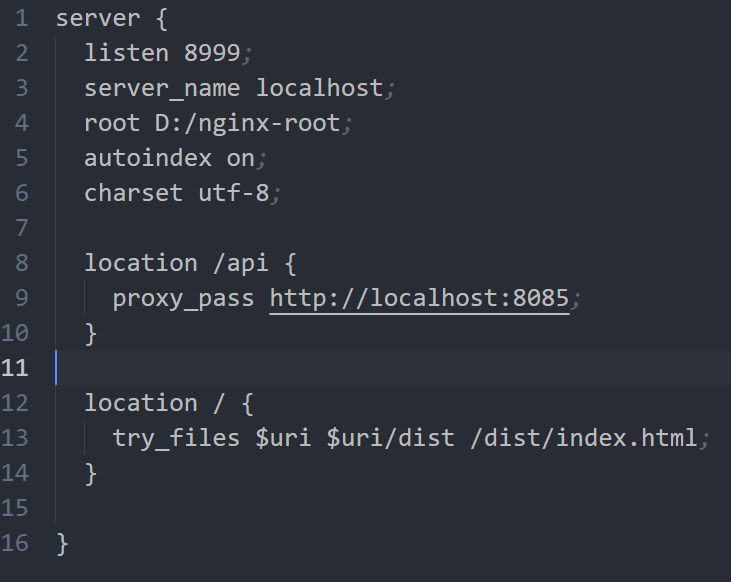
server配置:
listen 8999; 是配置的端口号
server_name localhost; 是配置的域名
root D:/nginx-root; 是配置的资源路径
autoindex on; 是配置的打开页面是否能进入文件列表页,on为能进入,off 为不能进入
charset utf-8; 是编码格式
如果不配置autoindex on; 且你的 root 目录下没有东西,服务启动后可能会报 403 Forbidden 错误,这时加上这个配置就能避免这个错误。
在nginx.exe 所在文件夹里,上图的 nginx-1.14.1文件夹中,进入命令窗口,输入 start nginx 启动 nginx 出现以下界面则nginx 启动成功。
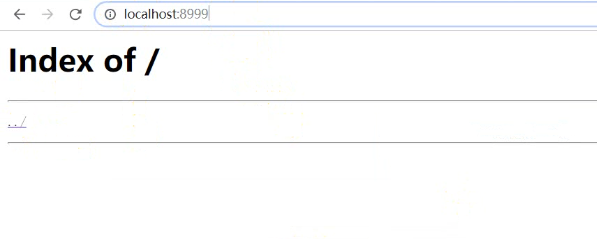
下图是 成功进入列表页的显示

配置以上这些后少不了要配置反向代理,反向代理到 json-server启动的 mock 数据的服务上,配置方法如下


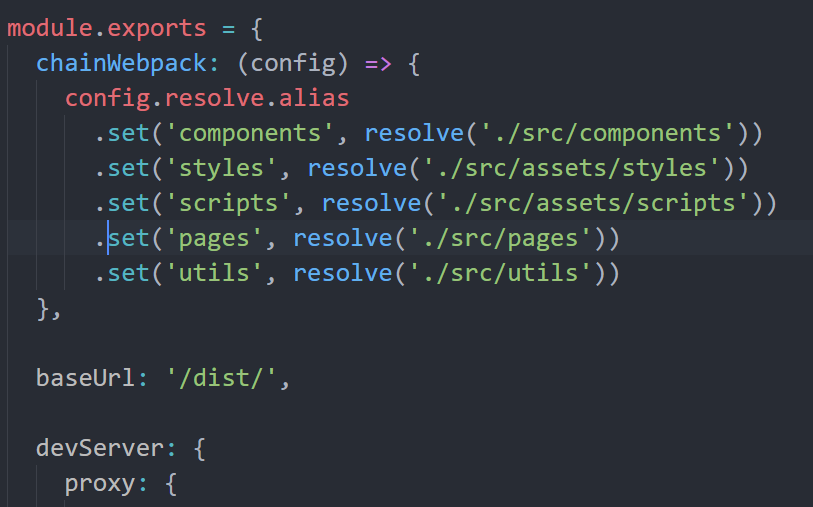
还要再路由中,在实例化 VueRouter 的配置中加上 base: '/dist/',

之后直接 yarn build 就行了 ,build 出的文件在所有引用的文件路径前自动加上 /dist/ 。
四、启动应用
将 build 好的 dist 文件夹拷贝到 nginx-root 目录下,在命令窗口输入start nginx启动 nginx,在浏览器窗口输入localhost:8999,就进入了我们的应用了。到这就正式完成 Vue.js 项目 前后端不分离模式 nginx 配置。
五、nginx 配置中的坑
在 .conf 文件中进行配置时,一定要记住加上 ; ,不加会报错;
在放置解压后的 nginx-1.14.1 文件夹时,目录时一定不能有中文和空格 ,也会报错
在判断 nginx 是否启动成功时,不止直接去浏览器输入域名和端口号,也可以直接 nginx -s stop 停止nginx 看是否有错误,如果什么都没有显示,那么恭喜启动成功了,否则会报错。
如有错误,请各位指正!
Vue 应用 nginx 配置 前后端不分离模式的更多相关文章
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- vue项目如何打包前后端不分离发布手把手教学apache、nginx
vue项目如何不分离发布 1.首先yarn build 我用了vue-cli脚手架,bulid后的dist文件夹里的index.html有加版本号,那么为什么需要加版本号呢? a.回滚 b.解决浏览器 ...
- 前后端不分离部署教程(基于Vue,Nginx)
有小伙伴私信问我vue项目是如何进行前后端不分离打包发布的,那我岂能坐视不管,如此宠粉的我肯定是要给发一篇教程的,话不多说,开始操作 前端假如我们要发布我们的Vue项目,假设我们前端用的是histor ...
- .Net Core+Vue.js+ElementUI 实现前后端分离
.Net Core+Vue.js+ElementUI 实现前后端分离 Tags: Vue 架构 前端采用:Vue.js.Element-UI.axios 后端采用:.Net Core Mvc 本项目是 ...
- Nginx部署前后端分离服务
飘过... 一,安装Nginx 二,配置nginx 一般nginx配置文件在etc目录下 另,如何找nginx.conf配置文件: 在前后端分离端项目里,前端的代码会被打包成为纯静态文件.使用 Ngi ...
- 在IDEA中使用Maven将SpringBoot项目打成jar包、同时运行打成的jar包(前后端项目分离)
1.maven教程官网 https://m.runoob.com/maven/ 2.理解Maven的构建生命周期(clean.Package) 3.在项目中使用maven进行打包 4.运行打包好的ja ...
- nginx 配置支持URL HTML5 History 模式 与 设置代理
拾人牙慧:https://segmentfault.com/q/1010000007140360 nginx 配置支持URL HTML5 History 模式 location / { try_fil ...
- 前后端分离 vue的nginx配置
nginx配置vue 有全静态化 与 vue自己的应用端口 两种方式 以下是nginx跳转到vue自己的端口 https://www.jianshu.com/p/b7bd0d352db7 以下是全静 ...
- nginx+vue+uwsgi+django的前后端分离项目部署
Vue+Django前后端分离项目部署,nginx默认端口80,数据提交监听端口9000,反向代理(uwsgi配置)端口9999 1.下载项目文件(统一在/opt/luffyproject目录) (1 ...
随机推荐
- Android App安装包瘦身计划
Android App安装包瘦身计划 Android App安装包体积优化: 理由, 指标和可以采用的方法. 本文内容归纳如下图: 为什么要安装包瘦身 安装包需要瘦身吗? 不需要吗? 安装包要瘦身的主 ...
- BFS(宽度优先搜索) -例题
原题地址 https://vjudge.net/contest/313171 密码:algorithm A - Rescue Angel was caught by the MOLIGPY! ...
- Jmeter之CSS选择器/JQuery选择器关联
选择器: CSS选择器或JQuery选择器是Jmeter支持的两种语法,下面对其两种语法进行简单介绍 CSS选择器 JQuery选择器 Chrome - 复制CSS选择器 Google Chrome在 ...
- Linux之TCPIP内核参数
/proc/sys/net目录 参考1.Linux之TCPIP内核参数优化 所有的TCP/IP参数都位于/proc/sys/net目录下(请注意,对/proc/sys/net目录下内容的修改都是临时的 ...
- python_0基础开始_day03
第三节 一.整形和布尔值的转换 int整型 python3: 全部都是整型 python2: 整型,长整型long 十进制转换二进制 # 将十进制的168转换为二进制 #得出结果 将十进制的168转 ...
- luogu2279_[HNOI2003]消防局的设立 贪心
传送门 不需要树形dp 关于深度排序 当前节点到最近的消防局(f[u])>2时要建新的与u的上面(v)的上面(w) 同时w的上面和上面的上面也要更新f值 #include <bits/st ...
- 史上最全面的SignalR系列教程-1、认识SignalR
SignalR 是什么? SignalR 是一个面向 ASP.NET 开发人员的库,可简化将实时 web 功能添加到应用程序的过程. 实时 web 功能是让服务器代码将内容推送到连接的客户端立即可用, ...
- websocket初体验(小程序)
之前上个公司做过一个二维码付款功能,涉及到websocket功能,直接上代码 小程序onShow方法下加载: /** 页面的初始数据 **/ data: { code: "", o ...
- 《深入理解Java虚拟机》- Java虚拟机是如何加载Java类的?
Java虚拟机是如何加载Java类的? 这个问题也就是面试常问到的Java类加载机制.在年初面试百战之后,菜鸟喜鹊也是能把这流程倒背如流啊!但是,也只是字面上的背诵,根本就是像上学时背书考试一样. ...
- BFS-迷宫问题
问题描述 定义一个二维数组: int maze[5][5] = { 0, 1, 0, 0, 0, 0, 1, 0, 1, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, ...
