js 大量数据优化,通用方法
当页面渲染太多标签时,会出现卡顿的,典型就是类似table数据太多时,非常卡顿。如果选择分页,没必要讨论,这儿只讨论采用滚动的情况。解决思路很简单,就是页面不展示出来的元素,从页面上删除掉,最难点在于滚动条的处理,这儿分享一些细节思路,以上下滚动为例。
上下滚动表格
- 每一行固定高度,一次性获取所有数据。
- 每一行不固定高度,一次性获取所有数据。
- 每一行不固定高度,分批获取数据。
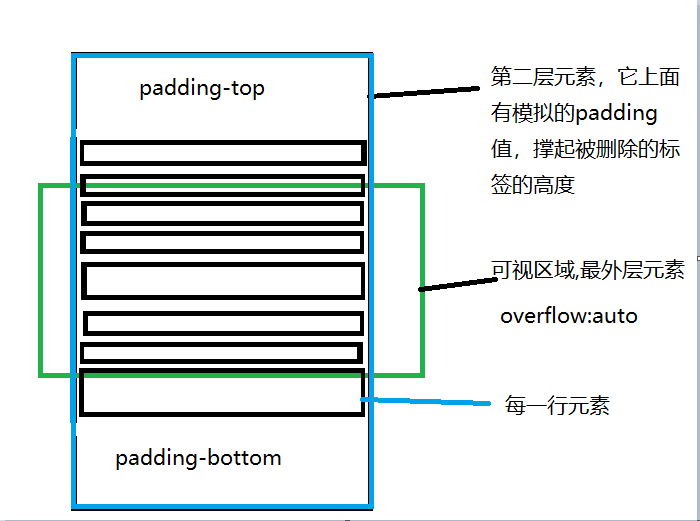
首先,布局如下:

当只显示可视区的内容时,overflow的标签需要删除掉,但是删除了之后,滚动条会变化,甚至消失,因此可添加padding-top和padding-bottom,以此模拟内容高度。
第一类,所有数据都能根据计算获得,需要一个scrollTop对应的显示数据的对照表,当滚动条位置变化时,去对照表种查看需要显示的数据,以此来渲染。当然不是每个scrollTop都去生成对照表,只需要某个范围生成就行了,比如:[{2000:显示数据}, {5000: 显示数据}](表示分别表示 0-2000,2000-5000显示的数据) 去对比第一个大于scrollTop的数据,获取其值,就是需要显示的数据。
** 这儿需要注意的是,显示数据必须有重复,且重复能占满屏幕以上,避免出现空白(第一次是0-100条,第二次是80-180条)*
第二类,就不好计算了,比如某一格里面内容太多,会令整行高度增加。可采用隐藏标签(opacity:0),循环渲染每一行,拿到那一行的高度。此种方式简单,也容易实现,不过计算渲染数据时,保证屏幕不出现空白的计算会复杂一点。隐藏标签渲染时,使用分批渲染,比如每次渲染10行,使用 requestAnimationFrame,setTimeout或者promise处理一下,不至于卡死。
第三类,只知道当前数据是多少,无法计算总高度。可以采取与第二种类似的方式,使用隐藏标签计算出每一行的高度,最终计算出得到数据的总高度。当滚动条滚到某个值时,触发后续数据获取。一样的方式,重新计算出总高度。
所有方法都有个前提,就是每一行数据渲染是同步的,有些情况是先渲染出框,等获取数据后填充框。这种类似table的布局,会非常麻烦,需要设置一个回调函数,等所有数据渲染完成后再获取高度。
还有一种方式,或许会更简单,但是效果上会差一些。方法就是在滚动条距离底部某个位置的时候,触发记录:
- 记录这一批次每一行元素的offsetTop
- 计算出此批次数据对照的scrollTop以及此批次数据对应的scrollHeight
- 记录scrollHeight(往回滚动时用)。还需要在
此时切换数据,新批次数据必须有重复数据,避免空白。这样就可以边滚动,边记录,最终记录完成所有行数据的offsetTop,scrollTop范围对应的批数据,以及此批的scrollHeight。父元素的paddingTop永远是那批次数据第一行的offsetTop,而最大的scrollHeight - 当前批
次数据的scrollHeight = paddingBottom。
其他优化,如果是vue,可以使用Object.freeze() 冻结只需要显示的数据。
js 大量数据优化,通用方法的更多相关文章
- 我在一个前端项目中用js整理的一些通用方法,其中使用到的思想,主要就是约定了。
把名称和后台来的json数据约定起来,可以达到的效果就是可以将东西统一化,减少差异,提升模块等的通用性,此后就可以实现具体不同模块内容可以自动或拷贝赋值的方式 2016.7.18 refactor s ...
- js文件流下载通用方法
通常我们会用到文件流下载文件,下面给大家一个通用的文件流下载的js /* *下载文件 * options:{ * url:'', //下载地址 * isNewWinOpen:false,是否新窗口打开 ...
- mysql使用模板解决旧数据处理,默认初始化数据的通用方法!
一 业务介绍 先来看看我这得大致业务需求,这次业务比较简单: 即从现在开始,每次new一个爷爷都需要默认初始化给这个爷爷三个儿子(子表,爷爷id去关联),并在初始化每个儿子的同时再给每个儿子初始化若干 ...
- js写的一些通用方法
Js获取当前浏览器支持的transform兼容写法 // 获取当前浏览器支持的transform兼容写法 function getTransfrom() { var transform = '', / ...
- SQL 优化通用方法
1. 尽量避免用sub-queres, 可以采用join代替 2. exists代替in not exists 和not in 这两个的性能值得深究,应该不是差太多 3. 索引优化 4. 一些操作会导 ...
- Web 性能优化: 使用 Webpack 分离数据的正确方法
摘要: Webpack骚操作. 原文:Web 性能优化: 使用 Webpack 分离数据的正确方法 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 制定向用户提供文件的最佳方式可能是一 ...
- DataTable数据赋值给Model通用方法
注:该文属本人原创,今后项目中发现该方法存在BUG会实时更新,转载记得附上原文出处,方便大家获得最新代码. 相信大家在做项目中,经常会根据不同的表new各种不同的Model,当需要对Model进行实例 ...
- DB-SQL-MySQL-杂项-调优:Mysql千万以上数据优化、SQL优化方法
ylbtech-DB-SQL-MySQL-杂项-调优:Mysql千万以上数据优化.SQL优化方法 1.返回顶部 1. 1,单库表别太多,一般保持在200以下为宜 2,尽量避免SQL中出现运算,例如se ...
- js删除数据的几种方法
js 删除数组几种方法 var arr=['a','b','c']; 若要删除其中的'b',有两种方法: 1.delete方法:delete arr[1] 这种方式数组长度不变,此时arr[1]变为u ...
随机推荐
- Mybatis的工作流程
MyBatis工作流程 1:加载配置文件(mybatis-config.xml . *...Mapper.xml)并初始化, 将SQL的配置信息加载成为一个个MappedStatement对象(包括了 ...
- element ui 退出功能
<template> <el-container class="home-wrapper"> <el-header> <el-row ty ...
- 100天搞定机器学习|Day23-25 决策树及Python实现
算法部分不再细讲,之前发过很多: [算法系列]决策树 决策树(Decision Tree)ID3算法 决策树(Decision Tree)C4.5算法 决策树(Decision Tree)CART算法 ...
- Windows Server 2008利用NTFS管理数据
今天我们学习关于NTFS管理数据 以下是学习的内容NTFS分区和FAT32分区的区别,如何将FAT32分区转化成NTFS分区,FAT 32 不支持大于4G ,NTFS权限设置 ,EFS加密 ,文件夹的 ...
- ES6中比较实用的几个特性
1.Default Parameters(默认参数) in ES6 es6之前,定义默认参数的方法是在一个方法内部定义 var link = function (height, color, url) ...
- HelloDjango 第 09 篇:让博客支持 Markdown 语法和代码高亮
作者:HelloGitHub-追梦人物 文中涉及的示例代码,已同步更新到 HelloGitHub-Team 仓库 为了让博客文章具有良好的排版,显示更加丰富的格式,我们使用 Markdown 语法来书 ...
- C# ModBus 读取数据
简单介绍: 项目上需要与多家公司做接口对接.我们提供接口的有,其他公司提供的接口也有.所有的接口全部对接完了,遇到一个非常棘手的问题,需要获取甲方船厂设备上的状态,就给了一个文档,文档上写了IP.端口 ...
- Mac 隐藏、显示文件;移动开发者常用路径
Mac Finder 标题显示文件完整路径 // mac Finder 标题栏显示文件夹完整路径, 把YES改为NO则是不显示 defaults write com.apple.finder _FXS ...
- 新手class名常用概括
容器: container 页头:header 内容:content/container 页面主体:main 页尾:footer 导航:nav 侧栏:sidebar 栏目:column ...
- lombok 下的@Builder注解用法
pom依赖 <dependency> <groupId>org.projectlombok</groupId> <artifactId& ...
