js 事件委托获取子元素下标
html:部分
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
js部分:
var li=$("li");
$("ul:eq(0)").click(function(e){
var e = e || window.event;
target = e.target || e.srcElement;
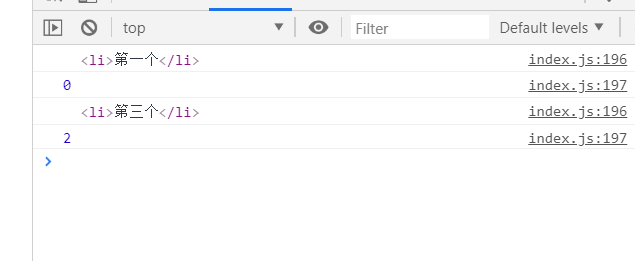
console.log(target)//为触发当前事件的dom。<li>....<li>
console.log(add(target));//将dom作为实参传入函数
function add(curr){
for(var i=0;i<li.length;i++){
if(li[i]==curr){//若li的i下标等于传入的实参
return i
}
}
}
})

js 事件委托获取子元素下标的更多相关文章
- Js 事件委托 解决动态元素不能click点击的问题
参考教程地址 https://blog.csdn.net/xiaolong20081/article/details/79792137 不想写了.直接看上面就行 采用事件委托或代理方式绑定 $(doc ...
- js和jquery获取子元素
<ul id="nav"> <li></li> <li> <ul> <li></li> < ...
- js与jquery获取父元素,删除子元素的不同方法
var obj=document.getElementById("id");得到的是dom对象,对该对象进行操作的时候使用js方法 var obj=$("#id" ...
- 原生js获取子元素
感谢原文作者:归一山人 原文链接:https://www.cnblogs.com/guiyishanren/p/12214757.html 获取子元素的方法有 //获取第一个demo类 dom = d ...
- JS事件委托的原理和应用
js事件委托也叫事件代理,实际上事件委托就是通过事件冒泡实现的,所谓的事件就是onclick,onmouseover,ondown等等,那么委托呢?委托就是指本来这个事是要你自己做的,但是你却让别人帮 ...
- js事件委托 jQuery写法
http://www.cnblogs.com/liugang-vip/p/5616484.html 不是抄的,这篇文章写的细 这是js 事件委托写法 <!DOCTYPE html> < ...
- JS事件委托学习(转)
JS 事件委托就是利用冒泡原理,把事件加到父级上触发,执行效果. 好处: 1.提高性能 2.新添加的元素还会有之前的事件 <</</</</li></ ...
- 获取子元素节点(children,childNodes)
在js中获取元素节点有DOM对应的方法如getElementsByTagName()等等..对于获取子元素还有另外一种获取方法ChildNodes 不过ChidNodes在高级浏览器除(IE6-8)里 ...
- 原生js事件委托(事件代理)方法扩展
原生js事件委托(事件代理)方法扩展: 通过Node底层原型扩展委托方法 /** * 事件委托方法 * @param eventName {string}:事件名称,如'click' * @param ...
随机推荐
- cs224d---词向量表示
1 Word meaning 1. 1 word meaning的两种定义 Definition meaning:单词的含义指代了客观存在的具体事物,如眼镜. Distributional simil ...
- (二十四)c#Winform自定义控件-单标题窗体
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- linux之压缩和解压
归档:也称为打包,指的是一个文件或目录的集合,而这个集合被存储在一个文件中.归档文件没有经过压缩,因此,它占用的空间是其中所有文件和目录的总和.压缩:压缩文件也是一个文件和目录的集合,且这个集合也被存 ...
- 性能测试学习第七天-----JMeter之linux环境部署篇
一.linux获取动态ip或静态ip: 1. virtualbox 加载linux虚拟机镜像文件,加载时重置全部网卡,加载后网络选择“桥接网络”--本机当前使用网卡: 2. ifconfig ...
- Collectors.toMap不允许Null Value导致NPE
背景 线上某任务出现报警,报错日志如下: java.lang.NullPointerException: null at java.util.HashMap.merge(HashMap.java:12 ...
- 学习Lowdb小型本地JSON数据库
Lowdb是轻量化的基于Node的JSON文件数据库.对于构建不依赖服务器的小型项目,使用LowDB存储和管理数据是非常不错的选择. 一:lowdb 使用及安装 在项目中的根目录安装 lowdb 命令 ...
- 跟我学SpringCloud | 第十五篇:微服务利剑之APM平台(一)Skywalking
目录 SpringCloud系列教程 | 第十五篇:微服务利剑之APM平台(一)Skywalking 1. Skywalking概述 2. Skywalking主要功能 3. Skywalking主要 ...
- [Python] Django框架入门3——深入视图
说明: 本文主要深入了解视图(views.py),涉及路由配置.定义视图.Request对象.Response对象.状态保持等. 一.路由配置 1.配置位置(settings.py 的 ROOT_UR ...
- 【原创】(二)Linux物理内存初始化
背景 Read the fucking source code! --By 鲁迅 A picture is worth a thousand words. --By 高尔基 说明: Kernel版本: ...
- Beego orm 模型字段与数据库类型的对应
深度学习,ORM 推荐的对应数据库类型,在此列出,自动建表功能也会以此为标准.默认所有的字段都是 NOT NULL MySQL go mysql int, int32-设置auto或者名称为Id in ...
