建议2:注意Javascript数据类型的特殊性---(3)正确检测数据类型
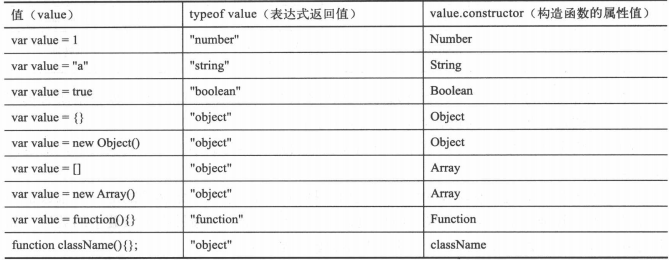
使用typeof预算符返回一个用于识别其运算数类型的字符串.对于任何变量来说,使用typeof预算符总是以字符串的形式返回一下6种类型之一
- number
- string
- boolean
- object
- function
- undefined
需要注意的是,在使用typeof检测null时,返回的是"object",而不是"null".更好的检测null的方式其实很简单.下面定义一个检测值类型的一般方法:
function type(o){
return (o === null)?"null": (typeof o);
}
这样子就可以避免因为null值影响基本数据的类型检测.注意注意:typeof不能检测复杂的数据类型以及各种特殊用途的对象,如正则表达式对象,日期对象,数字对象等.
对于对象或数组,可以使用constructor属性,该属性值引用的是原来构造该对象的函数.如果结合typeof运算符和constructor属性,基本能完成数据类型的检测

使用constructor属性可以判断绝大部分数据的类型,但是,对于undefined和null特殊值,就不能使用constructor属性,因为JavaScript解析器会抛出异常.此时可以先把值转换为布尔值,如果为true,则说明不是undefined和null值,然后再调用cconstructor属性
var value = undefined
console.log(typeof value) //'undefined'
console.log(value && value.constructor) //undefined var value = null
console.log(typeof null) //"object"
console.log(value && value.constructor) //null
对于数值直接量,也不能直接使用constructor属性,需要加上一个小括号.这是因为小括号运算符能把数值转换为对象:例如
console.log((10).constructor)
使用toString()方法检测对象类型是最安全最准确的.调用toString()方法把对象转换为字符串,然后通过检测字符串中是否包含数组所特有的标志自读可以确定对象的类型toString()方法返回的字符串形式如下:
[object class]
其中,object表示对象的通用类型,class表示对象的内部类型,内部类型的名称与该名称的构造函数名对应.例如,Array都对象的class为"Array",Function对象的class为"Function",Date对象的class为"Date",内部Math对象的class为"Math",所有Error对象(包括各种子类的实例)的class为"Error".
要调用object对象定义的默认toString()方法,可以先调用Object.prototype.toString对象的默认toString()函数,再调用该函数的apply()方法在想要的检测的对象上执行.
var d = new Date();
var m = Object.prototype.toString;
console.log(m.apply(d)); // [object Date]
下面是一个比较完整的数据类型安全检测方法
function typeOf(o){
var _toString = Object.prototype.toString;
//湖区对象的toString()方法引用
// 列举基本数据类型和内置对象类型,进一步补充该数组的检测数据类型范围
var _type = {
"undefined":"undefined",
"number":"number",
"boolean":"boolean",
"string":"string",
"[object Function]":"function",
"[object RegExp]":"regexp",
"[object Array]":"array",
"[object Date]":"date",
"[object Error]":"error"
}
return _type[typeof o] || _type[_toString.call(o)] || (o ? "object" : "null");
}
建议2:注意Javascript数据类型的特殊性---(3)正确检测数据类型的更多相关文章
- 建议2:注意Javascript数据类型的特殊性---(2)慎用JavaScript类型自动转换
在JavaScript中能够自动转换变量的数据类型,这种转换是一种隐性行为.在自动转换数据类型时,JavaScript一般遵循:如果某个类型的值被用于需要其它类型的值的环境中,JavaScript就自 ...
- JavaScript面试时候的坑洼沟洄——数据类型
前些日子写了篇关于最近找工作的一些感受的博客 找工作的一些感悟--前端小菜的成长,没想到得到了很多园友的共鸣,得到了很多鼓励,也有园友希望我分享一些笔试.面试的经验.我觉得分享一些笔试题没太多价值,对 ...
- JavaScript:学习笔记(2)——基本概念与数据类型
JavaScript:学习笔记(2)——基本概念与数据类型 语法 1.区分大小写.Test 和 test 是完全不同的两个变量. 2.语句最好以分号结束,也就是说不以分号结束也可以. 变量 1.JS的 ...
- JavaScript系列文章:不能不看的数据类型检测
由于JavaScript是门松散类型语言,定义变量时没有类型标识信息,并且在运行期可以动态更改其类型,所以一个变量的类型在运行期是不可预测的,因此,数据类型检测在开发当中就成为一个必须要了解和掌握的知 ...
- 对 JavaScript 中的5种主要的数据类型进行值复制
定义一个函数 clone(),可以对 JavaScript 中的5种主要的数据类型(包括 Number.String.Object.Array.Boolean)进行值复制 使用 typeof 判断值得 ...
- javascript 中检测数据类型的方法
typeof 检测数据类型 javascript 中检测数据类型有好几种,其中最简单的一种是 typeof 方式.typeof 方法返回的结果是一个字符串.typeof 的用法如下: typeof v ...
- JavaScript检测数据类型
JavaScript检测数据类型 标签(空格分隔): JavaScript function valType(value) { return Object.prototype.toString.cal ...
- javascript基础入门之js中的数据类型与数据转换01
javascript基础入门之js中的数据结构与数据转换01 js的组成(ECMAScript.BOM.DOM) js中的打印语句: 数据类型 变量 ...
- 实现一个函数clone,使JavaScript中的5种主要的数据类型(包括Number、String、Object、Array、Boolean)进行值复制
实现一个函数clone,可以对JavaScript中的5种主要的数据类型(包括Number.String.Object.Array.Boolean)进行值复制. 1 /** 对象克隆 2 * 支持基本 ...
随机推荐
- 简单地迁移你的android jni代码逻辑到iOS - 编写iOS下jni.h的替代 - ocni.h
1. jni的代码逻辑中与上层平台语言交互了. 2. 使用非Xcode的ide开发工具,希望使用纯净的c/c++代码,不掺杂其它平台相关的语言语法. 3. 只想简单地替换jni代码对上层平台语言的功能 ...
- bert+seq2seq 周公解梦,看AI如何解析你的梦境?【转】
介绍 在参与的项目和产品中,涉及到模型和算法的需求,主要以自然语言处理(NLP)和知识图谱(KG)为主.NLP涉及面太广,而聚焦在具体场景下,想要生产落地的还需要花很多功夫. 作为NLP的主要方向,情 ...
- 总结:mysql的各种增删改查!
(原创总结)分为数据库的增删改查,数据表(和字段)的增删改查,数据的增删改查 三部分!// 创建用户并授权 GRANT SELECT ON bodydb.user TO us@localhost ID ...
- vim-plug golang定义跳转godef
go get -v github.com/rogpeppe/godef go install -v github.com/rogpeppe/godef ~/.config/nvim/init.vim ...
- 【论文阅读】Where Is My Mirror?
Where Is My Mirror?(ICCV2019收录) 作者: 论文链接: https://arxiv.org/pdf/1908.09101.pdf 1. 研究背景 目前存在的计算机视觉任务 ...
- 2019-11-7:练习上传getshell,通过菜刀连接
一.使用phtstudy搭建环境 1,将emlog源码解压到phpstudy的www目录,复制emlog源码中的src所有文件到需要搭建emlog的目录中,修改emlog配置文件,输入好本机mysql ...
- Netty网络框架
Netty网络框架 Netty是一个异步的基于事件驱动的网络框架. 为什么要使用Netty而不直接使用JAVA中的NIO 1.Netty支持三种IO模型同时支持三种Reactor模式. 2.Netty ...
- easywechat微信开发SDK之小微商户进件(一)
微信本身不提供小微商户进件的SDK,偶然发现easywechat这么个东西,官网地址是https://www.easywechat.com/ 整合了微信开发中常用的接口,包括微信公众号相关接口,微信 ...
- ++a与a++、--a与a--
++a 与 a++ public class Demo { public static void main(String[] args) { int a = 1; System.out.println ...
- jsp实现增加数据功能
1. 环境的搭建 软件 数据库 sql myeclipse 8.0 tomcat 6.0 2. 安装完 myeclipse 配置下 部署tomcat 6.0 =1=> =2=> 新 ...
