HTML+Jquery实现多图片上传预览功能
HTML:使用input的onchange事件,它一改变就触发事件
<p id="p3">
<input name="File" onchange="update()" accept="image/png,image/gif,image/jpg,image/jpeg" id="FS" type="file" multiple>
</p>
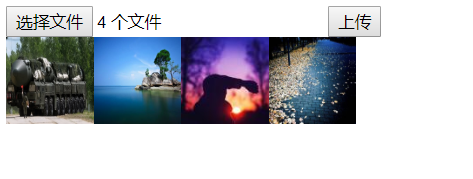
JS:这是效果
function update() {
var Fs=$("#FS")[0];
for (var i=0; i<Fs.files.length; i++){
formData_2.append("file", Fs.files[i]);
//window.URL.createObjectURL可以用于在浏览器上预览本地图片或者视频
var div="<div style='float:left'> <img id='img"+i+"' width='70px' height='70px' src='"+window.URL.createObjectURL(Fs.files[i])+"'/> </div>"
$("#p3").after(div);
}
}

HTML+Jquery实现多图片上传预览功能的更多相关文章
- 使用ajax,结合jquery,php实现图片上传预览功能
大致逻辑:点击页面的file,上传图片到指定的php处理图片的文件,处理完成以后,将图片的连接地址返回,JS控制返回的数据,然后将图片动态的展示出来html代码<label> <im ...
- JavaScript实现本地图片上传预览功能(兼容IE、chrome、FF)
需要解决的问题有:本地图片如何在上传前预览.编辑:最近发现这个功能很多是基于flash实现的,很多JavaScript实现的代码兼容性都很差,特别是在IE和firefox和chrome三个浏览器上不兼 ...
- js实现图片上传预览功能,使用base64编码来实现
实现图片上传的方法有很多,这里我们介绍比较简单的一种,使用base64对图片信息进行编码,然后直接将图片的base64信息存到数据库. 但是对于系统中需要上传的图片较多时并不建议采用这种方式,我们一般 ...
- JQ实现图片上传预览功能
<input type="file" name="img" id="test1"> <img src="&quo ...
- jquery实现本地图片上传预览和限流处理
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- js实现图片上传预览功能,使用base64编码来实现
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 12-tinyMCE文本编辑器+图片上传预览+页面倒计时自动跳转
文本编辑器插件:1.将tinymce文件夹全部复制到webContent下2.tinymce/js目录下放 jquery等三个js文件3.语言包:tinymce/js/tinymce/langs目录下 ...
- js前端实现多图图片上传预览
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
- html,图片上传预览,input file获取文件等相关操作
input file常用方法: var obj=document.getElementById("upimage"); var file=obj.files[0];//获取文件数据 ...
随机推荐
- 使用Typescript重构axios(二十五)——文件上传下载进度监控
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- SpringBoot RESTful api
一.REST简单介绍 REST代表Representational State Transfer,是一种URI风格,是一组架构约束条件和原则.REST风格服务调用就是解析URL请求,将请求由逻辑构建处 ...
- redis 数据库主从不一致问题解决方案
在聊数据库与缓存一致性问题之前,先聊聊数据库主库与从库的一致性问题. 问:常见的数据库集群架构如何? 答:一主多从,主从同步,读写分离. 如上图: (1)一个主库提供写服务 (2)多个从库提供读服务 ...
- 关于jQuery easyUI 添加合计统计行
首先在onLoadSuccess中添加计算函数:计算方法按各自业务需要,我做了一个判断非数 然后再在gatagrid表格添加行,$('#div').datagrid('appendRow', {... ...
- PHP 将数据从 Laravel 传送到 vue 的四种方式
在过去的两三年里,我一直在研究同时使用 Vue 和 Laravel 的项目,在每个项目开发的开始阶段,我必须问自己 “我将如何将数据从 Laravel 传递到 Vue ?”.这适用于 Vue 前端组件 ...
- Spark性能优化指南——基础篇(转)
[转]Spark性能优化指南——基础篇 http://mp.weixin.qq.com/s?__biz=MjM5NDMwNjMzNA==&mid=2651805828&idx=1&am ...
- spark安装配置
一.下载解压 二.配置 (假设已经配置了Java.Hadoop) 1.环境变量 2.spark配置 进入spark安装目录,复制文件 编辑spark-env.sh文件,在文件中添加如下信息(括号中路径 ...
- nyoj 311-完全背包 (动态规划, 完全背包)
311-完全背包 内存限制:64MB 时间限制:4000ms Special Judge: No accepted:5 submit:7 题目描述: 直接说题意,完全背包定义有N种物品和一个容量为V的 ...
- 函数的prototype
1.函数的prototype属性 每一个函数都有一个prototype属性,默认指向object空对象(原型对象),每一个原型对象都有一个constructor属性,指向函数对象 2.给原型对象添加属 ...
- vim可视化模式
进入:v 移动光标选中 c剪切.y复制(自动退出v模式,进入插入模式) p粘贴
