vscode 格式化代码 与 eslint 有冲突的问题解决
项目中配置了eslint后,在使用vue界面里格式化的时候总是不一致。然后在配置中加了配置也无效(File - Preference - Setting)
查了下原因是在vue开发的时候我们一般都安装了Vetur的插件来对.vue格式的文件进行处理,Vetur自带了格式化,规范就是使用prettier
这时候装prettier插件,并且在设置或setting.json里配置了prettier的话是无效的
解决方法:在setting.json中加入下面的配置就可以了
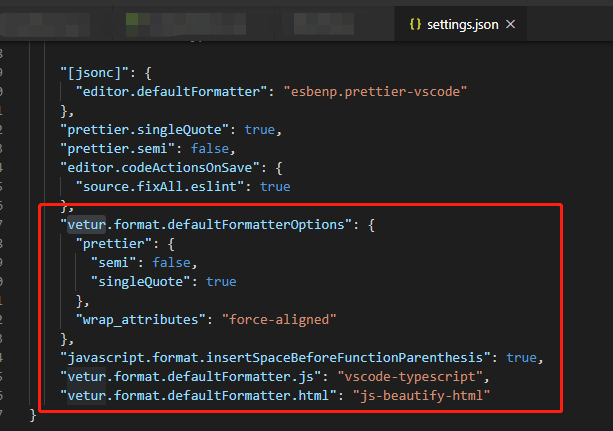
{"vetur.format.defaultFormatterOptions": {"prettier": {"semi": false,"singleQuote": true},"wrap_attributes": "force-aligned"},"javascript.format.insertSpaceBeforeFunctionParenthesis": true,"vetur.format.defaultFormatter.js": "vscode-typescript","vetur.format.defaultFormatter.html": "js-beautify-html"}

但是这个时候会发现vue文件是可以了,可以js文件还是无效,找到以下方法解决之:
1、安装prettier插件
npm install --save-dev prettier
2、在根目录新增 .prettierrc.json文件,配置如下:
{"singleQuote":true,//使用单引号而不是双引号,true就是对"semi":false//在语句结尾处打印分号,false就是不打印}
亲测有效,直接Shift + Alt +F就可以美滋滋的格式化代码不会加上冒号和分号啦~
vscode 格式化代码 与 eslint 有冲突的问题解决的更多相关文章
- vue项目中vscode格式化配置和eslint配置冲突
问题描述 使用vscode开发vue项目的时候,从远端拉下一个新的项目后,安装完依赖后跑起项目时,发现直接报了一堆语法错误:包括换行.空格.单双引号.分号等各种格式问题 因为我的 vscode 安装使 ...
- vscode格式化代码插件Beautify
vscode格式化代码安装 VsCode 格式化代码插件搜索并安装 Beautify 格式化代码插件使用:打开要格式化的文件 —> F1 —> Beautify file —> 选择 ...
- VScode 格式化代码保存时使用ESlint修复代码
前言 eslint vs code 新买的电脑啊啊西 装VScode 配置格式化代码保存时使用ESlint修复代码头快炸了,不建议初学者用,太费时间了: 终于搞定---再也不要担心缩进,函数(名)和 ...
- vscode格式化代码无效--可能的解决方法
因为vscode默认启用了根据文件类型自动设置tabsize的选项,因此,可以通过关闭自动设置选项,防止格式覆盖.在用户设置里添加如下配置即可: "editor.detectIndentat ...
- vscode如何配置ts的lint,如何配置才能让eslint和prettier不冲突一键格式化代码(vue开发使用)
最近在使用ts,发觉tslint在vscode上使用很不方便,不如eslint一键格式化高效,就想着能不能配置下vscode让其像写js一样爽 这篇文章主要解决2个问题,第一个是如何让vscode使用 ...
- vscode保存代码,自动按照eslint规范格式化代码设置
# vscode保存代码,自动按照eslint规范格式化代码设置 编辑器代码风格一致,是前端代码规范的一部分.同一个项目,或者同一个小组,保持代码风格一致很必要.就拿vue项目来说,之前做的几个项目, ...
- vsCode 设置vue 保存自动格式化代码
setting { // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tab ...
- VScode格式化ESlint
打开 文件-首选项- 设置 mac可以按快捷键(command和,) 然后在右上角的省略号选择open setting json { // vscode默认启用了根据文件类型自动设置tabsize的选 ...
- 03.ElementUI源码学习:代码风格检查和格式化配置(ESlint & Prettier)
书接上文.在团队协作中,为避免低级Bug.以及团队协作时不同代码风格对彼此造成的困扰与影响,会预先制定编码规范.使用 Lint工具和代码风格检测工具,则可以辅助编码规范执行,格式化代码,使样式与规则保 ...
随机推荐
- display:none和visibility:hidden两者的区别
display与元素的隐藏 如果给一个元素设置了display: none,那么该元素以及它的所有后代元素都会隐藏,它是前端开发人员使用频率最高的一种隐藏方式.隐藏后的元素无法点击,无法使用屏幕阅读器 ...
- 【CentOS7】修改yum源
[CentOS7]修改yum源 转载:https://www.cnblogs.com/yangchongxing/p/10645944.html 1.备份源 # mv /etc/yum.repos.d ...
- Appium移动端自动化测试--控件定位方法
常用定位手段 id Accessibility ID XPath 控件基础知识 DOM: Document Object Model文档对象模型 DOM应用:最早应用于HTML和Javascript的 ...
- haproxy 在centos上cannot bind 端口的问题
setsebool -P haproxy_connect_any=1 要不把selinux干掉也行
- 将SD系统启动卡恢复成普通卡
1.卸载SD卡分区 在使用fdisk命令前,请使用如下命令卸载boot分区和rootfs分区: umount /media/boot umount /media/rootfs 2.在插入SD卡前后分别 ...
- java之构造器
1.构造方法的作用:在new创建对象时为其赋值. 2.构造方法的分类: ①无参构造public 同类名(){},有参构造public 同类名(参数列表){语句}. ②构造方法没有方法名,没有返回值类型 ...
- Java String indexOf()方法
public class Test { public static void main(String[] args) { String s = "xXccxxxXX"; // 从头 ...
- mysql过期修改
1.打开cmd 2.链接数据库如 mysql -h localhost -P 3306 -u root -proot 3.修改密码 mysql < set password for 用户名@lo ...
- Internet History,Technology,and Security -Technology: Application Protocols(Week7)
Week7 Technology: Application Protocols This week, we’ll be covering application protocols. With rel ...
- JavaScript图形实例:五角星
1.五角星 在半径为80的圆周上取5个点,用这5个点依次首尾连接画5条线,可以绘制出一个五角星图案. 编写如下的HTML代码. <!DOCTYPE html> <head> & ...
