React Native 生命周期及相关方法小技巧使用
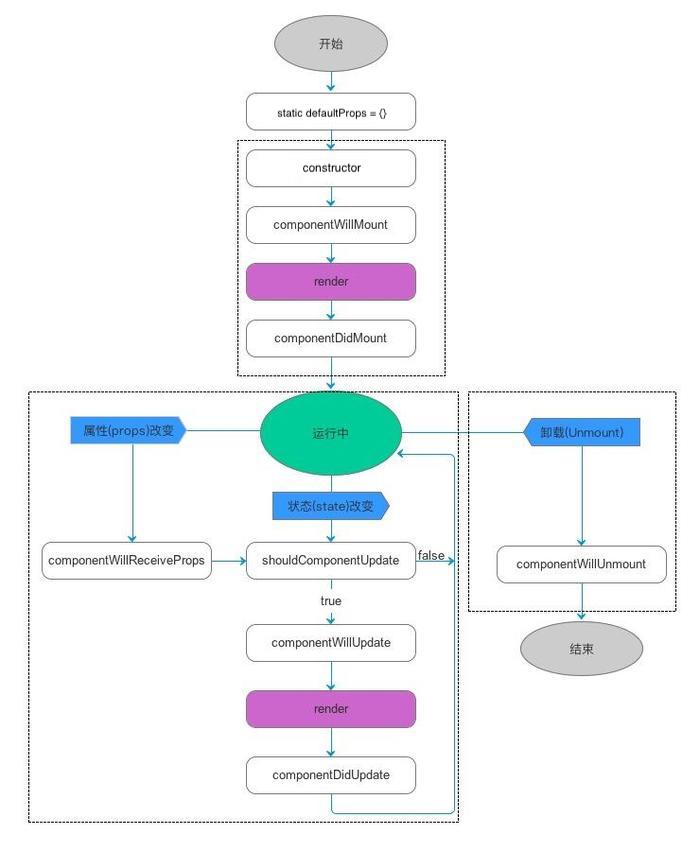
ES6 生命周期图解

很多文章里的图解,第一步是 getDefaultProps , 第二步是 getinitialstate ,这是 ES5 的写法; 实际上ES6 中 getinitialstate 是不会再执行的,初始化state都是在 constructor中完成;
强制刷新
某些情况下,可能想手动触发刷新/强制刷新, 使用下面方法:
this.forceUpdate()
优化性能
实现 shouldComponentUpdate 方法,满足某些条件下,返回 false, 以减少渲染次数,以便达到优化性能;
关于 PureComponent 和 Component
PureComponent 就是内部自己实现了 shouldComponentUpdate方法,里面会判断 props,state改变后才会返回true,重新渲染。
注意这里比较props/state是浅比较,有可能会判断不准。假如 state 里有个数组,这个数组某个元素改变了,浅比较这个state是没有改变的,就不会重新渲染。
解决办法:使用 immutable.js;或者简单点自己重载 shouldComponentUpdate 方法,自己定义比较规则, 返回true/false
React Native 生命周期及相关方法小技巧使用的更多相关文章
- React Native底|顶部导航使用小技巧
导航一直是App开发中比较重要的一个组件,ReactNative提供了两种导航组件供我们使用,分别是:NavigatorIOS和Navigator,但是前者只能用于iOS平台,后者在ReactNati ...
- React Native顶|底部导航使用小技巧
导航一直是App开发中比较重要的一个组件,ReactNative提供了两种导航组件供我们使用,分别是:NavigatorIOS和Navigator,但是前者只能用于iOS平台,后者在ReactNati ...
- 附实例!图解React的生命周期及执行顺序
本文由云+社区发表 作者:前端林子 1.七个可选的生命周期 可以结合下图来看: (1) componentWillMount() 仅在render()方法前被调用一次,如果在该方法中调用了setSta ...
- React组件生命周期小结
React组件生命周期小结 下面所写的,只适合前端的React.(React也支持后端渲染,而且和前端有点小区别,不过我没用过.) 相关函数 简单地说,React Component通过其定义的几个函 ...
- 七天接手react项目 —— 生命周期&受控和非受控组件&Dom 元素&Diffing 算法
生命周期&受控和非受控组件&Dom 元素&Diffing 算法 生命周期 首先回忆一下 vue 中的生命周期: vue 对外提供了生命周期的钩子函数,允许我们在 vue 的各个 ...
- react.js 生命周期componentDidUpdate的另类用法:防止页面过渡刷新
场景:数据新增成功之后,需要返回原来的查询表,这时候的查询,需要使用react的生命周期:componentDidUpdate componentDidUpdate() 这个生命周期的作用是当prop ...
- React的生命周期
我们先来看一张图,其实看完这张图基本就懂了,如果还不懂,请继续往下看. getDefaultProps 执行过一次后,被创建的类会有缓存,映射的值会存在this.props,前提是这个prop不是父组 ...
- React之生命周期
哈喽,这是我的第一篇博客,请大家多多关照~ 追根溯源:What's the lifeCycle? 生命周期函数指在某一时刻组件会自动调用执行的函数: React生命周期概览: 接下来我们就着生命周期的 ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
随机推荐
- Java中lambda表达式详解
原文地址:http://blog.laofu.online/2018/04/20/java-lambda/ 为什么使用lambda 在java中我们很容易将一个变量赋值,比如int a =0;int ...
- markdown插入表格语法
markdown插入表格语法 举例 如表格标题为,姓名,班级,成绩 标题内的内容为,yang,a班,100 我们要在markdow文件中插入表格 如 姓名|班级|成绩 -|-|- yang|a班|10 ...
- 关于使用springmvc过程中过滤器与拦截器的区别理解
- jsp对数据库的使用
JDBC由Sun公司制定,全称JavaDataBase Connectivity,是一种可以执行SQL语句并可返回结果的javaAPI,支持多种关系型数据库,封装在Java.sql.* 它的具体位置在 ...
- RobotFramework_2.新建项目、新建用例、运行用例和查看测试报告
RobotFramework的使用 新建一个项目 Robotframework-ride的界面 分了四个区域:菜单栏.工具栏.案例及资源区.工作区,如下图: 创建项目 首先,点击File-New Pr ...
- 这半年时间学Mysql的总结
一条sql语句的执行流程 select * from t where id=1 1.mysql执行一条查询语句的流程 1.1客户端输入用户名密码连接mysql服务器 1.2查询这条sql语句有没有对应 ...
- jboss 未授权访问漏洞复现
jboss 未授权访问漏洞复现 一.漏洞描述 未授权访问管理控制台,通过该漏洞,可以后台管理服务,可以通过脚本命令执行系统命令,如反弹shell,wget写webshell文件. 二.漏洞环境搭建及复 ...
- MySQL多表(理论知识总结)
1. 多表关系 外键 foreign key 添加外键语法: alter table 表名1 add foreign key(外键名称) references 表名2(主键名称 ...
- 基于RobotFramework实现自动化测试
Java + robotframework + seleniumlibrary 使用Robot Framework Maven Plugin(http://robotframework.org/Mav ...
- javacv——读取摄像头的图像、截取视频的画面
javacv开发包是用于支持java多媒体开发的一套开发包,可以适用于本地多媒体(音视频)调用以及音视频,图片等文件后期操作(图片修改,音视频解码剪辑等等功能). 这些需要引入的包.音视频处理使用ff ...
