html基础——表格练习
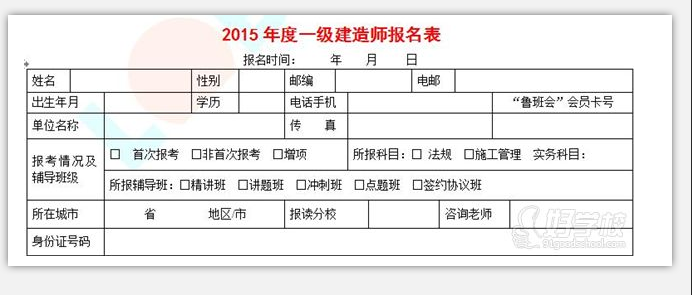
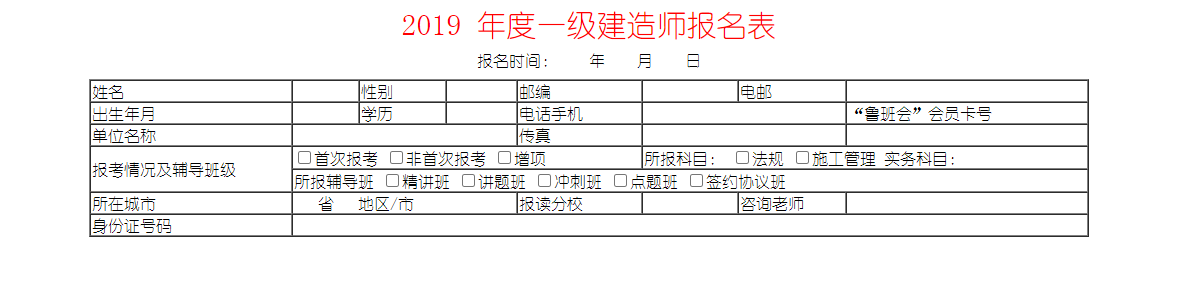
最终样式

步骤分析:
- 标题和报名时间为一块
- 表格为一块
- 由图可知,可创建一个七行八列的列表存储数据
- 首先设置边框的样式,边框 大小,这里是黑色不好看可以设置为天空蓝
- 可选矿使用<input type="checkbox">
- 有些框需要占据多列,添加colspan属性
- 有些单元格需要占据多行,添加rowspan属性

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head> <body>
<div style="color:red;font-size:30px;text-align:center;width:100%;">
2019 年度一级建造师报名表
</div>
<div style="text-align: center;padding:10px;">
报名时间: 年 月 日
</div>
<table align="center" border="1" cellspacing="0" width="1000px">
<tr>
<td>姓名</td>
<td></td>
<td>性别</td>
<td> </td>
<td>邮编</td>
<td> </td>
<td>电邮</td>
<td></td>
</tr>
<tr>
<td>出生年月</td>
<td> </td>
<td>学历</td>
<td> </td>
<td>电话手机</td>
<td colspan="2"></td>
<td>“鲁班会”会员卡号</td>
</tr>
<tr>
<td>单位名称</td>
<td colspan="3"></td>
<td>传真</td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2">报考情况及辅导班级</td>
<td colspan="4">
<span><input type="checkbox" />首次报考</span>
<span><input type="checkbox" />非首次报考</span>
<span><input type="checkbox" />增项</span>
</td>
<td colspan="3">
所报科目:
<span><input type="checkbox" />法规</span>
<span><input type="checkbox" />施工管理</span>
<span>实务科目:</span>
</td>
</tr>
<tr>
<td colspan="7">
所报辅导班 <span><input type="checkbox" />精讲班</span>
<span><input type="checkbox" />讲题班</span>
<span><input type="checkbox" />冲刺班</span>
<span><input type="checkbox" />点题班</span>
<span><input type="checkbox" />签约协议班</span>
</td>
</tr>
<tr>
<td>所在城市</td>
<td colspan="3"> 省 地区/市</td>
<td>报读分校</td>
<td> </td>
<td>咨询老师</td>
<td></td>
</tr>
<tr>
<td>身份证号码</td>
<td colspan="7"></td>
</tr>
</table>
</body> </html>
html基础——表格练习的更多相关文章
- 【共享单车】—— React后台管理系统开发手记:AntD Table基础表格
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- HTML学习笔记 基础表格案例 第二节 (原创) 参考使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- html基础-表格-列表(4)
今天准备为大家准备了表格和列表. 一.文章有各种数据的表格这个网页也不例外. (1).标签意思 <table>----------------------表格开始 <caption& ...
- HTML基础——表格的应用
一.表格标签 1.基本格式: 每个表格由 table 标签开始. 每个表格行由 tr 标签开始. 每个表格数据由 td 标签开始. 例如: <html> <head> < ...
- HTML+css基础 表格标签table Table标签属性 td标签属性
表格标签table: 他是由行与列构成,最小单位是单元格. 行标签 <tr></tr> 单元格标签<td></td> Table标签属性: Bor ...
- HTML-表格-基础表格
主要内容: HTML表格 基本语法和结构: 案例: border用在table标签里面,表示边框的. th标签是加粗,width是宽度,表格宽度用在table里面.: caption用在table ...
- 2020年12月-第01阶段-前端基础-表格 table
表格 table(会使用) 为了让我们页面显示的更加整齐,我们需要学习三个表(表格.表单.列表) 理解: 能说出表格用来做什么的 表格的基本结构组成 表格作用: 存在即是合理的. 表格的现在还是较为常 ...
- html基础 表格的相关属性使用
1.1表格的基本标签 语法结构:<table> /*整体包裹部分,包裹多个tr */ <tr> /* 表格的每一个行,包裹td */ <td></td> ...
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
随机推荐
- 树莓派上搭建arduino命令行开发环境
-------------还是博客园上面的格式看这舒服,不去新浪了------------- 为什么要在树莓派上开发arduino呢?总要把树莓派用起来嘛,不然老吃灰. 树莓派使用SSH时没有图形界面 ...
- The value for the useBean class attribute is invalied
JSP: The value for the useBean class attribute XXX is ...
- Asp.net WebApi的授权安全机制 Basic认证
1:Home/index.cshtml下面的Html代码 <div> <input value="1点击先登陆" type="button" ...
- QlikSense主题开发
// 主题是qliksense 2018年2月版提出,4月版正式实施,其实就是去修改sense默认的.json文件和.css文件 { // 定义自定义主题是否从默认主题(Sense Classic)继 ...
- 设计模式C++描述----09.桥接(Bridge)模式
一. 举例 N年前: 计算机最先出来时,软件和硬件是一绑在一起的,比如IBM出了一台电脑,上面有一个定制的系统,假如叫 IBM_Win,这个IBM_Win系统当然不能在HP电脑上运行,同样HP出的HP ...
- 一 :Mysql基础
1.Mysql初识 三高角度引入 三高:高并发,高可用,高性能. why: 1.1数据文件和程序不应该放在同一台机器上!一旦机器挂了,数据和程序全都挂了不能对外提供服务,高可用性差. 1.2纵向扩展有 ...
- Jquery动态bind绑定已有函数,函数自动执行的问题解决方法
在bind后面的方法,不能带括号,带括号函数就自动执行了... <script> //通过子元素删除某行 function deleteRow() { var flag = confirm ...
- 深入理解Kafka必知必会(上)
Kafka的用途有哪些?使用场景如何? 消息系统: Kafka 和传统的消息系统(也称作消息中间件)都具备系统解耦.冗余存储.流量削峰.缓冲.异步通信.扩展性.可恢复性等功能.与此同时,Kafka 还 ...
- 如何做seo优化才能获取搜索引擎排名?
现在网络上有很多网站,但是排名和流量都不理想,所以很多企业会很苦恼.所以我们经常思考如何使网站被搜索引擎喜欢,被用户喜欢,有一个良好的排名和流量? 在这个鱼龙混杂的网络中,seo优化实际上是seo网站 ...
- [转载]1.3 UiPath变量的介绍和使用
一.变量 变量主要用于存储数据,它在RPA中扮演重要的数据传递角色,是RPA编程不可或缺的一部分.它包括变量名称和变量的值,变量的值支持多种数据类型,包括从通用值,文本,数字,数据表,时间和日期,Ui ...
