node.js + mssql 简易封装操作
时间吧,总是这么凑巧,在我学习【node.js】还没几天,我的 Microsoft SQL Server Management Studio 18 就歇菜了,至于怎么歇菜的吧....它可能的意思就是想让我换电脑了... 所以为了解决问题,就写了这个小东西满足需求;
....咳咳咳....
回归正题,开始最简易的封装数据操作。
首先老样子,先安装:
安装方法
npm install mssql
引入依赖
///引入依赖
const mssql = require('mssql');
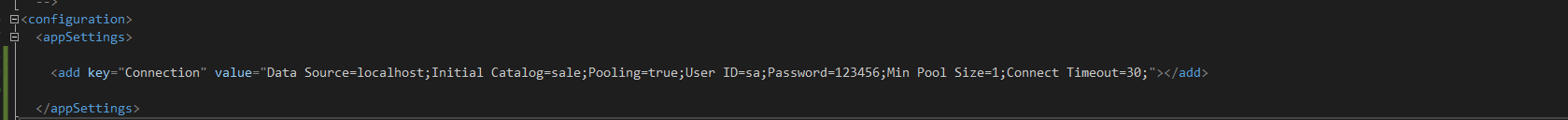
配置Config

其实这里的config,和后端程序配置的web.config基本是一个意思。(可忽略 0.0)

code:
///引入依赖
const mssql = require('mssql'); //方法对象
const units = {
sql: function (sql, callback) {
///连接池
new mssql.ConnectionPool(units.config())
.connect()
.then(pool => {
let ps = new mssql.PreparedStatement(pool);
ps.prepare(sql, err => {
if (err) {
console.log(err);
return;
}
ps.execute('', (err, result) => {
if (err) {
console.log(err);
return;
}
ps.unprepare(err => {
if (err) {
console.log(err);
callback(err, null);
return;
}
callback(err, result);
});
});
});
}).catch(err => {
console.log("Database Connection Failed! Bad Config:", err);
});
},
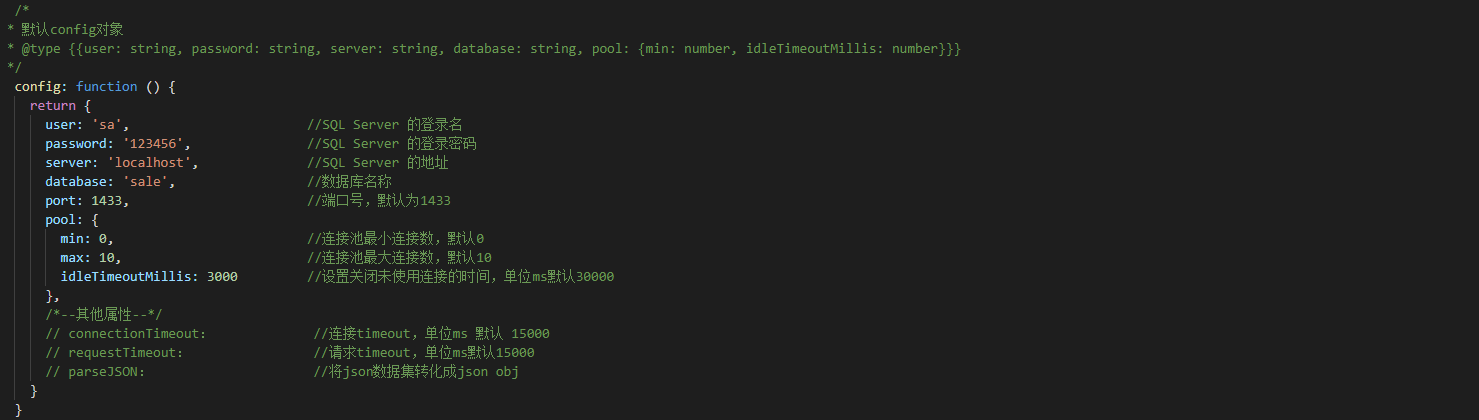
/*
* 默认config对象
* @type {{user: string, password: string, server: string, database: string, pool: {min: number, idleTimeoutMillis: number}}}
*/
config: function () {
return {
user: 'sa', //SQL Server 的登录名
password: '', //SQL Server 的登录密码
server: 'localhost', //SQL Server 的地址
database: 'sale', //数据库名称
port: , //端口号,默认为1433
pool: {
min: , //连接池最小连接数,默认0
max: , //连接池最大连接数,默认10
idleTimeoutMillis: //设置关闭未使用连接的时间,单位ms默认30000
},
/*--其他属性--*/
// connectionTimeout: //连接timeout,单位ms 默认 15000
// requestTimeout: //请求timeout,单位ms默认15000
// parseJSON: //将json数据集转化成json obj
}
}
} module.exports = units;
此上面这段代码就可以封装为一个命名为:helper.js(名字随意)。
然后就可以在其他的js里面来调用这个封装好的‘方法’:
const helper = require('./helper');
接下来就是写最基本的 参数化 批量:insert丶select丶update 丶delete :
const helper = require('./helper');
/*
* 查询所有
* @param tableName
* @param result
*/
helper.sql('select * from dbo.tableName where 1 = 1', function (err, result) {
if (err) {
console.log(err);
return;
}
console.log('data :', result);
});
/*
* 修改
* @param updateObj 修改内容(必填)
* @param whereObj 修改对象(必填)
* @param tableName 表名
* @param callBack(err,recordset)
*/
helper.sql("update dbo.tableName set name = @updateObj where id = @whereObj", err => {
if (err) {
console.log("error:" + err);
return;
} else {
console.log('Ok!');
}
});
/*
* 添加
* @param addObj 添加对象(必填)
* @param tableName 表名
* @param callBack(err,recordset)
*/
helper.sql("insert into dbo.tableName(obj)values(@addObj)", err => {
if (err) {
console.log("error:" + err);
} else {
console.log("Ok!");
}
})
/*
* 删除
* @param whereObj 删除对象(必填)
* @param tableName 表名
* @param callBack(err,recordset)
*/
helper.sql("delete dbo.tableName where 1 = 1 and id = @whereObj", err => {
if (err) {
console.log("error:" + err);
} else {
console.log("Ok!");
}
})
以上就实现了 最简易的node.js + mssql的使用。
越努力,越幸运。
node.js + mssql 简易封装操作的更多相关文章
- 使用Node.js实现简易MVC框架
在使用Node.js搭建静态资源服务器一文中我们完成了服务器对静态资源请求的处理,但并未涉及动态请求,目前还无法根据客户端发出的不同请求而返回个性化的内容.单靠静态资源岂能撑得起这些复杂的网站应用,本 ...
- [转] 使用Node.js实现简易MVC框架
在使用Node.js搭建静态资源服务器一文中我们完成了服务器对静态资源请求的处理,但并未涉及动态请求,目前还无法根据客户端发出的不同请求而返回个性化的内容.单靠静态资源岂能撑得起这些复杂的网站应用,本 ...
- node.js 开发简易的小爬虫
node.js 开发简易的小爬虫 最近公司开发一款医药类的软件,所以需要一些药品的基础数据,所以本人就用node.js写一个简易的小爬虫,并写记录这个Demo以供大家参考. 一.开发前的准备: 1, ...
- [js高手之路]Node.js实现简易的爬虫-抓取博客文章列表信息
抓取目标:就是我自己的博客:http://www.cnblogs.com/ghostwu/ 需要实现的功能: 抓取文章标题,超链接,文章摘要,发布时间 需要用到的库: node.js自带的http库 ...
- [js高手之路]Node.js实现简易的爬虫-抓取博客所有文章列表信息
抓取目标:就是我自己的博客:http://www.cnblogs.com/ghostwu/ 需要实现的功能: 抓取博客所有的文章标题,超链接,文章摘要,发布时间 需要用到的库: node.js自带的h ...
- 《基于Node.js实现简易聊天室系列之总结》
前前后后完成这个聊天室的Demo花了大概一个星期,当然一个星期是仅仅指编码的工作.前期的知识储备是从0到1从无到有,花费了一定的时间熟悉Node.js的基本语法以及Node.js和mongoDB之间的 ...
- 《基于Node.js实现简易聊天室系列之详细设计》
一个完整的项目基本分为三个部分:前端.后台和数据库.依照软件工程的理论知识,应该依次按照以下几个步骤:需求分析.概要设计.详细设计.编码.测试等.由于缺乏相关知识的储备,导致这个Demo系列的文章层次 ...
- 《基于Node.js实现简易聊天室系列之引言》
简述:这个聊天室是基于Node.js实现的,完成了基本的实时通信功能.在此之前,对node.js和mongodb一无所知,但是通过翻阅博客,自己动手基本达到了预期的效果.技术,不应该是闭门造车,而是学 ...
- Node.js实现简易的获取access_token
还是老样子,在自学node.js的道路上走得坑坑洼洼,按住了躁动的自己,调整好心情 ,ready........Go....! 首先在项目里新建config.json,其中 appid 与 appsc ...
随机推荐
- Coverage数据拓扑
什么是Coverage? Coverage数据模型源于ESRI公司1981年推出的第一个商业GIS软件——ArcInfo.也被称为地理相关数据模型(Georelational Data Model ...
- sdut 5-1 继承和派生
5-1 继承与派生 Time Limit: 1000MS Memory limit: 65536K 题目描写叙述 通过本题目的练习能够掌握继承与派生的概念.派生类的定义和用法.当中派生类构造函数的定义 ...
- jquery mobile 笔记
1.navbar 相关 <nav data-role="navbar"> <ul> <li><a href="# ...
- WPF GridSplitter最好设置HorizontalAlignment和VerticalAlignment,否则不可以左右移动
<Window x:Class="XamlTest.Window5" xmlns="http://schemas.microsoft.com/winf ...
- IIS Express 启用目录浏览
IIS Express 启用目录浏览,有需要的朋友可以参考下. 今天刚刚使用visual studio 2013创建第一个hello world,结果就发现提示错误. HTTP 错误 403.14 - ...
- 通通玩blend美工(6)上——仿iPhone滚动选择器的ListBox(UI设计)
原文:通通玩blend美工(6)上--仿iPhone滚动选择器的ListBox(UI设计) 好久没更新博客了,由于项目比较紧,期间收到不少园友的短消息,感谢大家对我的支持~~. 相信各位都在自己的神机 ...
- windows下,Qt Creator 中javascript调试器安装并使用
最开始使用Qt Creator时,想使用断点来调试javascript代码.但在按下debug键后,却提示调试器未配置,让我比较郁闷. 好了,郁闷的是说了,咱们来说说高兴的.要Qt Creator调试 ...
- 零元学Expression Blend 4 - Chapter 41 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(中)
原文:零元学Expression Blend 4 - Chapter 41 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(中) 我们接着进行动画MenuBar的制作 接续着上 ...
- Delphi在系统菜单中添加菜单项
unit dy219; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms ...
- Linux下的帮助命令
内建命令,外部命令,命令别名:使用:type 命令名,查看 内建命令是shell一部分,一开始就加载进内存,程序一般简单:外部命令反之 2. 帮助命令的使用 内建命令:help 命令名:外部命令:命 ...
