5个问题带你了解export和import的使用以及export和export defalut 的区别
问题一:export和import是什么?
ES6新增模块(module)语法
问题二:export和import的作用是什么?
export:规定模块的对外接口,相当于导出功能
import:用于输入其他模块提供的功能,相当于导入功能
问题三:为什么要使用export和import?
JS在ES6以前都没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。
这使得JS对开发大型的、复杂的项目形成了巨大障碍。
为了解决该问题,ES6之前社区制定了一些模块加载方案,最主要的有 CommonJS 和 AMD ,前者用于服务器,后者用于浏览器。
ES6 不仅实现了模块功能,而且实现得相当简单,可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。
问题四:export 和 import的怎么使用?(看来看去,还是这个最通俗易懂,推荐看完阮一峰大神的ES6手册moudle章节)
详见阮一峰大神ES6语法手册module章节-export小节
详见阮一峰大神ES6语法手册module章节-import小节
问题五:export 和 export defalut 的区别?
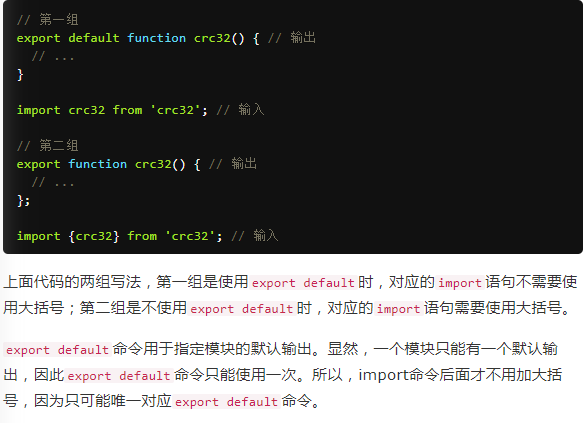
①:export可导出多个对象,export default只能导出一个对象
②:export导出对象,import引入对象时要用加{ };export default导出对象,import引入对象时不需要加{ }

详见阮一峰大神ES6语法手册module章节-export default 命令小节
5个问题带你了解export和import的使用以及export和export defalut 的区别的更多相关文章
- export 和import使用
在JavaScript ES6中,export与export default均可用于导出常量.函数.文件.模块等,你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方 ...
- JavaScript ES6中export、import与export default的用法和区别
前言 相信很多人都使用过export.export default.import,然而它们到底有什么区别呢? 在看他们之间的区别之前,我们先来看看它们的用法. ES6 import和export的用法 ...
- export,import ,export default区别
export,import ,export default区别 一.export,import ,export default ES6模块主要有两个功能:export和import export用于对 ...
- export,import ,export default 彻底弄痛
ES6模块主要有两个功能:export和import 说白了就是一个淡出一个导入,就相当于以前的公共js样,哪个页面要用,就script 引入这个js ,然后 无耻的调用这个js中的方法了. ex ...
- export,import ,export default是什么
首先要知道export,import ,export default是什么 ES6模块主要有两个功能:export和importexport用于对外输出本模块(一个文件可以理解为一个模块)变量的接口i ...
- export,import ,export default的区别
首先要知道export,import ,export default是什么 ES6模块主要有两个功能:export和importexport用于对外输出本模块(一个文件可以理解为一个模块)变量的接口i ...
- export,import ,export default
a.js export var name="李四"; 或者: a.js var name1="李四"; var name2="张三"; ex ...
- 3分钟带你搞懂ES6 import 和 export
如下语句是 default import: // B.js import A from './A' 且只在A存在 default export 时生效: // A.js export default ...
- export和import实现模块化
export和import实现模块化 阅读目录 ES6的模块化的基本规则或特点: 下面列出几种import和export的基本语法: ES6导入的模块都是属于引用: 循环依赖的问题: 浏览器兼容: 参 ...
随机推荐
- 策略路由PBR(不含track)
策略路由:是一种依据用户制定的策略进行路由选择的机制.(公义)在特定数据进入路由表前,对其进行操控的方式.(本人定义) 根据作用对象的不同,策略路由可分为本地策略路由和接口策略路由: · 本地策略路由 ...
- 配置文件_自定义section标签获取数据
前言:为了节约时间,先只粘贴关键代码: 1-添加section标签,name为自定义标签名称,type为:命名空间+类型,程序集名称 <section name="watchModel ...
- javascript构造函数深度克隆递归
<script type="text/javascript"> var obj={ name:'段丛磊', gex:18, sss:['李伟',18], fun:fun ...
- 一则SQL优化案例
原始sql: select CASE ) counts ,) else deadline end as deadline from t_product_credit) c group by sort ...
- Dynamics CRM 客户端程序开发:在实体的列表界面添加按钮
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复114或者20140312可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 如果没有安装Ribbon Wor ...
- zabbix4.0搭建2
server端(ip 192.168.200.15) proxy端(ip 192.168.200.22) agent端(ip 192.168.200.12) server端: #安装数据库 [mari ...
- nginx 文件服务器配置,模板配置文件,有注释
# For more information on configuration, see: # * Official English Documentation: http://nginx.org/e ...
- Asp.Net Core 开发之旅之NLog日志
NLog已是日志库的一员大佬,使用也简单方便,本文介绍的环境是居于.NET CORE 3.0 1.安装 Install-Package NLog.Web.AspNetCore 2.创建配置文件 在we ...
- 一些有价值bug产生的思考
1.异步处理时防止重复点击的逻辑校验 场景 打款请求时,进入异步处理的队列,生成一个任务号,存在如数据库,且状态为未完成.此时,如果并发操作,如重复点击或者重复调用接口,则发出的两条请求可能被分配到不 ...
- PHP 循环引用的问题
问题 为了引出问题, 先来看下面一段代码: <?php $arr = [ 'a', 'b', 'c', 'd', ]; foreach ($arr as &$each){ echo $e ...
