[javascript] 编写一个计算器,实现加减法
1、代码
- <script>
- function sum(){ //加法
- var value1 = document.getElementById("num1").value;
- var value2= document.getElementById("num2").value;
- var result = parseInt(value1)+parseInt(value2);//转换为数字,再进行加法
- document.getElementById("result1").value=result; // 把result作为result1这个方框ID的输出
- }
- </script>
- <script>
- function sub(){ //加法
- var value3 = document.getElementById("num3").value;
- var value4= document.getElementById("num4").value;
- var result = parseInt(value3)-parseInt(value4); //转换为数字,再进行减法
- document.getElementById("result2").value=result; //把result作为result2这个方框ID的输出
- }
- </script>
- <table >
- <tr>
- <td width="100px" ><input type="number" id="num1" value="1" color="red"> </td>
- <td width="40px">+</td>
- <td width="100px" ><input type="number" id="num2" value="2"> </td>
- <td width="70px">=</td>
- <td width="100px" > <input type="number" id="result1" value=""></td>
- <td width="70px"><input type="button" value="加法" onclick="sum()" ></td>
- </tr>
- <tr>
- <td width="100px" ><input type="number" id="num3" value="1"> </td>
- <td width="40px">-</td>
- <td width="100px" ><input type="number" id="num4" value="2"> </td>
- <td width="70px">=</td>
- <td width="100px" > <input type="number" id="result2" value=""></td>
- <td width="70px"><input type="button" value="减法" onclick="sub()" ></td>
- </tr>
- </table>
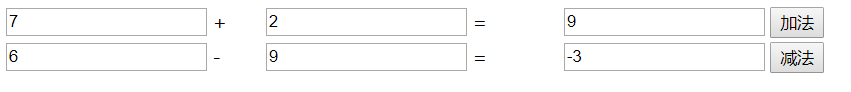
2、效果

[javascript] 编写一个计算器,实现加减法的更多相关文章
- javascript编写一个简单的编译器(理解抽象语法树AST)
javascript编写一个简单的编译器(理解抽象语法树AST) 编译器 是一种接收一段代码,然后把它转成一些其他一种机制.我们现在来做一个在一张纸上画出一条线,那么我们画出一条线需要定义的条件如下: ...
- C#编写一个计算器
编写一个计算器,练习在窗体上添加控件.调整控件的布局,设置或修改控件属性,编写事件处理程序的方法. 代码: using System; using System.Collections.Generic ...
- 学习笔记之javascript编写简单计算器
感觉自己的的实力真的是有待提高,在编写计算器的过程中,出现了各种各样的问题,暴露了自己的基础不扎实,逻辑思维能力不够,学得知识不能运用到自己的demo中区.先介绍一些这个这个计算器的整体思路.大致 ...
- 用python编写一个计算器
# 1 - 2 * ((60-30 +(-40.0/5) * (9-2*5/3 + 7 /3*99/4*2998 +10 * 568/14 )) - (-4*3)/ (16-3*2)))# 通过Pyt ...
- 用javascript编写一个简单的随机验证码程序
简单模拟网页的随机数字验证码,效果图如下: html代码: <div id="content"> <div class="left"> ...
- python 正则的使用 —— 编写一个简易的计算器
在 Alex 的博客上看到的对正则这一章节作业是编写一个计算器,要求能计算出下面的算式. 1 - 2 * ( (60-30 +(-40/5) * (9-2*5/3 + 7 /3*99/4*2998 + ...
- JavaScript编写计算器的发展史
JavaScript编写计算器的发展史: 编写一个普通的四则运算: <!DOCTYPE html> <html lang="en"> <head> ...
- artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口
artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口 自适应内容 artDialog的特殊UI框架能够适应内容变化,甚至连外部程序动态插入的内容它仍然能自适应 ...
- JavaScript编写了一个计时器
初学JavaScript,用JavaScript编写了一个计时器. 设计思想: 1.借助于Date()对象,来不断获取时间点: 2.然后用两次时间点的毫秒数相减,算出时间差: 3.累加时间差,这样就能 ...
随机推荐
- python基础一(运算符/变量定义/数据类型)
一.运算符 1.算数运算符 (1)加(+) 注意:字符串与整数之间不能进行相加,需要通过str()或int()进行转换数据类型 整数与整数相加 >>> 1 + 1 2 >> ...
- Java描述设计模式(15):责任链模式
本文源码:GitHub·点这里 || GitEE·点这里 一.生活场景描述 1.请假审批流程 公司常见的请假审批流程:请假天数 当 day<=3 天,项目经理审批 当 3<day<= ...
- Java微服务(二):负载均衡、序列化、熔断
本文接着上一篇写的<Java微服务(二):服务消费者与提供者搭建>,上一篇文章主要讲述了消费者与服务者的搭建与简单的实现.其中重点需要注意配置文件中的几个坑. 本章节介绍一些零散的内容:服 ...
- 【OUC2019写作】学术论文写作第九小组第一次博客作业
个人简介 潘旻琦:我是潘旻琦:我的爱好是游泳:羊肉泡馍是海大食堂中我最喜欢的一道菜(清真食堂):一句想说的话是:“追随本心,坚持不懈”. 郭念帆:我是郭念帆:我的爱好是足球:海大食堂中最喜欢的一道菜偏 ...
- (一)如何理解java面向对象编程
哲学中,事物总是螺旋式上升,波浪式前进.因而编程也逐渐向人类更容易理解的方向前进,多年来人们苦苦追求的编程境界 : 高扩展性(extensibility),高复用性(reuseable).java语言 ...
- Python 依赖库管理哪家强?pipreqs、pigar、pip-tools、pipdeptree 任君挑选
在 Python 的项目中,如何管理所用的全部依赖库呢?最主流的做法是维护一份"requirements.txt",记录下依赖库的名字及其版本号. 那么,如何来生成这份文件呢?在上 ...
- C语言I博客作业06
这个作业属于哪个课程 C语言程序设计I 这个作业要求在哪里 作业链接 我在这个课程的目标是 熟悉分支结构 这个作业在那个具体方面帮助我实现目标 可以更完整的编写程序及博客园 参考文献 [参考文献](h ...
- js自增图片切换
使用js自增进行图片的切换 <!DOCTYPE html> <html lang="zh"> <head> <meta charset=& ...
- Nexus 离线更新中央仓库索引
nexus可以在线更新中央仓库索引,但是更新速度慢,而且很有可能下载的索引不全.下面介绍一种离线更新中央仓库索引的方式,速度快并且可靠. 1.访问http://repo.maven.apache.or ...
- 漏洞靶场--webug4.0安装
官网:https://www.webug.org/ 官方版本里安装视频教程 7.19官网打不开,分享当初存在网盘的[7.1更新] 链接: https://pan.baidu.com/s/1F3658i ...
