一份详细的 Matplotlib入门指导
hMatplotlib是最受欢迎的二维图形库,但有时我们很难做到得心应手的去使用。
如何更改图例上的标签名称? 如何设置刻度线? 如何将比例更改为对数? 如何在我的情节中添加注释和箭头? 如何在我的图中添加网格线?
本文汇集了有关如何自定义Matplotlib图的常见问题和答案。 这可以作为快速Matplotlib绘图的一个很好的备忘单,而不是Matplotlib库的介绍。
首先我们导入:
import matplotlib.pyplot as plt
在Jupyter Notebook中,您可以在下面包含这一行,这样您就不必在每次想要制作绘图时调用plt.show()。
%matplotlib inline
图与子图(PLOTS AND SUBPLOTS)
Q1:怎样定义图形的尺寸?
许多情况下,默认的画布都太小,我们需要自己定义一个合适的画布。
plt.figure(figsize=(20,10))
Q2:什么是子图(subplots)?怎样去创建子图?
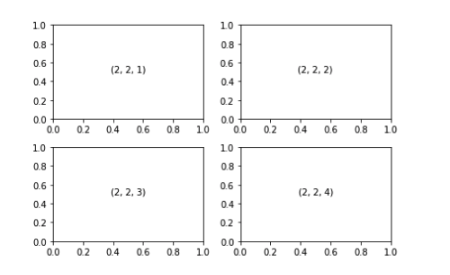
子图是一组较小的轴,它们在一个图中一起存在。 下面是2 x 2形式的四个子图的示例。

这些子图是使用下面的代码创建的。 我们调用plt.subplot并指定三个数字。 它们指的是要创建子图的的行数,列数和子图号。
for i in range (1, 5):
plt.subplot(2, 2, i)
plt.text(0.5,0.5, str((2, 2, i)), ha='center', fontsize = 10)
plt.tight_layout()
在上面的子图中,图中的文本是对这三个数字的引用。 子图编号的顺序是从左上角开始的行,从数字1开始。例如,左上图是子图编号1,右上图是子图编号2,左下图是子图编号3, 右下图是4号子图。
请注意,必须专门调用plt.subplot(2,2,1)来创建该子图。
Q3:如果子图布局不是很精致,怎样来调整呢?
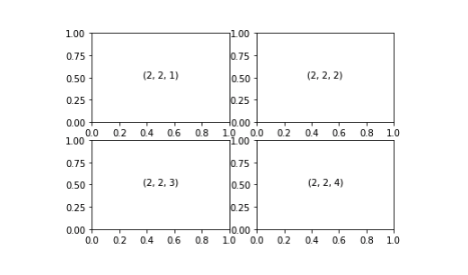
如果子图排列过于紧凑。 我们可以通过调用plt.tight_layout()来修复它。它清理子图之间的填充以获得更清晰的外观。
调整前:

调整后:

Q4:怎么样天加网格线?
plt.grid(True)
风格和属性
Q5:怎样调整线的颜色\粗细\形状?
plt.plot(x, y, color = ‘green’ , linewidth = 2, linestyle = “-”)
常见的形状:

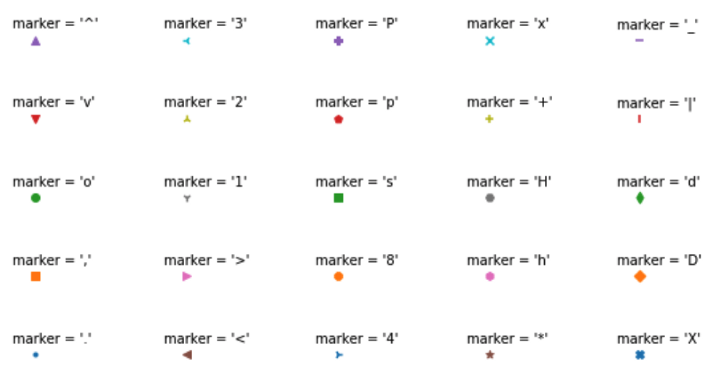
Q6:怎样更改标记(marker)的颜色和样式?
plt.scatter(x, y, marker = ‘o’, color = ‘red’)
常见的选择:

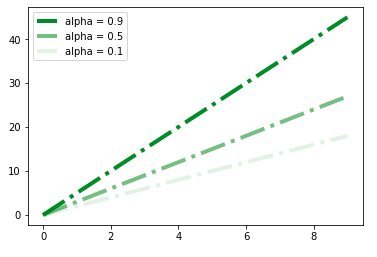
Q7:如何更改线条的透明度?
将alpha参数传递给你的绘图。 Alpha可以设置为0到1,其中0表示完全透明,1表示不透明。
plt.plot(x, y, alpha = 0.1)
下图说明了透明度在0.9,0.5和0.1的alpha水平下的表现.

一份详细的 Matplotlib入门指导的更多相关文章
- 一份详细的asyncio入门教程
asyncio模块提供了使用协程构建并发应用的工具.它使用一种单线程单进程的的方式实现并发,应用的各个部分彼此合作, 可以显示的切换任务,一般会在程序阻塞I/O操作的时候发生上下文切换如等待读写文件, ...
- 这可能是最为详细的Docker入门吐血总结
这可能是最为详细的Docker入门吐血总结 https://www.cnblogs.com/ECJTUACM-873284962/p/9789130.html Docker是什么? 在计算机技术日新 ...
- 绘图神器-matplotlib入门
这次,让我们使用一个非常有名且十分有趣的玩意儿来完成今天的任务,它就是jupyter. 一.安装jupyter matplotlib入门之前,先安装好jupyter.这里只提供最为方便快捷的安装方式: ...
- 2.写给设计师看的HTML&CSS入门指导
转自:http://www.uisdc.com/html-and-css-guide 整体简介 在开始学习HTML&CSS之前,首先要搞清楚两者的区别.两者在整体上有着很明显的差异. 整体看来 ...
- 这可能是最为详细的Docker入门总结
写在前面 毕设是关于区块链的,自然就用到了docker,感觉到了docker的强大.学习源于总结,所以找了一些资料,这篇文章原作写的不错,看了好多遍哈哈. 这可能是最为详细的Docker入门总结 市面 ...
- 新手入门指导:Vue 2.0 的建议学习顺序
起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要用任何构建工具,就只用最简单的 <script> ...
- React-Native入门指导之iOS篇 —— 一、准备工作
React-Native 入门指导系列教程目录 一.准备工作 (已完成) 二.项目介绍与调试 三.CSS样式与Flex布局 四.常用UI控件的使用 五.JSX在React-Native中的应用 六.事 ...
- React-Native入门指导之iOS篇
React-Native 入门指导系列教程目录 一.准备工作 (已完成) 二.项目介绍与调试 三.CSS样式与Flex布局 四.常用UI控件的使用 五.JSX在React-Native中的应用 六.事 ...
- Linux上安装使用boost入门指导
Data Mining Linux上安装使用boost入门指导 获得boost boost分布 只需要头文件的库 使用boost建立一个简单的程序 准备使用boost二进制文件库 把你的程序链接到bo ...
随机推荐
- 前端Leader你应该知道的NPM包管理机制
npm install 命令 首先总结下npm 安装一个模块包的常用命令. /* 模块依赖会写入 dependencies 节点 */ npm install moduleName npm insta ...
- Java基础 ArrayList源码分析 JDK1.8
一.概述 本篇文章记录通过阅读JDK1.8 ArrayList源码,结合自身理解分析其实现原理. ArrayList容器类的使用频率十分频繁,它具有以下特性: 其本质是一个数组,因此它是有序集合 通过 ...
- linux内核崩溃之kdump机制
kdump相关概念 standard(production) kernel 生产内核 ,是指我们正在使用的kernel. Crash(capture)kernel 捕 ...
- html部分知识点(待完善)
html部分知识点 跳转 在A页面某链接处`<a href="#aa" target="_blank"></a> 在B页面指定的标题处定 ...
- activemq 的延迟队列和幂等性检查
一. 延迟消息队列 1. 在提交支付之后,可以发送一个延迟检查的队列,来主动查询用户在支付宝上的支付状态 在mq的配置/config/activeMq.xml的broker实例上配置 schedule ...
- Spring Security登录验证流程源码解析
一.登录认证基于过滤器链 Spring Security的登录验证流程核心就是过滤器链.当一个请求到达时按照过滤器链的顺序依次进行处理,通过所有过滤器链的验证,就可以访问API接口了. SpringS ...
- 解析XML数据,必看
xml源文件 <?xml version="1.0" encoding="UTF-8"?> <humans> <zhangying ...
- VS Code 中使用 GitHub pull request 插件提交代码
VS Code作为一个代码编辑器,受到很多人的喜爱:其中有很多非常有用的插件/扩展功能,也会极大的提高我们的工作效率. 这里介绍一下GitHub pull request,用来向GitHub提交在VS ...
- VMware NAT模式ping通外网[CentOS7]
使用一张网卡,NAT模式 在编辑里打开虚拟网络编辑器 dhcp设置的范围 你的虚拟机的IP 就在那个范围里 NAT设置里有填网关 这里我们vmware 的设置就OK了 在去把你的网络适配器改下iP 这 ...
- 解析深度学习 语音识别实践 pdf下载
链接:https://pan.baidu.com/s/1jd8_2nbz6M9e20lI3JdVGA 密码:1ikc 我从别人那里买的!可以友情赞助资瓷!
